Trong thị trường trực tuyến ngày nay, việc tối ưu hóa nội dung để thu hút độc giả không chỉ dừng lại ở tiêu đề hay mô tả mà còn cần chú ý đến hình ảnh đại diện, hay còn gọi là featured image. Featured image chính là yếu tố visual quan trọng giúp người xem có ấn tượng đầu tiên về bài viết của bạn. Trong bài viết này, chúng ta sẽ tìm hiểu khái niệm featured image và cách cài đặt ảnh đại diện chuẩn SEO để nâng cao chất lượng nội dung của bạn.
 Hình ảnh đại diện cho bài viết chuẩn SEO
Hình ảnh đại diện cho bài viết chuẩn SEO
Featured Image Là Gì?
Featured image được hiểu là hình ảnh đại diện cho một bài viết cụ thể, có tác dụng khái quát nội dung và thu hút sự chú ý của độc giả. Thông thường, khi người đọc truy cập một bài viết, hình ảnh này sẽ xuất hiện ở đầu bài cùng với tiêu đề. Ngoài ra, featured image còn xuất hiện khi bài viết được chia sẻ trên các nền tảng mạng xã hội, gây ấn tượng đầu tiên với bạn bè và người theo dõi.
 Ảnh đại diện với tính thẩm mỹ cao
Ảnh đại diện với tính thẩm mỹ cao
Năng lực thu hút từ hình ảnh đã cho thấy rõ giá trị của nó trong việc tăng lượng truy cập và tạo ra sự kích thích cho người đọc. Hình ảnh không chỉ mang lại tính thẩm mỹ mà còn có thể diễn đạt thông điệp của bài viết một cách nhanh chóng và hiệu quả.
Cách Cài Đặt Featured Image Chuẩn SEO Trên WordPress
Có hai cách phổ biến để cài đặt featured image cho bài viết trên nền tảng WordPress. Dưới đây là hướng dẫn chi tiết cho từng phương pháp.
1. Thêm Featured Image Trong Bài Viết Thông Thường
Để cài đặt featured image trong bài viết của bạn, hãy làm theo các bước sau:
Bước 1: Đăng nhập vào trang quản lý admin trên WordPress.
Bước 2: Trong bảng điều khiển, nhấn vào mục “Bài viết” (Post) và chọn “Thêm Bài Viết Mới” (Add New Post). Bạn sẽ thấy thanh công cụ để thêm featured image xuất hiện ở bên phải màn hình.
Bước 3: Nếu bạn không thấy tùy chọn featured image, hãy nhấn vào nút “Tùy chọn Màn hình” (Screen Options) ở góc phải và đánh dấu vào ô “Hình ảnh đại diện” (Featured Image). Sau đó, nhấn “Set Featured Image” để mở thư viện hình ảnh.
Bước 4: Bạn có thể chọn hình ảnh từ thư viện có sẵn hoặc tải lên hình ảnh mới từ máy tính. Hãy đảm bảo rằng bạn điền đầy đủ thông tin như mô tả, alt text vào mục cần thiết trước khi nhấn “Set Featured Image”.
2. Sử Dụng Code Để Tạo Featured Image Từ Hình Ảnh Đầu Bài Viết
Nếu bạn muốn sử dụng hình ảnh đầu tiên trong bài làm hình ảnh đại diện, hãy làm theo bước sau:
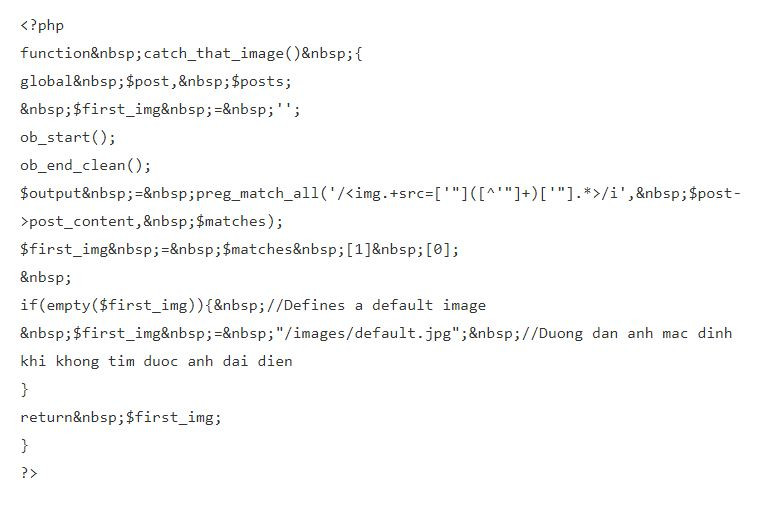
Bước 1: Mở file functions.php của theme bạn đang sử dụng và chèn đoạn code sau:
 Cài đặt featured image bằng code
Cài đặt featured image bằng code
Bước 2: Truy cập vào file index.php và content.php. Nếu bài viết có hình ảnh thumbnail, hãy thêm đoạn mã như sau:
<img src="<?php echo catch_that_image(); ?>" /> Cấu hình kích thước featured image
Cấu hình kích thước featured image
Hướng Dẫn Chọn Kích Thước Featured Image Cho Bài Viết
Kích thước hình ảnh được sử dụng làm featured image cũng rất quan trọng. Nếu không đúng kích thước, hình ảnh có thể bị cắt xén, gây ảnh hưởng đến chất lượng bài viết và hình ảnh của website bạn.
Mỗi theme WordPress sẽ có yêu cầu riêng về kích thước hình ảnh, vì vậy bạn cần căn chỉnh đúng với kích thước mặc định của theme. Để thay đổi kích thước, bạn có thể sử dụng plugin Simple Image Sizes.
Bước 1: Cài đặt plugin Simple Image Sizes từ kho tàng plugin của WordPress.
Bước 2: Truy cập vào mục “Cài đặt” (Settings) và nhấn vào “Media”.
Bước 3: Nhập các thông số tương ứng cho kích thước featured image hoặc thumbnail size.
Việc sử dụng plugin sẽ vô cùng thuận lợi, giúp bạn dễ dàng thay đổi kích thước hình ảnh mà không cần phải chỉnh sửa file functions.php.
 Kích thước và hình ảnh đại diện website
Kích thước và hình ảnh đại diện website
Trên đây là những hướng dẫn cơ bản để bạn có thể hiểu và sử dụng featured image một cách hiệu quả. Một hình ảnh đại diện chất lượng sẽ tạo nên sự ấn tượng mạnh mẽ, kéo theo sự tăng trưởng traffic cho bài viết và website của bạn.
Chúc bạn thành công trong việc tối ưu nội dung và nâng cao hiệu suất bài viết trên website của mình. Để tìm hiểu thêm về các kiến thức Marketing, hãy ghé thăm shabox.com.vn.



