Bạn có từng tự hỏi khách hàng của mình đang làm gì trên trang web? Họ có nhấp vào đâu, dừng lại ở đâu, hay bỏ qua những nội dung nào? Nếu bạn muốn khai thác những thông tin quý giá này một cách hiệu quả, hãy tìm hiểu về heatmap. Heatmap chính là “công cụ thần kì” giúp bạn hiểu rõ hơn về hành vi người dùng, từ đó tối ưu hóa trải nghiệm trực tuyến. Với khả năng chuyển đổi dữ liệu khô khan thành hình ảnh sinh động, bản đồ nhiệt sẽ mang đến cho bạn cái nhìn toàn diện về cách người dùng tương tác với website của bạn.
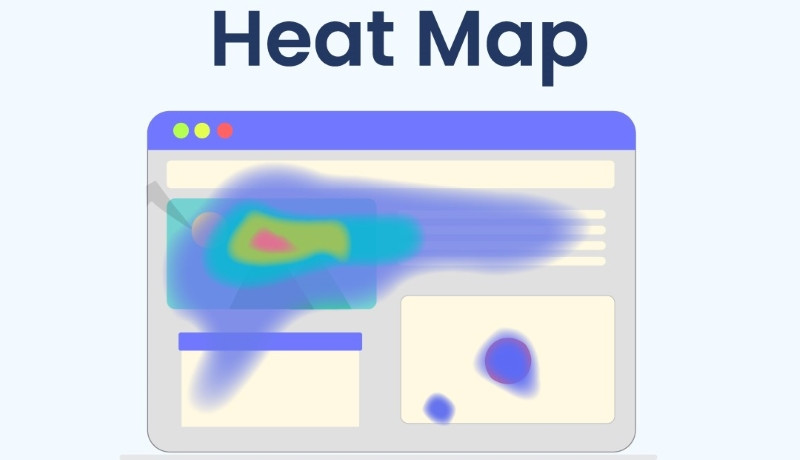
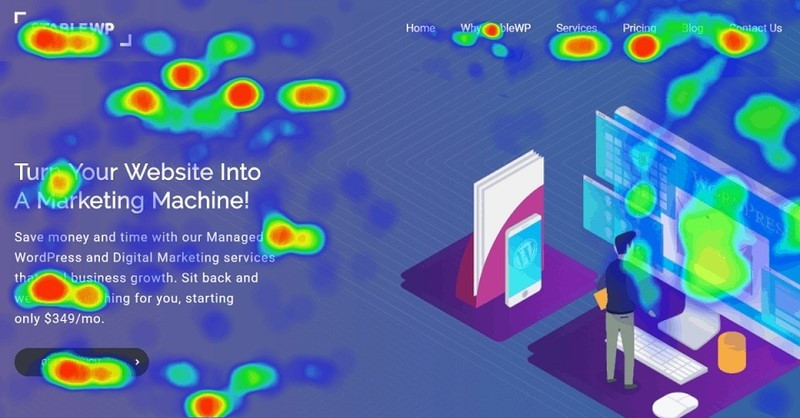
 Bản đồ nhiệt heatmap trên website
Bản đồ nhiệt heatmap trên website
Heatmap Là Gì?
Heatmap (bản đồ nhiệt) là một công cụ phân tích dữ liệu mạnh mẽ giúp hiển thị hành vi người dùng trên các phần của một trang web thông qua các màu sắc khác nhau. Nguồn dữ liệu này từ hoạt động nhấp chuột, cuộn trang cho đến di chuột của người dùng. Bằng cách này, quản trị viên và nhà phát triển có thể hiểu rõ hơn về cách mọi người tương tác với trang web, từ đó cải thiện thiết kế và hiệu quả hoạt động của website.
 Ý nghĩa của heatmap
Ý nghĩa của heatmap
Lợi Ích Khi Sử Dụng Bản Đồ Nhiệt Website
Nếu bạn từng tự hỏi người dùng đang làm gì trên trang web của mình, heatmap chính là chiếc “kính lúp” hoàn hảo để giúp bạn nhìn thấu hành vi của họ. Với khả năng trực quan hóa tương tác của người dùng, heatmap mang lại nhiều lợi ích đáng giá cho quản trị viên và nhà phát triển web.
1. Đọc Vị Hành Vi Người Dùng
Bản đồ nhiệt giúp bạn xác định vị trí mà người dùng đang nhìn, điểm nhấp chuột và cách họ cuộn trang. Với thông tin này, bạn có thể có cái nhìn toàn cảnh về cách người dùng tương tác với website, thay vì chỉ dựa vào những con số từ các công cụ phân tích khác.
Ví dụ, nếu bạn nhận thấy rằng nhiều người dùng thường xuyên click vào một hình ảnh không có liên kết, đó có thể là dấu hiệu cho thấy họ mong muốn nhận thêm thông tin qua hình ảnh đó. Bạn có thể thêm liên kết để cải thiện trải nghiệm người dùng.
2. Tối Ưu Hóa Giao Diện Và Bố Cục Website
Heatmap là công cụ hữu ích để đánh giá hiệu quả của thiết kế và bố cục website. Bạn có thể xác định các khu vực “nóng” (tương tác cao) và “lạnh” (ít tương tác) trên trang, qua đó điều chỉnh cách trình bày nội dung và vị trí các yếu tố để tối ưu hóa trải nghiệm người dùng.
Một ví dụ tiêu biểu là việc xác định liệu nút Call to Action (CTA) có đủ nổi bật không. Nếu người dùng thường xuyên cuộn đến cuối trang mà không nhấp vào nút CTA, bạn nên xem xét việc điều chỉnh vị trí hoặc màu sắc của nút này.
3. Bứt Phá Tỷ Lệ Chuyển Đổi
Bản đồ nhiệt giúp bạn tìm ra vị trí đặt nút CTA hiệu quả nhất. Bạn có thể thử nghiệm nhiều phiên bản khác nhau của nút CTA để xem phiên bản nào thu hút được nhiều sự chú ý nhất. Việc này không chỉ giúp tăng tương tác mà còn cải thiện khả năng chuyển đổi của trang web.
Ví dụ, nếu bạn muốn tăng số lượng người đăng ký nhận bản tin, việc phân tích heatmap có thể chỉ ra rằng form đăng ký cần được thay đổi vị trí để nổi bật hơn.
 Bản đồ nhiệt giúp cải thiện tỷ lệ chuyển đổi
Bản đồ nhiệt giúp cải thiện tỷ lệ chuyển đổi
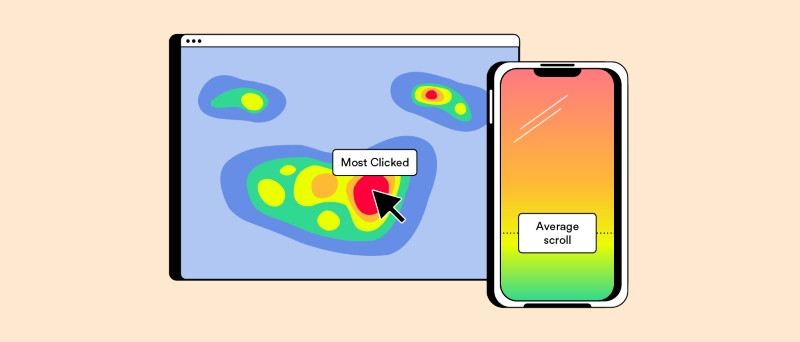
Cách Đọc Hiểu Bản Đồ Nhiệt Heatmap
Heatmap sử dụng các gam màu để thể hiện mức độ tương tác trên trang web. Các khu vực màu nóng (đỏ, cam, vàng) cho thấy người dùng tương tác nhiều, trong khi các khu vực màu lạnh (xanh lá, xanh dương) cho thấy ít người xem.
- Màu nóng (đỏ, cam, vàng): Đại diện cho mức độ tương tác cao. Ví dụ, nếu một nút “Mua ngay” có màu đỏ, điều này có nghĩa là nó thu hút được nhiều sự chú ý và tương tác.
- Màu lạnh (xanh lá, xanh dương): Biểu thị mức độ ít chú ý. Nếu một phần nội dung quan trọng mà lại có màu xanh dương, bạn nên xem xét thay đổi vị trí hoặc cách trình bày để thu hút hơn.
Việc hiểu rõ các màu sắc này sẽ giúp bạn có cái nhìn tổng quát hơn về hành vi người dùng và giúp đưa ra quyết định thiết kế hiệu quả hơn.
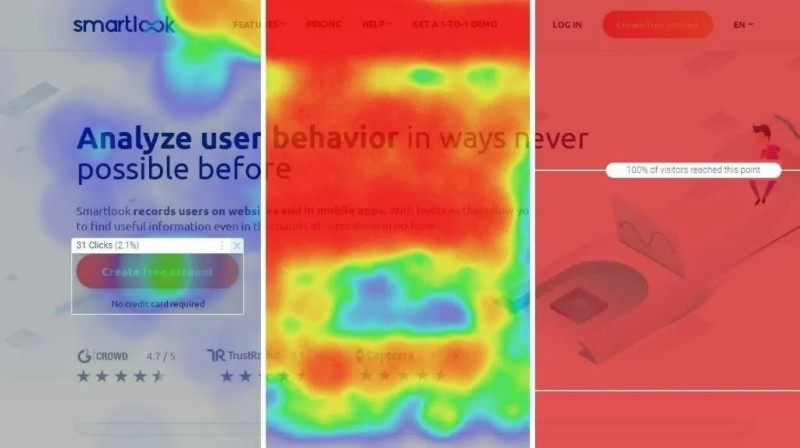
 Cách đọc heatmap
Cách đọc heatmap
Các Loại Heatmap Website Thường Gặp
Heatmap có nhiều loại khác nhau, mỗi loại phục vụ cho một mục đích phân tích cụ thể:
1. Click Heatmap (Bản Đồ Nhấp Chuột)
Click heatmap ghi lại tất cả các cú nhấp chuột trên trang web. Nó cung cấp thông tin về khu vực nào được nhấp nhiều nhất, từ đó giúp bạn xác định hiệu quả của các nút CTA, phát hiện các liên kết không hoạt động và đánh giá mức độ tương tác với hình ảnh và banner.
2. Scroll Heatmap (Bản Đồ Cuộn Trang)
Scroll heatmap cho biết người dùng cuộn trang xuống đâu. Thông qua màu sắc, bạn có thể xác định nội dung nào được xem nhiều nhất và nội dung nào bị bỏ qua, từ đó tối ưu hóa chiều dài và bố cục trang.
3. Move/Hover Map (Bản Đồ Di Chuyển Chuột)
Move map theo dõi vị trí và chuyển động của chuột trên màn hình, giúp bạn hiểu được những khu vực nào đang thu hút sự chú ý của người dùng. Điều này không chỉ giúp phát hiện các yếu tố gây xao nhãng mà còn đánh giá hiệu quả của nội dung.
4. Event Tracking Heatmap (Heatmap Theo Dõi Sự Kiện)
Loại heatmap này tập trung vào các sự kiện đặc biệt trên trang web, chẳng hạn như tương tác với form đăng ký hoặc video. Nó cung cấp thông tin chi tiết giúp bạn tối ưu hóa các yếu tố này.
 Các loại heatmap
Các loại heatmap
Những Tính Năng Nổi Bật Của Heatmap
- Trực Quan Hóa Dữ Liệu: Heatmap giúp bạn dễ dàng đọc và hiểu các dữ liệu phức tạp bằng hình ảnh sinh động.
- Xác Định Mẫu Hành Vi Người Dùng: Đánh giá được các xu hướng hoạt động của người dùng.
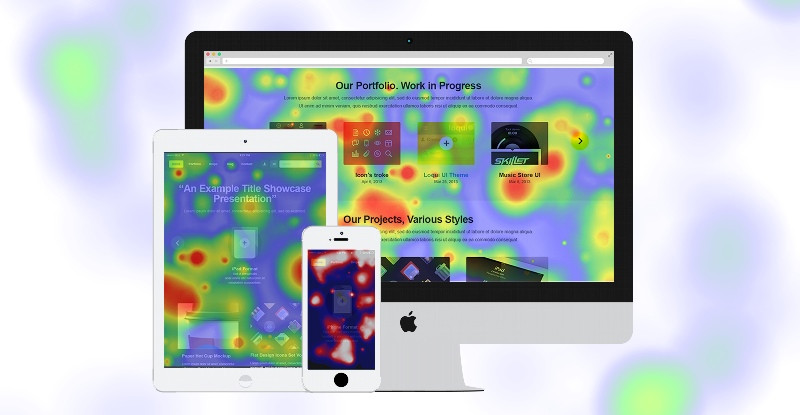
- Phân Tích Tương Tác Trên Nhiều Thiết Bị: Giúp bạn phân tích cách người dùng tương tác trên các thiết bị khác nhau.
- Phân Tích Theo Thời Gian: Theo dõi sự thay đổi hành vi người dùng theo thời gian.
- Phân Tích Theo Phân Khúc Người Dùng: Đưa ra cái nhìn chi tiết về hành vi của từng nhóm người dùng riêng biệt.
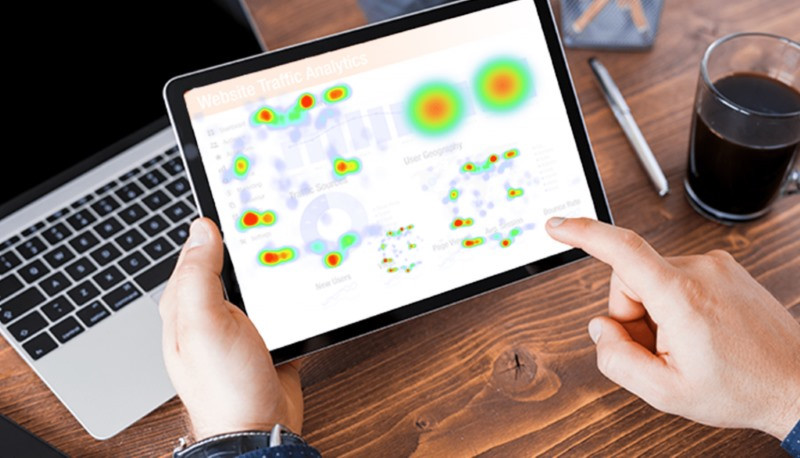
 Tính năng của heatmap
Tính năng của heatmap
Các Công Cụ Phân Tích Heatmap Tốt Nhất Hiện Nay
Để tối ưu hóa trải nghiệm người dùng, bạn có thể lựa chọn từ các công cụ heatmap hàng đầu hiện nay như:
- Hotjar: Công cụ phổ biến hỗ trợ phân tích dựa trên heatmap với tính năng ghi lại phiên truy cập.
- Crazy Egg: Cung cấp tính năng Confetti cùng các loại heatmap cơ bản và A/B testing.
- Mouseflow: Tập trung vào ghi lại hành vi người dùng và tối ưu hóa form trên web.
- Smartlook: Đánh giá sự tương tác trên nhiều nền tảng khác nhau.
- Heatmap.me: Cung cấp các loại bản đồ nhiệt cơ bản với phiên bản miễn phí cho website nhỏ.
 Công cụ heatmap
Công cụ heatmap
Một Số Hạn Chế Của Bản Đồ Nhiệt
Mặc dù heatmap là công cụ hữu ích, nhưng vẫn tồn tại một số hạn chế cần lưu ý:
- Thông tin heatmap có thể bị ảnh hưởng bởi kích thước màn hình và trình duyệt.
- Heatmap chỉ trực quan hóa dữ liệu mà không phân tích được số liệu cụ thể như tỷ lệ chuyển đổi.
- Không lý giải được nguyên nhân cụ thể đằng sau các hành động của người dùng.
- Khó khăn trong việc phân tích các yếu tố động như menu thả xuống hay pop-up.
 Bản đồ nhiệt
Bản đồ nhiệt
Với khả năng tối ưu hóa hiệu suất trang web, việc áp dụng heatmap là vô cùng cần thiết. Để có cái nhìn toàn diện và quyết định đúng đắn, bạn nên kết hợp heatmap với các công cụ phân tích khác như Google Analytics. Điều này sẽ giúp bạn hiểu rõ hơn về hành vi của người dùng và nâng cao tỷ lệ chuyển đổi trên trang web.
Hãy tiếp tục theo dõi Shabox.com.vn để cập nhật thêm nhiều kiến thức bổ ích về marketing và phát triển website!



