Trong thời đại công nghệ hiện đại, việc xây dựng giao diện website đẹp và chuyên nghiệp đã trở thành một yếu tố quan trọng, quyết định đến sự thành công của một trang web. Trong số nhiều công cụ hỗ trợ, Bootstrap nổi bật như một framework thiết yếu cho các lập trình viên. Vậy Bootstrap là gì và nó mang lại những tính năng gì hữu ích cho người sử dụng? Bài viết dưới đây sẽ cung cấp cho bạn những thông tin cần thiết để hiểu rõ về Bootstrap cùng cách cài đặt và sử dụng hiệu quả.
 Bootstrap là gì? Hướng dẫn cài đặt và sử dụng Bootstrap
Bootstrap là gì? Hướng dẫn cài đặt và sử dụng Bootstrap
Bootstrap Là Gì?
Bootstrap là một framework front-end mã nguồn mở được sử dụng rộng rãi nhằm giúp lập trình viên phát triển giao diện website một cách nhanh chóng và hiệu quả. Với Bootstrap, bạn có thể dễ dàng sử dụng các lớp CSS được định nghĩa sẵn cho nhiều thành phần giao diện như nút, biểu mẫu, và hệ thống lưới mà không cần phải viết lại từ đầu. Điều này không chỉ tiết kiệm thời gian mà còn giúp các lập trình viên tăng tốc quy trình phát triển website.
Lịch Sử Phát Triển Của Bootstrap
Bootstrap đã trải qua nhiều giai đoạn phát triển trước khi trở thành công cụ phổ biến hiện nay. Dưới đây là những cột mốc đáng nhớ trong hành trình của Bootstrap:
- 19/8/2011: Twitter giới thiệu Bootstrap với tên gọi ban đầu là Twitter Blueprint.
- 24/1/2012: Sau một thời gian thử nghiệm nội bộ, Bootstrap chính thức được phát hành dưới dạng mã nguồn mở.
- 31/1/2012: Ra mắt Bootstrap 2 với nhiều cải thiện tính năng.
- 19/8/2013: Bootstrap 3 được phát hành với thiết kế flat và cải tiến về độ linh hoạt.
- 19/1/2018: Bootstrap 4 xuất hiện với sự thay đổi lớn trong hệ thống lưới và hiệu suất.
- 5/5/2021: Giới thiệu Bootstrap 5 với nhiều tính năng và hiệu suất tối ưu.
 Bootstrap là gì?
Bootstrap là gì?
Những Tính Năng Nổi Bật Của Bootstrap
Bootstrap đem lại cho lập trình viên một loạt tính năng hữu ích, tạo điều kiện thuận lợi cho việc phát triển giao diện người dùng:
- Loại bỏ jQuery: Phiên bản mới nhất của Bootstrap được nâng cấp từ jQuery sang Vanilla JavaScript, giúp giảm kích thước tập tin và thời gian tải trang.
- Biến CSS Tùy Chỉnh: Bootstrap cho phép sử dụng các biến CSS để dễ dàng tùy chỉnh giao diện mà không gây xung đột với CSS bên ngoài.
- Hỗ Trợ RTL: Cải tiến hỗ trợ cho các ngôn ngữ viết từ phải sang trái, nâng cao khả năng tiếp cận.
- Cải Tiến Biểu Mẫu: Hệ thống biểu mẫu được thiết kế đồng nhất và dễ sử dụng.
- Hệ Thống Lưới Linh Hoạt: Hệ thống lưới giúp cân bằng bố cục trên các thiết bị khác nhau.
- Tùy Chỉnh Dễ Dàng: Tài liệu hướng dẫn chi tiết, giúp việc tùy chỉnh trở nên đơn giản hơn.
Các File Chính Trong Bootstrap
Bootstrap bao gồm ba file chính mà bạn cần biết:
//
//
1. Bootstrap.CSS
Chiều lòng mọi lập trình viên với cách sử dụng dễ dàng, Bootstrap.CSS giúp bạn quản lý và tùy chỉnh giao diện một cách đơn giản và nhanh chóng.
2. Bootstrap.JS
Bootstrap.JS cung cấp các tính năng quản lý hoạt động của trang thông qua tập tin JavaScript. Nó giúp lập trình viên dễ dàng kiểm soát các tương tác và hiệu ứng.
3. Glyphicons
Glyphicons là bộ icon tích hợp sẵn trong Bootstrap, giúp người dùng dễ dàng truy cập và sử dụng các biểu tượng trên website.
Ưu Điểm Nổi Bật Của Bootstrap
Bootstrap có nhiều điểm mạnh nổi bật giúp nó trở thành công cụ yêu thích của các lập trình viên:
1. Dễ Dàng Thao Tác, Tùy Chỉnh
Với cấu trúc tệp đơn giản, việc thao tác với Bootstrap trở nên dễ dàng đối với cả những người mới làm quen.
2. Tiết Kiệm Thời Gian, Công Sức
Bằng cách cung cấp một bộ công cụ và các lớp CSS có sẵn, Bootstrap giúp bạn phát triển giao diện mà không mất quá nhiều thời gian cho khâu viết mã.
 Cài đặt Bootstrap
Cài đặt Bootstrap
3. Thành Phẩm Chất Lượng Cao
Sản phẩm từ Bootstrap được tối ưu và kiểm tra trên nhiều thiết bị khác nhau, đảm bảo chất lượng trong quá trình sử dụng.
4. Giao Diện Đáp Ứng, Tương Thích Cao
Bootstrap tự động điều chỉnh kích thước hiển thị để phù hợp với các trình duyệt khác nhau, giúp người dùng có trải nghiệm mượt mà.
5. Cộng Đồng Lớn, Tài Liệu Hỗ Trợ Khổng Lồ
Với một cộng đồng phát triển mạnh mẽ, người dùng có thể dễ dàng tìm thấy tài liệu và nhận được sự hỗ trợ khi gặp vấn đề.
 Thiết kế web với Bootstrap
Thiết kế web với Bootstrap
Một Số Nhược Điểm Của Bootstrap
Tuy Bootstrap mang lại nhiều lợi ích, nhưng vẫn còn một số vấn đề cần lưu ý:
- Dung Lượng Nặng: Các tệp Bootstrap thường có dung lượng lớn, ảnh hưởng đến tốc độ tải trang.
- Chưa Hoàn Thiện: Bootstrap vẫn đang trong quá trình phát triển và còn khá nhiều tính năng cần bổ sung.
- Nhiều Code Thừa: Sử dụng Bootstrap có thể dẫn đến việc tải thêm nhiều dòng code không cần thiết.
- Hạn Chế Sáng Tạo: Việc phụ thuộc quá nhiều vào các thành phần có sẵn có thể làm giảm tính sáng tạo trong thiết kế.
Hướng Dẫn Cài Đặt và Sử Dụng Bootstrap
Để cài đặt Bootstrap, bạn có hai lựa chọn:
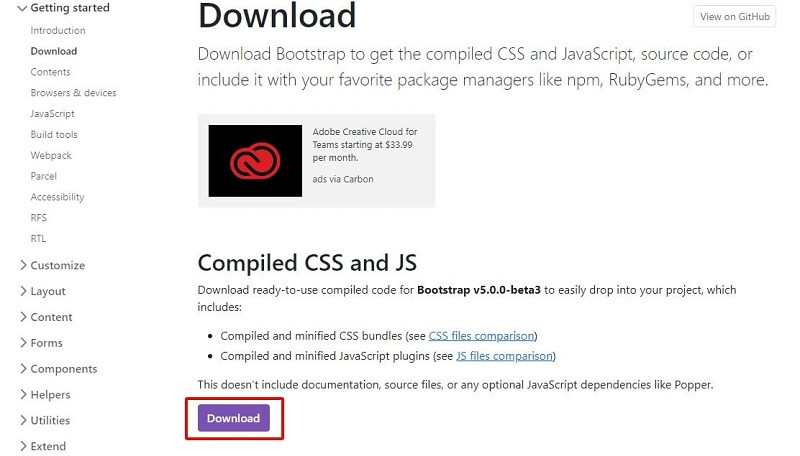
Cách 1: Tải Xuống Từ Trang Chủ
Bạn có thể tải xuống Bootstrap từ trang chính thức Bootstrap và làm theo hướng dẫn trên trang.
 Cách sử dụng Bootstrap
Cách sử dụng Bootstrap
Cách 2: Sử Dụng CDN
Nếu bạn muốn cài đặt nhanh chóng mà không tải xuống, bạn có thể thêm Bootstrap qua CDN. Chỉ cần chèn các liên kết CSS và JS vào mã HTML của bạn.
 Cách dùng bootstrap
Cách dùng bootstrap
Sau khi cài đặt, bạn có thể tham khảo ví dụ cụ thể để nắm bắt cách sử dụng hiệu quả Bootstrap.
 Thiết kế website với bootstrap
Thiết kế website với bootstrap
Những Sai Lầm Thường Gặp Khi Sử Dụng Bootstrap
Người dùng thường mắc phải một số sai lầm khi lần đầu làm quen với Bootstrap:
1. Chỉnh Sửa Trực Tiếp Vào File CSS
Thay vì chỉnh sửa trực tiếp file bootstrap.css, bạn nên ghi đè các giá trị bằng stylesheet riêng để dễ dàng cập nhật sau này.
 Bootstrap nghĩa là gì?
Bootstrap nghĩa là gì?
2. Sử Dụng Tất Cả Các Tính Năng
Mặc dù Bootstrap cung cấp nhiều tính năng, nhưng không cần thiết phải sử dụng hết tất cả, hãy chọn lọc những tính năng phù hợp nhất với nhu cầu của bạn.
3. Dùng Modals Sai Cách
Khi sử dụng modals, hãy chú ý đến vị trí đặt mã và tránh việc hiển thị nhiều modals cùng lúc.
4. Không Sử Dụng Công Cụ Kiểm Tra
Hãy tận dụng các công cụ như Bootlint để giúp kiểm tra chất lượng mã nguồn và phát hiện các lỗi cơ bản.
 Bootlint
Bootlint
Trên đây là những thông tin mà Shabox muốn chia sẻ về Bootstrap. Hy vọng bài viết sẽ giúp bạn hiểu rõ hơn về framework này và áp dụng nó hiệu quả trong các dự án của mình. Mọi thắc mắc hoặc muốn tìm hiểu thêm, hãy ghé thăm trang web shabox.com.vn để có thêm thông tin hữu ích về marketing và thiết kế website. Chúc bạn thành công!



