Trong thời đại số hiện đại, tối ưu hóa trải nghiệm người dùng trên website đã trở thành một trong những yếu tố tiên quyết không thể thiếu. Một trong những chỉ số quan trọng để đánh giá sự ổn định của trang web là Cumulative Layout Shift (CLS). CLS giúp chúng ta đo lường sự dịch chuyển không mong muốn của các phần tử trên trang trong quá trình người dùng tương tác. Bài viết này sẽ mở rộng kiến thức về chỉ số CLS và cung cấp các phương pháp cải thiện hiệu quả để gia tăng trải nghiệm người dùng, từ đó nâng cao hiệu suất kinh doanh.
 CLS là gì? Chi tiết cách đo lường và cải thiện chỉ số CLS
CLS là gì? Chi tiết cách đo lường và cải thiện chỉ số CLS
CLS là gì?
Cumulative Layout Shift (CLS) là một chỉ số đo lường sự ổn định trực quan của một trang web trong suốt quá trình tải và hiển thị. Cụ thể, CLS đánh giá độ “nhảy” hoặc dịch chuyển của các phần tử trên trang khi người dùng tương tác. Mục tiêu chính của việc tối ưu hóa CLS là cung cấp một trải nghiệm người dùng ổn định, từ đó nhằm giảm thiểu cảm giác khó chịu do sự dịch chuyển không mong muốn diễn ra trên trang.
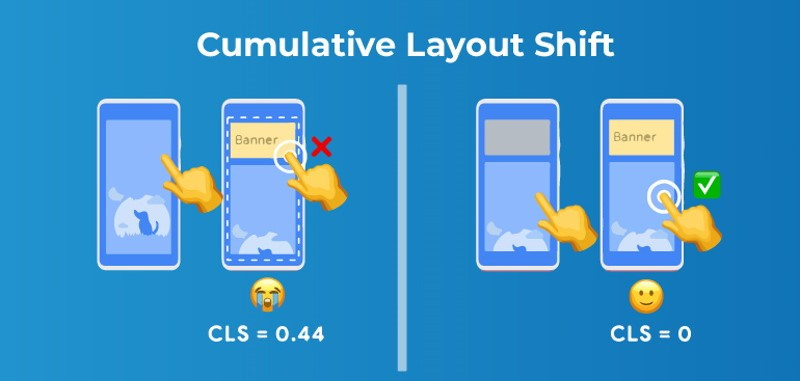
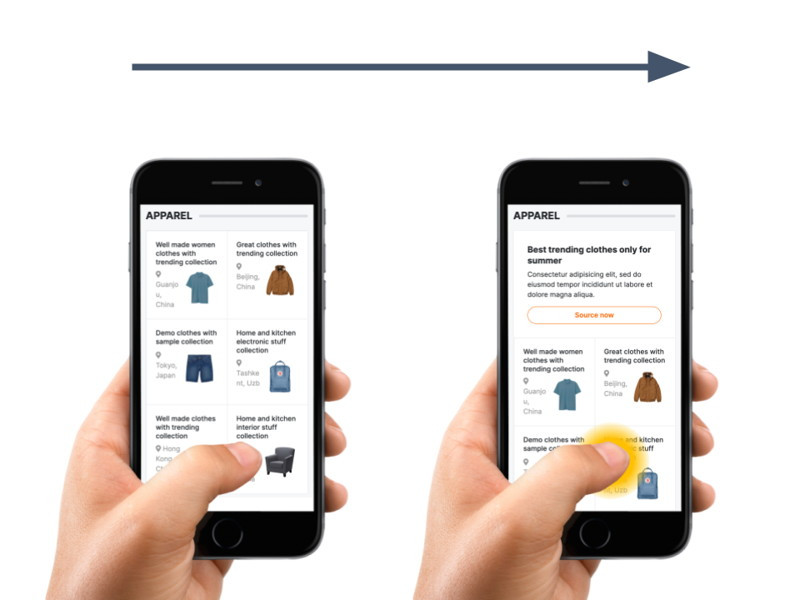
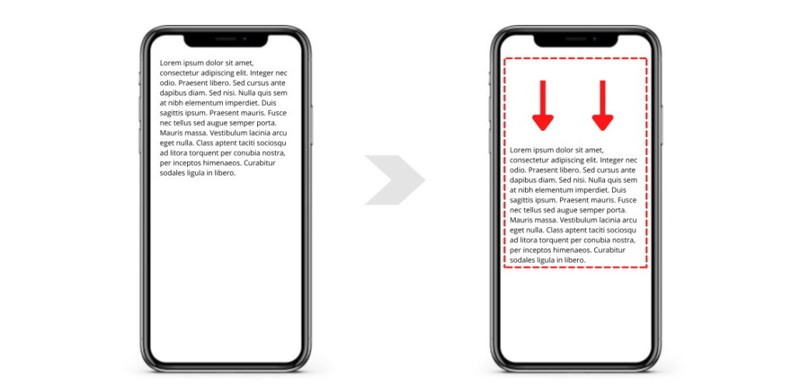
Để hiểu rõ hơn về chỉ số CLS, hãy xem một ví dụ: bạn đang đọc một bài viết trực tuyến và bỗng nhiên một quảng cáo xuất hiện, làm toàn bộ nội dung lùi xuống. Điều này không chỉ làm bạn mất vị trí đọc mà còn gây cảm giác bực bội, chính là một ví dụ tiêu biểu về layout shift ảnh hưởng tiêu cực đến trải nghiệm người dùng.
 Cải thiện chỉ số CLS
Cải thiện chỉ số CLS
Chỉ số CLS nào là tốt?
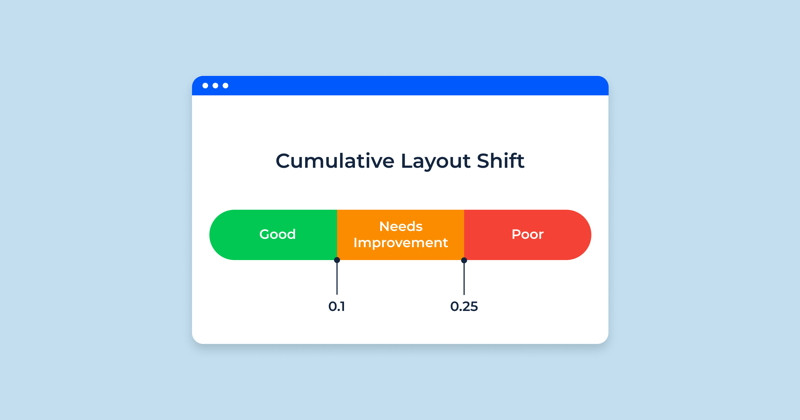
Giá trị CLS được tính toán bằng cách đo lường tất cả các layout shift không mong muốn của một trang. Mức CLS càng thấp càng tốt, với phân loại như sau:
- CLS ≤ 0.1: Tốt, trải nghiệm người dùng ổn định, không có sự dịch chuyển đột ngột.
- 0.1 ≤ CLS ≤ 0.25: Trung bình, có ảnh hưởng nhẹ đến trải nghiệm nhưng cần cải thiện.
- CLS > 0.25: Kém, trải nghiệm người dùng bị ảnh hưởng nghiêm trọng, cần khắc phục ngay lập tức.
 CLS là gì?
CLS là gì?
Công thức tính CLS hiệu quả
Để tính toán chỉ số Cumulative Layout Shift, chúng ta sử dụng công thức:
CLS = Impact Fraction (IF) x Distance Fraction (DF)
Trong đó, hai yếu tố chính đóng vai trò quan trọng trong việc tính toán CLS, bao gồm:
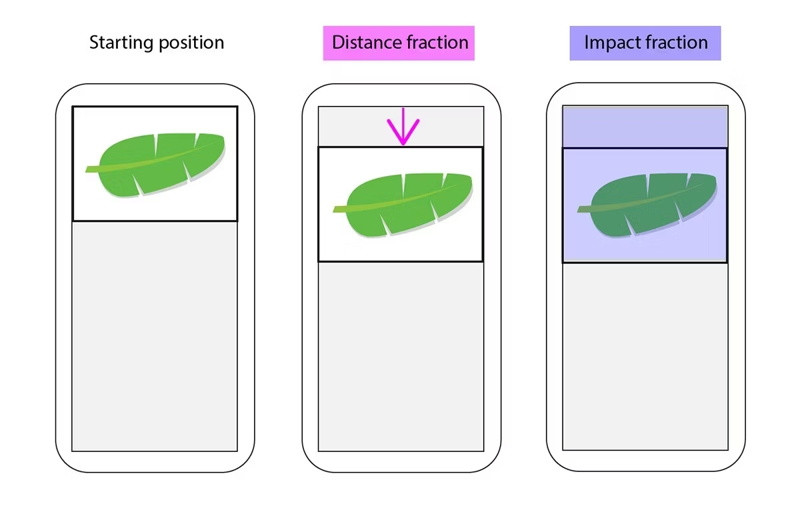
1. Impact Fraction (IF) – Tỉ lệ ảnh hưởng
Impact Fraction đo lường diện tích của phần tử bị thay đổi so với tổng diện tích của viewport (khung nhìn). Cụ thể:
Impact Fraction (IF) = Diện tích của phần tử bị thay đổi / Diện tích của viewport
2. Distance Fraction (DF) – Tỉ lệ khoảng cách
Distance Fraction đo lường khoảng cách mà phần tử di chuyển so với kích thước của viewport. Công thức tính như sau:
Distance Fraction (DF) = Khoảng cách di chuyển / Chiều cao hoặc chiều rộng của viewport
 Cumulative Layout Shift
Cumulative Layout Shift
Tầm quan trọng của việc cải thiện CLS đối với website
Cải thiện CLS không chỉ là một yếu tố kỹ thuật mà còn là một nhân tố chủ chốt ảnh hưởng trực tiếp đến thành công của trang web.
1. Tăng cường SEO
Google sử dụng CLS như một trong những yếu tố xếp hạng trong thuật toán của mình. Việc cải thiện CLS có thể giúp tăng hạng trang trên kết quả tìm kiếm, từ đó thu hút lưu lượng truy cập nhiều hơn và nâng cao cơ hội chuyển đổi.
2. Giữ chân người dùng
Mối liên hệ giữa CLS cao và tỷ lệ thoát cũng rất rõ ràng. Một trang web có CLS cao thường sẽ khiến người dùng cảm thấy bực bội và nhanh chóng rời bỏ trang, điều này dẫn đến tỷ lệ thoát gia tăng. Cải thiện CLS sẽ giúp giữ chân người dùng lâu hơn, từ đó tăng cường thời gian tương tác và giảm tỷ lệ thoát.
3. Tăng doanh thu
Một trang web có chỉ số CLS tốt tạo ra trải nghiệm tốt và có khả năng tăng tỉ lệ chuyển đổi, từ đó gia tăng doanh thu. Nghiên cứu cho thấy, việc cải thiện CLS cùng với tốc độ tải trang có thể làm tăng doanh thu lên đến 10%.
 Chỉ số CLS
Chỉ số CLS
Công cụ đo lường chỉ số Cumulative Layout Shift
Có nhiều công cụ khác nhau hỗ trợ bạn đo lường chỉ số CLS. Dưới đây là ba công cụ hữu ích được các chuyên gia SEO khuyên dùng:
1. Chrome User Experience Report (CrUX)
CrUX là một công cụ hữu ích cung cấp dữ liệu về trải nghiệm người dùng thực tế trên hàng triệu trang web sử dụng Chrome. Dữ liệu này giúp bạn có cái nhìn tổng quát về hiệu suất CLS của website mình.
2. PageSpeed Insights
PageSpeed Insights là một công cụ phổ biến từ Google, cho phép người dùng phân tích hiệu suất của trang web, bao gồm giá trị CLS và đưa ra các đề xuất để cải thiện.
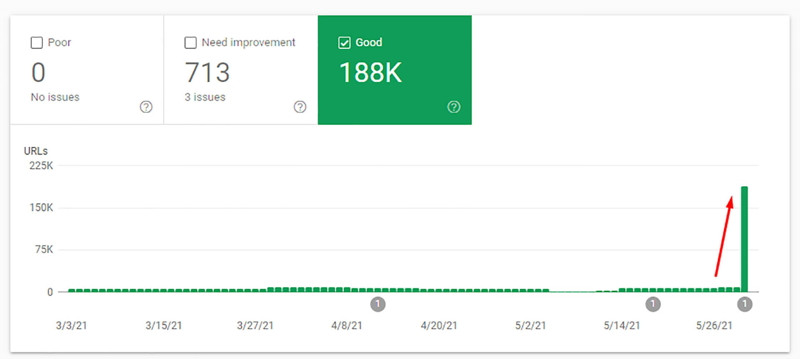
3. Google Search Console
Công cụ này cũng cung cấp báo cáo Core Web Vitals, bao gồm CLS, giúp bạn theo dõi hiệu suất CLS theo thời gian và trên nhiều trang khác nhau.
 Đo chỉ số CLS
Đo chỉ số CLS
Nguyên nhân khiến chỉ số CLS tăng cao
Để cải thiện CLS, trước tiên bạn cần hiểu nguyên nhân dẫn đến việc tăng chỉ số này:
- Nội dung động: Những phần tử thay đổi vị trí hoặc kích thước sau khi trang đã tải xong.
- Hình ảnh quá lớn hoặc không có kích thước chỉ định: Điều này có thể dẫn đến sự dịch chuyển bố cục khi hình ảnh cuối cùng tải về.
- Quảng cáo: Quảng cáo có kích thước thay đổi có thể làm tăng khả năng xảy ra layout shift.
- Hoạt ảnh CSS: Nếu không được sử dụng đúng cách, các hoạt ảnh này có thể tạo ra sự dịch chuyển layout không mong muốn.
 Cải thiện CLS
Cải thiện CLS
Cách cải thiện CLS giúp website hoạt động mượt mà
Dưới đây là một số biện pháp hiệu quả giúp cải thiện chỉ số CLS của trang web:
1. Tối ưu hóa nội dung động
Chỉ định kích thước cụ thể cho hình ảnh và video ngay trong HTML là cần thiết để ngăn ngừa việc dịch chuyển layout khi chúng được tải.
2. Tối ưu hóa hình ảnh
Giảm kích thước file hình ảnh và áp dụng kỹ thuật lazy loading có thể giúp giảm thiểu CLS.
3. Quản lý quảng cáo hiệu quả
Dành chỗ trống cho quảng cáo và đảm bảo rằng chúng có kích thước cố định trước khi tải sẽ giúp giảm thiểu dịch chuyển layout.
4. Tối ưu hóa hoạt ảnh CSS
Sử dụng các thuộc tính không ảnh hưởng đến layout và thông báo trước cho trình duyệt về các yếu tố sẽ thay đổi giúp giảm thiểu CLS.
5. Sử dụng bộ nhớ cache
Cấu hình Cache-Control headers và tận dụng cache của bên thứ ba sẽ giúp cải thiện tốc độ tải và ổn định của website.
 Cải thiện chỉ số Cumulative Layout Shift
Cải thiện chỉ số Cumulative Layout Shift
Tóm lại, Cumulative Layout Shift (CLS) là một chỉ số quan trọng để đánh giá sự ổn định của bố cục trang web. Hiểu rõ cách đo lường CLS và áp dụng các biện pháp cải thiện chỉ số này sẽ giúp nâng cao trải nghiệm người dùng, cải thiện thứ hạng tìm kiếm trên Google và tăng cường hiệu suất kinh doanh. Để khám phá thêm kiến thức trong lĩnh vực marketing, hãy ghé thăm shabox.com.vn.