Trong thời đại số hiện nay, tốc độ tải trang web trên thiết bị di động không chỉ là một lợi thế cạnh tranh mà còn là yếu tố quyết định thành công trong việc thu hút và giữ chân người dùng. Theo một nghiên cứu mới nhất từ Google, 53% người dùng di động sẽ rời khỏi trang web nếu thời gian tải vượt quá 3 giây. Do đó, việc tối ưu hóa tốc độ tải trang trở thành nhiệm vụ hàng đầu của các nhà quản trị web. Một giải pháp hiệu quả để nâng cao tốc độ tải trang là cài đặt Google AMP (Accelerated Mobile Pages). Vậy AMP là gì? Lợi ích của việc cài đặt AMP cho website ra sao? Hãy cùng tìm hiểu sâu hơn về vấn đề này!
 AMP là gì? Lợi ích của việc cài đặt AMP cho website
AMP là gì? Lợi ích của việc cài đặt AMP cho website
AMP là gì?
AMP là từ viết tắt của Accelerated Mobile Pages – một dự án mã nguồn mở được Google phát triển với mục tiêu cải thiện tốc độ tải trang cho các trang web trên thiết bị di động. Khi một website được triển khai AMP, trang của bạn sẽ tải nhanh chóng nhờ vào việc tối ưu hóa mã nguồn và sử dụng bộ nhớ cache của Google. Điều này có nghĩa là người dùng sẽ không còn phải chờ lâu để xem nội dung của trang.
Khi người dùng tìm kiếm thông tin trên Google và nhấp vào một trang hỗ trợ AMP, nội dung sẽ được hiển thị ngay lập tức mà không cần chờ đợi cho đến khi tất cả các thành phần như văn bản, hình ảnh hay video được tải xuống.
 AMP là gì?
AMP là gì?
Các kỹ thuật cơ bản của Google AMP
Để tối ưu hóa tốc độ tải trang, Google AMP áp dụng một số kỹ thuật quan trọng bao gồm:
- Lazy loading images: Kỹ thuật này trì hoãn việc tải hình ảnh cho đến khi người dùng cuộn đến vị trí của hình ảnh đó. Điều này giúp tiết kiệm băng thông và tăng tốc độ tải trang.
- Tải JavaScript bất đồng bộ (async): Giúp trang web chạy đoạn mã JavaScript và tải dữ liệu mà không cần chờ đợi nội dung phía trên hoàn tất, từ đó cải thiện trải nghiệm người dùng.
- Sử dụng CDN: Content Delivery Network (CDN) giúp tải nội dung nhanh chóng từ nhiều máy chủ trên toàn cầu, tối ưu hóa tốc độ tải trang cho người dùng.
AMP hiển thị như thế nào trên Google Search?
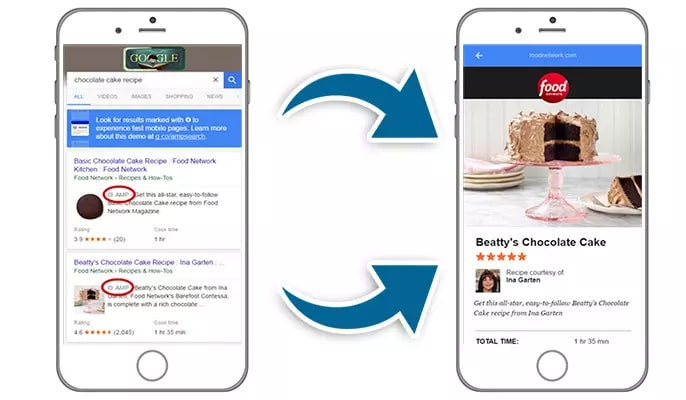
Khi tìm kiếm trên Google thông qua thiết bị di động, các kết quả sử dụng AMP sẽ được đánh dấu bằng biểu tượng tia chớp và chữ “AMP”. Nội dung trang có thể được hiển thị trong hai dạng:
- Trình xem AMP của Google: Nội dung sẽ được lưu trữ và phân phối qua Google, mang đến cho người dùng trải nghiệm nhanh chóng và mượt mà.
- Signed exchange: Xuất hiện trên URL gốc của nội dung, cho phép người dùng truy cập trực tiếp vào trang mà không cần phải qua bước trung gian.
 AMP
AMP
Cách thức hoạt động của AMP Plugin
AMP Plugin tạo ra các phiên bản tối ưu cho thiết bị di động, giúp tiết kiệm dữ liệu và tốc độ tải trang nhanh hơn. Theo đó, trang AMP sử dụng mã HTML được tối ưu, loại bỏ những đoạn mã nặng nề để giảm thời gian tải. Việc sử dụng CSS Streamlined và các thư viện JavaScript của AMP đảm bảo rằng trang sẽ hoạt động hiệu quả và mượt mà.
Một số lưu ý khi sử dụng AMP Plugin bao gồm:
- Sử dụng CSS phiên bản đơn giản.
- Tránh sử dụng Forms trên nền tảng AMP.
- Điều chỉnh hình ảnh đúng kích thước để đảm bảo trang hiển thị hoàn hảo.
Cấu trúc của Google AMP
Cấu trúc cơ bản của Google AMP bao gồm ba phần:
- AMP HTML: Tập hợp các thẻ và thuộc tính tùy chỉnh, dựa trên HTML tiêu chuẩn.
- AMP JS: Framework JavaScript riêng biệt nhằm quản lý tài nguyên và tải trang đồng bộ.
- AMP CDN: Dùng để cache và tối ưu hóa tốc độ tải.
Lợi ích của Google AMP
Việc cài đặt AMP mang lại nhiều lợi ích cho website của bạn:
1. Tăng tốc độ load web trên điện thoại
Theo thống kê từ Google, các website cài đặt AMP có tốc độ tải nhanh hơn từ 15 – 80% so với các trang web không sử dụng AMP. Điều này giúp người dùng không chỉ dễ dàng truy cập thông tin mà còn tăng thời gian họ ở lại trang.
2. Cải thiện hiệu suất máy chủ
AMP giảm thiểu tải cho máy chủ, đặc biệt là khi có lượng truy cập lớn, từ đó giúp giảm thiểu tình trạng quá tải và cải thiện hiệu suất tổng thể của trang web.
3. Nâng cao thứ hạng tìm kiếm trên SERP
Dù AMP không phải là yếu tố trực tiếp ảnh hưởng đến thứ hạng tìm kiếm trên Google, nhưng các trang sử dụng AMP với tốc độ tải nhanh và chất lượng nội dung tốt sẽ được đánh giá cao hơn và có khả năng đạt được thứ hạng cao hơn trên SERP.
Hạn chế của Accelerated Mobile Pages
Dù có nhiều lợi ích, AMP cũng có một số hạn chế mà người dùng cần lưu ý:
- Không đảm bảo sự tương tác của người dùng với nội dung. Tính hấp dẫn của nội dung vẫn là yếu tố quan trọng nhất để giữ chân người dùng.
- Tốn thời gian phân tích hơn để thu thập dữ liệu từ Google Analytics.
- Có thể giảm lợi nhuận từ quảng cáo do hạn chế trong việc triển khai quảng cáo.
- Phụ thuộc vào bộ nhớ cache, có thể ảnh hưởng đến hiệu suất trang nếu không được quản lý đúng cách.
Hướng dẫn kiểm tra Google AMP
Để kiểm tra xem AMP của bạn có hoạt động hợp lệ hay không, bạn có thể làm theo các bước sau:
1. Kiểm tra hợp lệ
- Truy cập vào đường link: https://search.google.com/test/amp
- Nhập URL cần kiểm tra và nhấn “Test URL”.
- Nhận thông báo từ hệ thống về tình trạng hợp lệ của trang.
2. Kiểm tra tốc độ tải trang
Một số công cụ hỗ trợ kiểm tra tốc độ bao gồm:
- Google PageSpeed Insights: Đánh giá tốc độ tải trang và đưa ra gợi ý cải thiện.
- Think with Google: Kiểm tra tốc độ tải trên các điều kiện mạng khác nhau.
 Page AMP
Page AMP
Quy trình cài đặt AMP cho website chi tiết
1. Cấu trúc HTML AMP đơn giản
Để tạo trang AMP, bạn cần thực hiện theo cấu trúc sau:
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="URL_CỦA_BẠN" />
<meta name="viewport" content="width=device-width,minimum-scale=1">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Tiêu đề trang của bạn</title>
...
</head>
<body>
...
</body>
</html>2. Lưu trữ AMP trên URL
Hãy lập cấu trúc URL cho AMP như sau:
- example.com/subfolder/this-is-an-example-amp.html
3. Làm cho AMP dễ khám phá
Đảm bảo thêm các thẻ HTML như sau trong các trang AMP và không AMP để đảm bảo Google dễ dàng khám phá cả hai phiên bản.
4. Kiểm tra tính hợp lệ của page AMP
Sử dụng Google Search Console để theo dõi tình trạng, đảm bảo các trang AMP của bạn không gặp lỗi.
 CSS AMP
CSS AMP
Trên đây là tổng hợp về Google AMP cũng như những lợi ích mà việc cài đặt AMP đem lại cho website. Hy vọng bài viết này sẽ giúp bạn hiểu rõ hơn về công nghệ này và ứng dụng nó một cách hiệu quả để cải thiện tốc độ tải trang và trải nghiệm người dùng. Để tìm hiểu thêm về các kiến thức marketing chuyên sâu, vui lòng truy cập shabox.com.vn.