First Contentful Paint (FCP) là một trong những chỉ số chính trong việc đánh giá hiệu suất của trang web và ảnh hưởng đáng kể đến trải nghiệm người dùng. Nếu bạn đang tìm cách cải thiện tốc độ tải trang và tăng cường SEO cho website của mình, bài viết này sẽ giúp bạn hiểu rõ hơn về FCP, cách đo lường, các yếu tố ảnh hưởng đến chỉ số này và những giải pháp tối ưu hiệu quả.
 Tìm hiểu First Contentful Paint (FCP)
Tìm hiểu First Contentful Paint (FCP)
First Contentful Paint – FCP là gì?
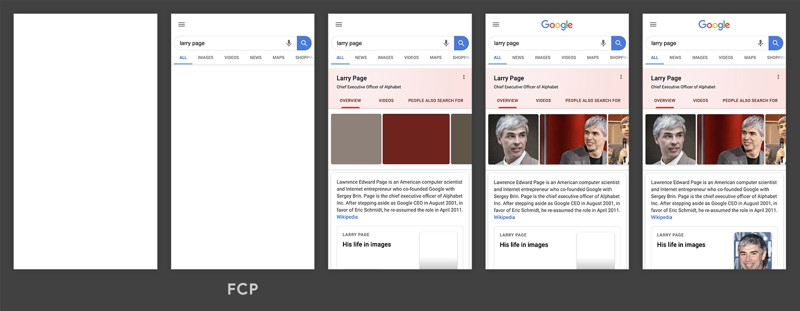
First Contentful Paint (FCP) là chỉ số đo lường thời gian từ khi người dùng bắt đầu tải một trang cho đến khi nội dung đầu tiên (bao gồm văn bản, hình ảnh, hay bất kỳ thành phần DOM nào) được hiển thị trên màn hình. Đây chính là thời điểm mà người dùng cảm thấy trang web có phản hồi, giúp họ nhận biết rằng trang đang hoạt động.
Mọi người thường có xu hướng rời bỏ trang web nếu họ thấy rằng không có nội dung nào hiển thị trong một thời gian dài. Do đó, FCP đóng vai trò quan trọng không chỉ trong việc giữ chân người dùng mà còn trong việc thiết lập ấn tượng ban đầu về tốc độ và độ tin cậy của website.
 FCP giải thích rõ ràng
FCP giải thích rõ ràng
Tầm quan trọng của First Contentful Paint (FCP)
Trong bối cảnh cạnh tranh ngày càng khốc liệt trên Internet, FCP nhanh có thể mang lại nhiều lợi ích cho website của bạn:
- Cải thiện trải nghiệm người dùng: Khi FCP diễn ra nhanh chóng, người dùng sẽ cảm thấy được kết nối với nội dung và dễ dàng tương tác với trang, điều này tạo ra một trải nghiệm tích cực.
- Tác động đến SEO: Google đã công nhận tốc độ tải trang là một yếu tố xếp hạng quan trọng. Tối ưu hóa FCP sẽ giúp website của bạn có cơ hội hiển thị cao hơn trong kết quả tìm kiếm.
- Tăng tỷ lệ chuyển đổi: Một trang web có FCP nhanh sẽ có khả năng giữ chân người dùng lâu hơn và tăng cơ hội chuyển đổi, chẳng hạn như sẵn sàng thực hiện các giao dịch hoặc để lại thông tin liên hệ.
Điểm FCP bao nhiêu là chuẩn?
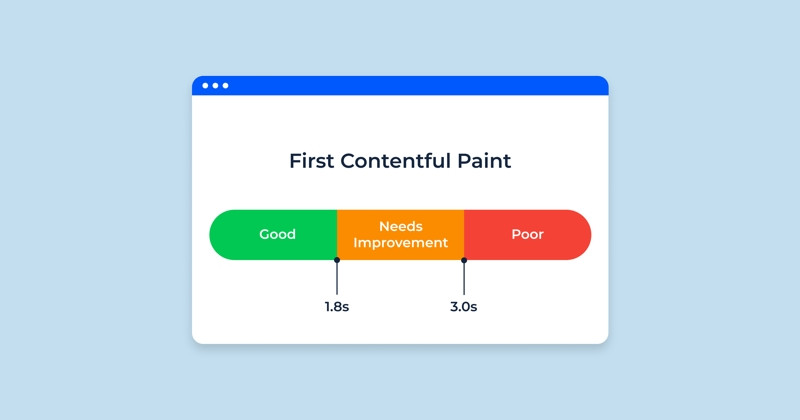
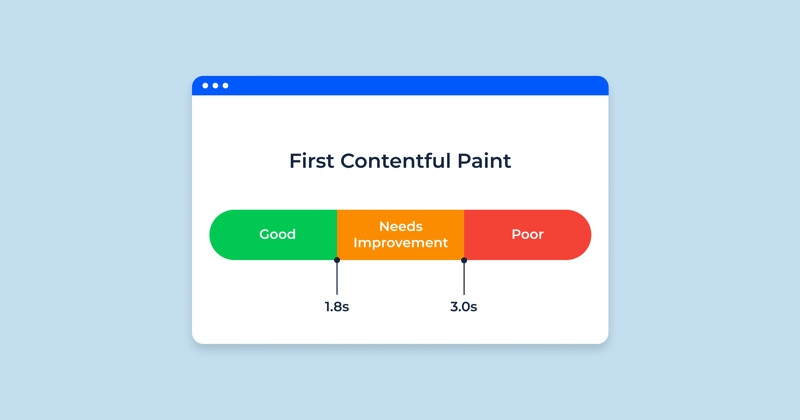
Theo Google, FCP được đánh giá qua ba mức độ:
- Dưới 1.8 giây: Đây là thời gian lý tưởng, cho thấy trang web phản hồi nhanh và mượt mà.
- Từ 1.8 đến 3 giây: Mức này có thể chấp nhận, nhưng cần tối ưu hóa thêm để nâng cao trải nghiệm.
- Trên 3 giây: Đây là dấu hiệu cảnh báo. Nếu FCP vượt quá 3 giây, người dùng có thể rời đi.
Vì vậy, hãy cố gắng giữ FCP của bạn dưới 1.8 giây để cải thiện hiệu quả tổng thể của trang web.
 Thang đo chỉ số FCP
Thang đo chỉ số FCP
Cách đo lường chỉ số FCP chính xác
Để đảm bảo rằng bạn đang theo dõi và tối ưu hóa đúng cách, bạn cần phải có chính xác các công cụ đo lường. Dưới đây là một số công cụ hiệu quả:
1. Sử dụng công cụ PageSpeed Insights
PageSpeed Insights của Google là một công cụ trực tuyến miễn phí cho phép bạn kiểm tra FCP một cách dễ dàng.
- Truy cập vào PageSpeed Insights.
- Nhập URL trang bạn muốn kiểm tra.
- Nhấn “Analyze” để xem báo cáo chi tiết về FCP.
2. Google Chrome DevTools
DevTools trên Google Chrome cung cấp cho bạn khả năng kiểm tra FCP ngay trên trình duyệt.
- Mở trang web cần kiểm tra trên Chrome.
- Nhấn chuột phải và chọn “Inspect”.
- Chuyển đến tab “Performance” và nhấn “Record”.
Khi trang đã tải xong, bạn sẽ thấy thời gian FCP trong kết quả kiểm tra.
3. Web Vitals Chrome Extension
Tiện ích mở rộng Web Vitals giúp bạn theo dõi FCP trên mọi trang bạn truy cập:
- Cài đặt tiện ích từ Chrome Web Store và bạn đã có thể theo dõi nhanh chóng chỉ số này.
4. Lighthouse
Lighthouse cũng là một công cụ mạnh mẽ để kiểm tra hiệu suất website, bao gồm cả FCP:
- Mở DevTools > Chọn tab Lighthouse.
- Nhấn “Generate Report” để thực hiện kiểm tra.
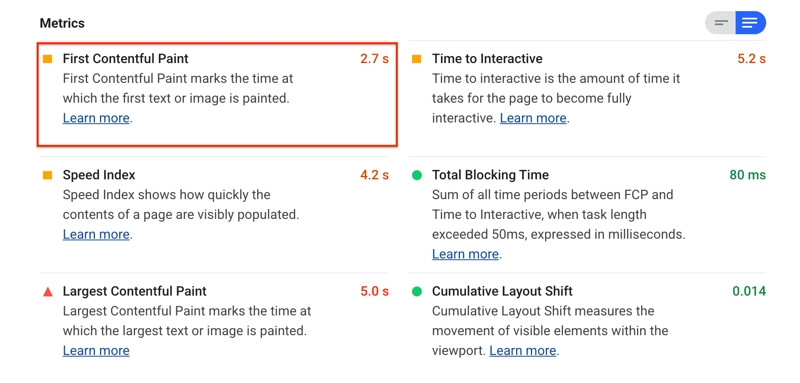
 Công cụ đo lường FCP
Công cụ đo lường FCP
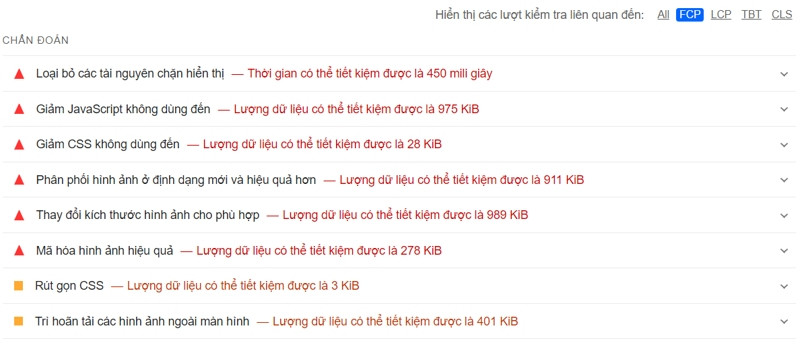
Các yếu tố ảnh hưởng đến FCP và giải pháp tối ưu
Nhiều yếu tố có thể tác động đến chỉ số FCP, và bên dưới là những yếu tố chính cùng với những giải pháp hiệu quả để cải thiện:
1. Kích thước và số lượng tài nguyên tải ban đầu
Nếu tài nguyên trang web quá lớn hoặc quá nhiều tệp, thời gian FCP sẽ bị kéo dài.
Giải pháp: Nén các tệp hình ảnh và tối ưu hóa CSS, JavaScript; áp dụng lazy loading giúp tải tài nguyên khi thực sự cần thiết.
 Giảm kích thước và số lượng tệp
Giảm kích thước và số lượng tệp
2. Tốc độ máy chủ
Tốc độ phản hồi của máy chủ cũng có thể ảnh hưởng đến FCP.
Giải pháp: Sử dụng máy chủ hiệu suất cao và CDN (Content Delivery Network) cho việc phân phối nội dung một cách nhanh chóng hơn.
3. Render-blocking JavaScript và CSS
Các tệp JavaScript và CSS làm chậm quá trình render thường gây ảnh hưởng tiêu cực đến FCP.
Giải pháp: Tối ưu hóa và trì hoãn tải các tài nguyên này để tránh làm chậm quá trình hiển thị nội dung.
 Tối ưu hóa JavaScript và CSS
Tối ưu hóa JavaScript và CSS
4. Hiệu suất của thiết bị người dùng
FCP có thể khác nhau trên các thiết bị khác nhau, đặc biệt là giữa điện thoại và máy tính để bàn.
Giải pháp: Tối ưu hóa trang cho thiết bị di động và sử dụng các công nghệ như AMP (Accelerated Mobile Pages).
5. Thứ tự tải nội dung
Cách mà trình duyệt tải nội dung cũng có thể ảnh hưởng đến tốc độ FCP.
Giải pháp: Áp dụng kỹ thuật preload để ưu tiên tải các tài nguyên quan trọng trước, từ đó cải thiện FCP.
 Sắp xếp tải nội dung
Sắp xếp tải nội dung
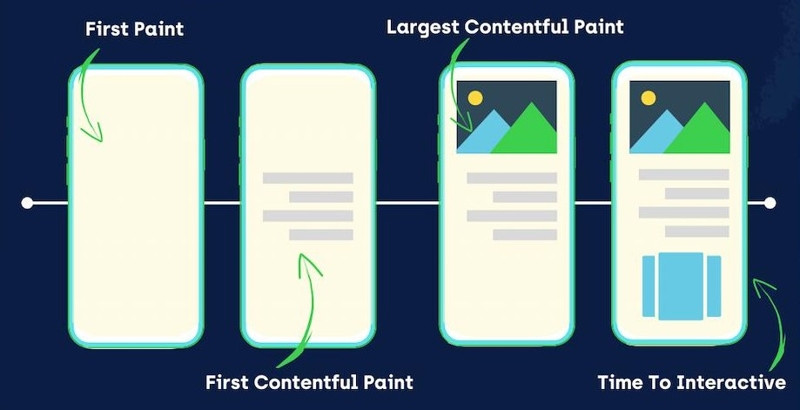
Phân biệt FCP với các chỉ số khác
FCP không phải là chỉ số duy nhất để đánh giá hiệu suất web. Dưới đây là một số chỉ số quan trọng khác bạn nên biết:
| Chỉ số | Định nghĩa | Mục đích đo lường | Khác biệt với FCP |
|---|---|---|---|
| First Contentful Paint (FCP) | Thời gian từ khi bắt đầu tải trang đến khi nội dung đầu tiên xuất hiện. | Đánh giá ấn tượng ban đầu về tốc độ. | Chỉ đo nội dung đầu tiên xuất hiện. |
| Largest Contentful Paint (LCP) | Thời gian từ khi bắt đầu tải đến khi nội dung lớn nhất xuất hiện. | Đánh giá thời gian hiển thị nội dung quan trọng nhất. | FCP đo khoảnh khắc đầu tiên, LCP đo thời gian nội dung lớn nhất hiển thị. |
| Time to Interactive (TTI) | Thời gian từ khi tải đến khi trang hoàn toàn tương tác. | Đánh giá thời gian cho tương tác của người dùng. | FCP chỉ đo nội dung, TTI đo thời gian tương tác. |
| Speed Index (SI) | Thời gian hiển thị toàn bộ nội dung trực quan. | Đánh giá tốc độ tải trang web hoàn chỉnh. | FCP chỉ đo thời gian cho nội dung đầu tiên. |
Việc hiểu rõ các chỉ số này sẽ giúp bạn có cái nhìn tổng quan hơn về hiệu suất website của mình và biết được nơi nào cần cải thiện.
 Các chỉ số hiệu suất
Các chỉ số hiệu suất
Tóm lại, việc tối ưu hóa First Contentful Paint (FCP) không chỉ quan trọng cho trải nghiệm người dùng mà còn cho sự phát triển kinh doanh lâu dài của bạn. Hãy bắt tay vào hành động ngay hôm nay để cải thiện hiệu suất của website. Bạn có thể tìm thêm thông tin bổ ích tại shabox.com.vn.