Mỗi ngày, hàng triệu lập trình viên trên khắp thế giới đều làm việc với những công cụ mạnh mẽ như Gmail, YouTube hay các nền tảng khác, và một trong số những công nghệ nền tảng cho các ứng dụng web hiện đại này chính là Angular. Được phát triển bởi Google, Angular đã nhanh chóng trở thành lựa chọn hàng đầu cho phát triển ứng dụng web động, hiện đại và hiệu suất cao. Vậy Angular là gì? Tại sao nó lại được ưa chuộng? Hãy cùng tìm hiểu trong bài viết này.
 Khám Phá Sức Mạnh Của Angular
Khám Phá Sức Mạnh Của Angular
Angular Là Gì?
Angular là một framework JavaScript mã nguồn mở, với khả năng hỗ trợ lập trình viên trong việc xây dựng các ứng dụng web động một cách mượt mà và dễ dàng. Sử dụng TypeScript, Angular mang lại cho lập trình viên một ngôn ngữ mạnh mẽ với tính năng kiểm tra kiểu (static typing) và lập trình hướng đối tượng, giúp phát triển ứng dụng dễ bảo trì và mở rộng hơn.
 Angular Là Gì?
Angular Là Gì?
Lịch Sử Phát Triển Của Angular Framework
1. AngularJS (Angular 1.x)
- Năm 2009: Misko Hevery và Adam Abrons bắt đầu phát triển AngularJS như một dự án cá nhân với tên gọi ban đầu là “GetAngular”.
- Năm 2010: Google tham gia và chính thức phát hành AngularJS phiên bản 1.0, giúp đơn giản hóa phát triển ứng dụng web động thông qua kiến trúc MVC.
2. Angular (Từ 2.x Trở Đi)
Nhận thấy những hạn chế của AngularJS, Google đã quyết định viết lại hoàn toàn framework và cho ra đời Angular 2 vào năm 2016. Từ đó, Angular liên tục được cải tiến và cập nhật định kỳ, tạo ra một sản phẩm ổn định và mạnh mẽ cho lập trình viên.
 Lập Trình Angular Là Gì?
Lập Trình Angular Là Gì?
Các Tính Năng Nổi Bật Của Angular Framework
Angular nổi bật với nhiều tính năng mạnh mẽ, giúp lấp đầy các nhu cầu của lập trình viên trong việc phát triển ứng dụng web hiện đại.
1. Kiến Trúc Dựa Trên Component
Angular sử dụng kiến trúc component-based, giúp lập trình viên chia nhỏ ứng dụng thành các phần độc lập, dễ quản lý và tái sử dụng. Điều này giúp mã nguồn trở nên rõ ràng và có tổ chức hơn.
2. Ràng Buộc Dữ Liệu (Data Binding)
Ràng buộc dữ liệu trong Angular cho phép tự động đồng bộ giữa lớp component và template giao diện. Điều này đảm bảo rằng khi dữ liệu trong component thay đổi, giao diện cũng sẽ tự động cập nhật.
3. Chỉ Thị (Directives)
Directives cho phép mở rộng cú pháp HTML, giúp lập trình viên dễ dàng thêm hành vi cho các phần tử DOM. Angular cung cấp nhiều loại chỉ thị như Attribute Directive và Structural Directive, giúp thao tác với HTML một cách linh hoạt và mạnh mẽ.
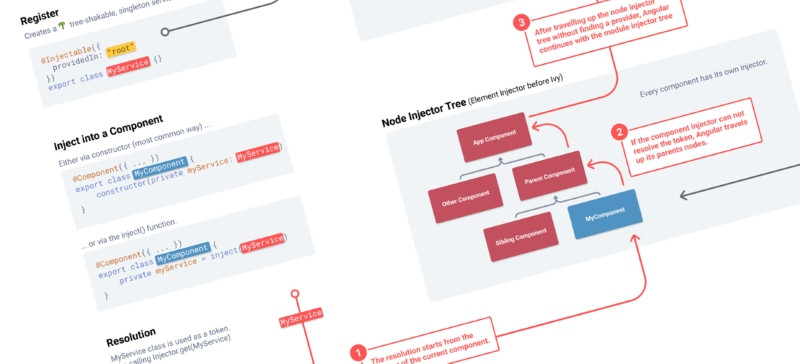
4. Dependency Injection (DI)
DI trong Angular giúp quản lý các thành phần và giảm phụ thuộc giữa chúng, từ đó làm cho việc kiểm thử và bảo trì các component trở nên dễ dàng hơn.
 Angular
Angular
5. Định Tuyến (Routing)
Hệ thống routing trong Angular cho phép tạo ra các ứng dụng Single Page Applications (SPA), giúp cải thiện trải nghiệm người dùng bằng cách điều hướng các trang một cách mượt mà mà không cần tải lại toàn bộ ứng dụng.
6. Angular CLI
Angular CLI là công cụ dòng lệnh tuyệt vời giúp lập trình viên tạo ra, quản lý và phát triển ứng dụng một cách nhanh chóng và hiệu quả.
7. RxJS và Reactive Programming
Angular sử dụng RxJS để xử lý các tương tác bất đồng bộ, cho phép quản lý dữ liệu và trạng thái ứng dụng một cách hiệu quả và mượt mà.
8. TypeScript
Việc sử dụng TypeScript trong Angular giúp lập trình viên phát hiện lỗi sớm hơn trong quá trình phát triển, từ đó cải thiện khả năng bảo trì và độ tin cậy của ứng dụng.
9. AOT Compilation
Ahead-of-Time (AOT) Compilation trong Angular giúp tăng tốc độ tải ứng dụng và tối ưu hóa mã nguồn trước khi nó được gửi đến trình duyệt.
Đánh Giá Ưu Nhược Điểm Của Lập Trình Angular
1. Ưu Điểm
- Toàn diện: Angular cung cấp nhiều tính năng mạnh mẽ tích hợp sẵn, giúp lập trình viên không cần phải kết hợp các thư viện bên ngoài.
- Hỗ trợ SPA: Thiết kế để xây dựng các ứng dụng SPA, mang lại trải nghiệm người dùng mượt mà.
- Dễ bảo trì: Sử dụng DI giúp tổ chức mã rõ ràng và dễ duy trì.
- Hiệu suất cao: Cơ chế change detection tối ưu và AOT compilation mang lại hiệu suất tốt cho dự án.
2. Nhược Điểm
- Độ phức tạp: Các khái niệm như DI hay RxJS có thể tạo ra khó khăn cho người mới.
- Kích thước lớn: Với kích thước lớn hơn so với một số framework khác, Angular có thể gây ảnh hưởng đến hiệu suất nếu không được tối ưu hóa tốt.
- Khó khăn cho SEO: Việc lập chỉ mục nội dung cho các công cụ tìm kiếm có thể gặp khó khăn nếu không có các giải pháp phù hợp.
 Framework Angular
Framework Angular
Khi Nào Nên Sử Dụng Angular Framework?
Angular thích hợp cho nhiều loại dự án khác nhau, đặc biệt là:
1. Ứng Dụng Tương Tác Cao
Nếu bạn đang phát triển một ứng dụng yêu cầu tương tác phong phú, Angular là lựa chọn lý tưởng.
2. Phát Triển Single Page Application (SPA)
Angular hỗ trợ tạo ra các ứng dụng SPA một cách tự nhiên, giúp trải nghiệm người dùng tốt hơn.
3. Dự Án Cần Tối Ưu Hiệu Suất
Với AOT compilation và cơ chế tối ưu, Angular là giải pháp hữu hiệu cho các dự án yêu cầu nhanh chóng và hiệu suất tốt.
4. Các Hệ Thống Quản Lý Phức Tạp
Angular giúp bạn dễ dàng tổ chức mã nguồn và phát triển các hệ thống web phức tạp và khả năng mở rộng cao.
 Lập Trình Angular
Lập Trình Angular
So Sánh Angular Với Các Framework Khác
So sánh giữa Angular và các framework phổ biến khác như React và Vue.js giúp bạn hiểu rõ hơn về lợi ích và hạn chế của Angular.
| Tiêu chí | Angular | React | Vue.js |
|---|---|---|---|
| Loại | Framework đầy đủ | Thư viện UI | Framework nhẹ |
| Ngôn ngữ chính | TypeScript | JavaScript | JavaScript |
| Độ khó học | Khó học | Trung bình | Dễ học |
| Tính năng | Đầy đủ tính năng | Cần thêm thư viện | Đầy đủ cho ứng dụng vừa |
| Hiệu suất | Tốt cho ứng dụng lớn | Tốt, cần tối ưu | Tốt cho ứng dụng nhỏ |
| Tích hợp | Ít linh hoạt hơn | Linh hoạt, dễ kết hợp | Linh hoạt |
| Kích thước bundle | Lớn | Nhỏ hơn | Nhỏ nhất |
Angular khẳng định mình là lựa chọn tuyệt vời cho những dự án yêu cầu độ tin cậy và tính ổn định cao. Cùng với sự hỗ trợ mạnh mẽ từ Google, Angular đang ngày càng khẳng định vị trí của mình trong cộng đồng phát triển web.
Kết Luận
Như vậy, Angular không chỉ là một framework mạnh mẽ mà còn là vị trí lý tưởng cho việc phát triển các ứng dụng web phức tạp và đa dạng. Với những tính năng đa dạng, hỗ trợ tốt và hiệu suất cao, Angular chắc chắn sẽ là nền tảng vững chắc cho các lập trình viên. Để tìm hiểu thêm về kiến thức marketing và lập trình web, hãy ghé thăm shabox.com.vn – nơi cung cấp các thông tin hữu ích và chất lượng cho bạn!