Bạn có biết rằng khi một trang web phản hồi chậm ngay từ lần tương tác đầu tiên, có thể khiến người dùng nhanh chóng thoát khỏi nó? Trong thời đại số hiện nay, sự kiên nhẫn của người dùng ngày càng giảm, vì vậy chỉ số FID (First Input Delay) đã trở thành một yếu tố tiên quyết trong việc đánh giá hiệu suất của một website. Vậy FID thực sự là gì? Cách đo lường và tối ưu hóa chỉ số này để mang lại trải nghiệm người dùng tốt nhất là như thế nào? Tất cả sẽ được khám phá trong bài viết này!
 FID là gì? Vai trò, cách đo lường và tối ưu chỉ số FID
FID là gì? Vai trò, cách đo lường và tối ưu chỉ số FID
FID là gì?
FID (viết tắt của First Input Delay) là một chỉ số quan trọng trong Core Web Vitals, bộ tiêu chí mà Google đề ra nhằm đánh giá trải nghiệm người dùng trên trang web. FID đo thời gian từ khi người dùng thực hiện hành động đầu tiên trên một trang web (như nhấp chuột vào nút hoặc liên kết) đến lúc trình duyệt bắt đầu phản hồi lại hành động này.
Ví dụ, khi bạn vào một trang web thương mại điện tử, nhập từ khóa vào ô tìm kiếm và nhấn Enter, thì thời gian từ khi bạn nhấn Enter đến lúc trang bắt đầu hiển thị kết quả mới chính là FID. Mặc dù cuộn trang hoặc zoom cũng ảnh hưởng đến trải nghiệm người dùng, nhưng chúng không được tính vào FID.
Chỉ số FID nào là tốt?
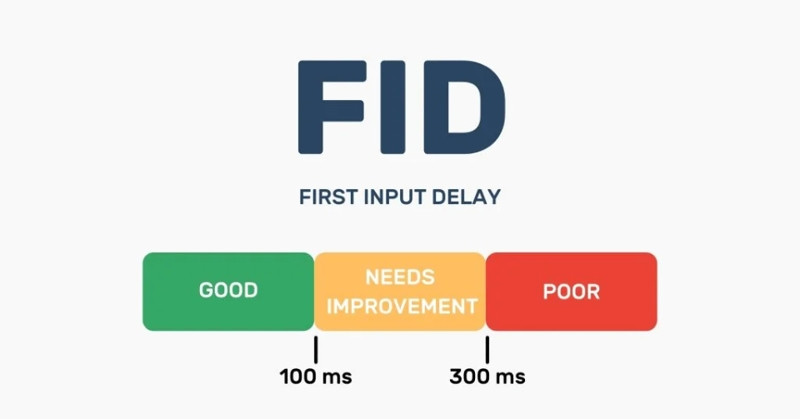
Theo khuyến nghị từ Google và các chuyên gia, chỉ số FID tốt là dưới 100ms (0,1 giây) cho đa số lượt tải trang. Điều này có nghĩa là trang web của bạn cần phản hồi hành động đầu tiên của người dùng trong vòng 100 mili giây để tạo ra trải nghiệm mượt mà nhất.
- Dưới 100ms: Đây là ngưỡng lý tưởng, cho thấy trang web phản hồi rất nhanh. Người dùng sẽ có ấn tượng tốt về tốc độ và hiệu suất của website.
- Từ 100ms đến 300ms: Đây là mức chấp nhận được, mặc dù chưa đạt tiêu chuẩn tốt nhất. Người dùng có thể cảm nhận được một chút chậm trễ, tuy nhiên trải nghiệm vẫn khả thi.
- Trên 300ms: Đây là chỉ số kém, có thể dẫn đến cảm giác thất vọng từ phía người dùng và tiềm năng giảm lưu lượng truy cập.
 Chỉ số FID
Chỉ số FID
Tại sao tối ưu hóa FID lại quan trọng?
Tối ưu hóa FID mang lại nhiều lợi ích cho trang web của bạn, bao gồm:
- Cải thiện trải nghiệm người dùng: Người dùng thường không kiên nhẫn chờ đợi. Một FID cao có thể khiến họ cảm thấy website chậm chạp và thiếu chuyên nghiệp.
- Tăng tỷ lệ chuyển đổi: Người dùng có trải nghiệm tốt trên website thường có xu hướng thực hiện hành động như mua hàng hoặc đăng ký.
- Tác động tích cực đến SEO: FID là một phần trong Core Web Vitals, và ảnh hưởng đến xếp hạng tìm kiếm của Google. Một FID tốt có thể cải thiện thứ hạng trên trang tìm kiếm.
Mối liên hệ giữa FID và các chỉ số hiệu suất khác
Để hiểu rõ hơn về FID, chúng ta hãy xem xét một số chỉ số hiệu suất web khác:
| Chỉ số | Mô tả | Mối liên hệ với FID |
|---|---|---|
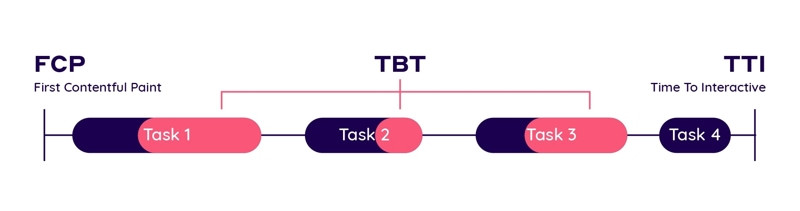
| FCP (First Contentful Paint) | Thời gian đến khi nội dung đầu tiên hiển thị | FCP có thể nhanh nhưng FID cao có thể khiến người dùng cảm thấy không phản hồi. |
| TBT (Total Blocking Time) | Tổng thời gian mà Main Thread bị chặn không xử lý tương tác | TBT cao có khả năng khiến FID cũng tăng cao. |
| TTI (Time to Interactive) | Thời gian từ khi tải đến khi trang tương tác hoàn toàn | TTI dài đôi khi có thể dẫn đến FID cao nếu trang không sẵn sàng phản hồi. |
| Main Thread | Thành phần xử lý các tác vụ chính | Nếu Main Thread bị bận rộn, FID sẽ tăng do không thể phản hồi ngay lập tức. |
Để dễ hình dung, bạn có thể hình dung rằng:
- FID: Là thời gian từ khi bạn gọi món tại nhà hàng đến khi nhân viên ghi nhận đơn hàng.
- FCP: Là thời gian từ khi bạn vào nhà hàng đến khi thấy món khai vị đầu tiên xuất hiện.
- TBT: Là thời gian bạn chờ đợi để thưởng thức các món ăn, đặc biệt khi nhà bếp quá tải.
- TTI: Là khoảng thời gian từ khi vào đến khi có thể gọi thêm món.
- Main Thread: Là đầu bếp chính trong nhà bếp, chịu trách nhiệm cho việc chuẩn bị các món ăn.
 FID website
FID website
Hướng dẫn đo lường chỉ số FID cho website
Đo lường chỉ số FID giúp bạn nắm được khả năng phản hồi của website đối với người dùng. Dưới đây là một số phương pháp giúp bạn kiểm tra chỉ số này:
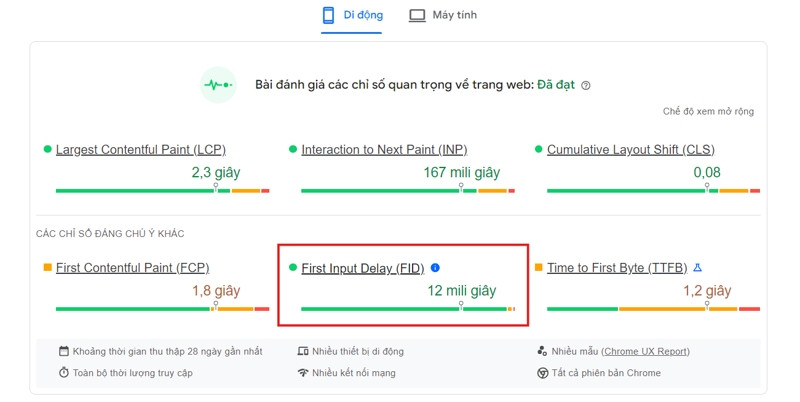
1. Sử dụng Google PageSpeed Insights
Công cụ này cho phép bạn đo lường chỉ số FID mà không cần cài đặt phần mềm. Các bước thực hiện:
- Truy cập Google PageSpeed Insights.
- Nhập URL của trang web và nhấn Analyze.
- Sau vài giây, xem báo cáo cho chỉ số Core Web Vitals.
 Chỉ số FID
Chỉ số FID
2. Sử dụng Google Chrome DevTools
Công cụ DevTools cho phép bạn kiểm tra hiệu suất một cách chi tiết:
- Mở Google Chrome và truy cập trang web cần đo lường.
- Nhấn F12 hoặc Ctrl + Shift + I để mở DevTools.
- Chọn tab Performance và nhấp vào Start profiling and reload page.
- Sau khi trang tải xong, xem biểu đồ và tìm phần First Input Delay trong báo cáo.
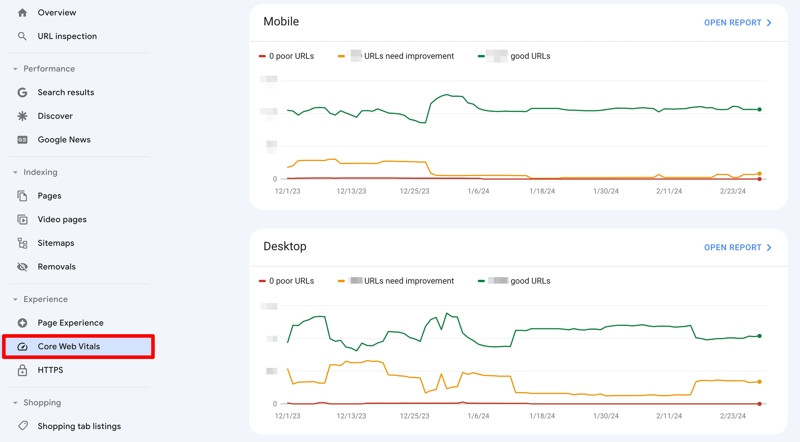
3. Sử dụng Google Search Console
Giúp bạn kiểm tra các chỉ số FID từ dữ liệu người dùng thực tế:
- Đăng nhập vào Google Search Console.
- Chọn trang web cần kiểm tra.
- Trong bảng điều khiển, chọn Core Web Vitals để xem báo cáo về trải nghiệm người dùng.
 FID là gì?
FID là gì?
Các yếu tố chính ảnh hưởng đến FID và cách khắc phục
Một website phản hồi chậm có thể làm giảm trải nghiệm người dùng và doanh thu. Dưới đây là những yếu tố chính ảnh hưởng đến FID cùng các phương pháp khắc phục:
1. JavaScript
Mã JavaScript không được tối ưu có thể gây ra FID cao.
Cách khắc phục:
- Tối ưu hóa JavaScript: Giảm thiểu và trì hoãn việc tải mã không cần thiết.
- Giảm kích thước file JavaScript: Sử dụng công cụ nén mã để giảm tài nguyên.
2. Tổng blocking time (TBT)
TBT cao gây khó khăn cho việc phản hồi nhanh chóng đối với hành động của người dùng.
Cách khắc phục:
- Tối ưu hóa thời gian thực thi mã: Giảm thiểu thời gian thực hiện mã đồng bộ.
- Chia nhỏ tác vụ lớn: Phân chia mã JavaScript thành các phần nhỏ hơn.
 First input delay
First input delay
3. Resource loading
Tải quá nhiều tài nguyên cùng một lúc có thể làm tăng FID.
Cách khắc phục:
- Sử dụng lazy loading: Tải tài nguyên khi người dùng cuộn vào chúng.
- Tối ưu hóa thứ tự tải tài nguyên: Đảm bảo tải tài nguyên quan trọng trước.
4. Main Thread
Main Thread bị quá tải có thể dẫn đến FID cao.
Cách khắc phục:
- Sử dụng web workers: Chuyển các tác vụ nặng sang worker để tải nhẹ hơn cho Main Thread.
- Tối ưu hóa quá trình render: Hạn chế thay đổi DOM phức tạp không cần thiết.
5. Thời gian tải trang
Thời gian tải trang chậm có thể dẫn đến FID cao.
Cách khắc phục:
- Giảm số lượng yêu cầu HTTP: Gộp file CSS và JavaScript, sử dụng định dạng hình ảnh tối ưu.
- Sử dụng bộ nhớ đệm: Tận dụng bộ nhớ đệm để tăng tốc độ tải trong các lần truy cập kế tiếp.
 Chỉ số first input delay
Chỉ số first input delay
Bằng việc chăm sóc và tối ưu hóa chỉ số FID, bạn không chỉ nâng cao trải nghiệm người dùng mà còn cải thiện SEO và tỷ lệ chuyển đổi. Hãy theo dõi và điều chỉnh liên tục để có một website tốt hơn!
Tham khảo thêm trên shabox.com.vn.