Bạn có biết rằng 80% người dùng sẽ từ bỏ trang web nếu nó không tải trong vòng 3 giây? Điều này có nghĩa là doanh nghiệp của bạn đang bỏ lỡ một lượng lớn khách hàng tiềm năng và cơ hội doanh thu từ trang web của mình. Để đối phó với tình trạng này, Google đã triển khai Core Web Vitals – một bộ chỉ số đánh giá trải nghiệm người dùng trên website từ giữa năm 2021. Vậy bạn có biết website của mình có đạt tiêu chuẩn của Core Web Vitals hay không? Và nếu chưa, bạn cần làm gì để cải thiện? Bài viết này sẽ mang đến cho bạn những thông tin chi tiết và hướng dẫn cụ thể về cách áp dụng Core Web Vitals hiệu quả cho website của bạn.
 Core Web Vitals là gì? Giải mã các chỉ số Core Web Vitals
Core Web Vitals là gì? Giải mã các chỉ số Core Web Vitals
Core Web Vitals là gì?
Core Web Vitals là tập hợp các chỉ số quan trọng trong thuật toán xếp hạng của Google, giúp đánh giá trải nghiệm người dùng khi truy cập vào một trang web. Các chỉ số này bao gồm:
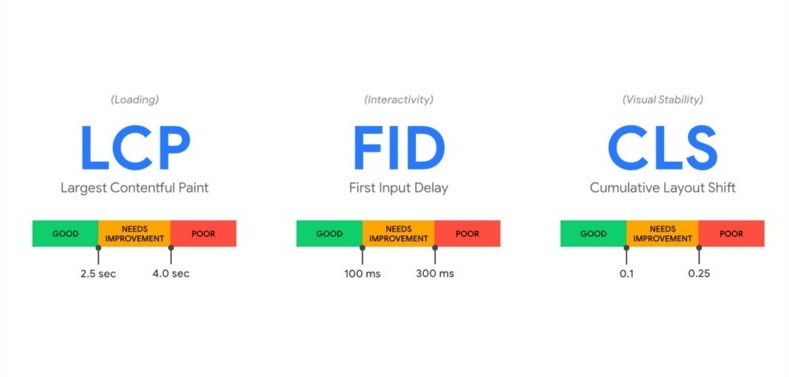
- Largest Contentful Paint (LCP): Đo thời gian để tải phần tử lớn nhất trên trang.
- First Input Delay (FID): Đo thời gian từ khi người dùng tương tác đến khi trình duyệt phản hồi.
- Cumulative Layout Shift (CLS): Đo lường sự ổn định của bố cục trang web khi nội dung tải.
Core Web Vitals không chỉ là những con số khô khan mà còn là tiêu chí đánh giá vô cùng quan trọng mà mọi nhà quản trị web cần chú ý. Trong môi trường số ngày càng cạnh tranh, việc nắm vững và tối ưu hóa các chỉ số này không chỉ giúp cải thiện hiệu suất trang mà còn mang đến trải nghiệm người dùng đa dạng và tối ưu hơn.
 Các chỉ số Core Web Vitals
Các chỉ số Core Web Vitals
Tầm quan trọng của Core Web Vitals
Core Web Vitals đóng vai trò sống còn trong việc quyết định sự thành công của một trang web. Dưới đây là những lý do bạn cần ưu tiên tối ưu hóa các chỉ số này:
- Ảnh hưởng đến thứ hạng trong tìm kiếm: Google coi Core Web Vitals là một yếu tố quan trọng trong thuật toán xếp hạng. Các trang web có chỉ số Core Web Vitals tốt sẽ được ưu tiên xếp hạng cao hơn, trong khi các trang không đạt chuẩn có nguy cơ bị hạ thấp thứ hạng. Điều này đồng nghĩa với việc việc tối ưu hóa các chỉ số này không chỉ giúp cải thiện thứ hạng mà còn tăng lưu lượng truy cập tự nhiên đáng kể.
- Cải thiện trải nghiệm người dùng: Core Web Vitals phản ánh mức độ mượt mà và ổn định của trang web khi người dùng tương tác. Một trang web có hiệu suất tốt về các chỉ số này sẽ cung cấp trải nghiệm tích cực, làm giảm tỷ lệ thoát và tăng cường sự hài lòng của khách hàng.
- Tăng cường lợi thế cạnh tranh: Các trang web có chỉ số Core Web Vitals tốt sẽ có lợi thế hơn so với các đối thủ cạnh tranh, chỉ cần thực hiện một số cải thiện kỹ thuật đơn giản.
 Google Core Web Vitals
Google Core Web Vitals
Giải mã chi tiết các chỉ số Core Web Vitals
Core Web Vitals bao gồm ba chỉ số chính là LCP, FID, và CLS, giúp đo lường hiệu suất và chất lượng trải nghiệm người dùng trên một website.
1. Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) là chỉ số đo lường thời gian cần thiết để tải và hiển thị phần tử nội dung lớn nhất trong khung nhìn đầu tiên của trang. LCP thường là hình ảnh, video, hoặc đoạn văn bản lớn, và là yếu tố đầu tiên mà người dùng chú ý.
Theo Google, thời gian LCP dưới 2.5 giây được coi là tốt, từ 2.5 đến 4 giây cần được cải thiện, và trên 4 giây là kém. Để đảm bảo LCP ở mức tối ưu, bạn có thể áp dụng các biện pháp sau:
- Tối ưu hóa thời gian phản hồi của server: Giảm thiểu thời gian xử lý yêu cầu và tối ưu hóa cơ sở dữ liệu.
- Sử dụng CDN: Mạng phân phối nội dung giúp đưa nội dung đến người dùng từ máy chủ gần nhất, giảm thời gian tải trang.
- Tối ưu hóa và nén hình ảnh: Sử dụng định dạng ảnh tối ưu như WebP để giảm dung lượng mà không làm giảm chất lượng.
 Vital web
Vital web
2. First Input Delay (FID)
First Input Delay (FID) đo thời gian từ khi người dùng tương tác với trang cho đến khi trình duyệt phản hồi. Điều này phản ánh khả năng đáp ứng của trang web và chỉ số FID thấp sẽ mang lại cảm giác mượt mà cho người dùng.
Theo Google, FID dưới 100 mili giây là tốt, từ 100 đến 300 mili giây cần cải thiện, và trên 300 mili giây là không đạt yêu cầu. Để cải thiện FID, bạn nên:
- Tối ưu hóa JavaScript: Giảm thiểu mã JavaScript không cần thiết.
- Sử dụng Web Workers: Chạy mã phức tạp trong nền để không ảnh hưởng đến giao diện người dùng.
- Giảm thiểu các tác vụ dài: Chia nhỏ các tác vụ lớn để giảm thời gian xử lý.
 Web core vitals
Web core vitals
3. Cumulative Layout Shift (CLS)
Cumulate Layout Shift (CLS) đo lường mức độ ổn định của bố cục trang khi nội dung tải. Chỉ số CLS cao có thể gây khó chịu cho người dùng do sự di chuyển bất ngờ của nội dung, như bấm nhầm hoặc mất nội dung đang xem.
Chỉ số CLS dưới 0.1 được coi là tốt, từ 0.1 đến 0.25 cần cải thiện, và trên 0.25 là không đạt yêu cầu. Để giảm thiểu CLS, bạn có thể:
- Đặt kích thước cố định cho hình ảnh và video: Giúp ngăn ngừa sự di chuyển không mong muốn.
- Tránh chèn nội dung động không đồng bộ: Xử lý cẩn thận nội dung được chèn vào trang sau khi đã tải.
- Sử dụng font hiển thị tối ưu: Áp dụng các kỹ thuật hiển thị font để giảm thiểu tác động.
 Web vitals
Web vitals
Làm thế nào để đo lường Core Web Vitals của website?
Việc đo lường các chỉ số Core Web Vitals là rất quan trọng để hiểu và cải thiện trải nghiệm người dùng trên website của bạn. Dưới đây là các công cụ và phương pháp hữu ích để theo dõi và phân tích những chỉ số quan trọng này:
1. Sử dụng Google PageSpeed Insights
Google PageSpeed Insights là công cụ dễ sử dụng để đo lường các chỉ số Core Web Vitals. Bạn chỉ cần nhập URL của trang web để nhận phân tích chi tiết về tốc độ tải và các gợi ý để cải thiện hiệu suất.
2. Check Web Core Vitals với Google Search Console
Tài khoản Google Search Console cung cấp thông tin chi tiết về hiệu suất trang web qua báo cáo Core Web Vitals. Bạn có thể theo dõi tình trạng của từng trang và phát hiện các vấn đề cần cải thiện.
3. Kiểm tra Vital Web với Chrome DevTools
Chrome DevTools tích hợp nhiều công cụ mạnh mẽ để đo lường và phân tích chỉ số Core Web Vitals ngay trong trình duyệt. Bạn có thể kiểm tra trực tiếp LCP, FID và CLS trên trang của mình.
4. Sử dụng Web Vitals Extension trong Chrome
Web Vitals Extension là tiện ích giúp theo dõi các chỉ số Core Web Vitals trong quá trình sử dụng internet. Tiện ích này cung cấp thông tin tức thời về tình trạng hiệu suất của trang web.
5. Đo lường chỉ số Core Web Vitals với WebPageTest
WebPageTest là công cụ mạnh mẽ cho phép bạn đo lường hiệu suất từ nhiều địa điểm và trình duyệt khác nhau, cùng với báo cáo chi tiết để tìm ra các khu vực cần cải thiện.
 Chỉ số core web vitals
Chỉ số core web vitals
Tóm lại, Core Web Vitals không chỉ là một tiêu chuẩn đánh giá hiệu suất hiện tại mà còn là yếu tố chiến lược trong tương lai của SEO và trải nghiệm người dùng. Với sự phát triển liên tục của công nghệ và hành vi người dùng, Google sẽ tiếp tục cập nhật các yếu tố trong Core Web Vitals. Bằng cách hiểu rõ và ứng dụng các nguyên tắc trong bài viết này, bạn có thể tạo ra những trải nghiệm trực tuyến tuyệt vời cho người dùng, từ đó nâng cao khả năng cạnh tranh và đạt được thành công bền vững.
Tham khảo thêm các bài viết về marketing và SEO tại shabox.com.vn.



