Ấn tượng đầu tiên luôn giữ vai trò lớn trong bất kỳ trải nghiệm nào, bao gồm cả khi người dùng lần đầu truy cập vào một trang web. Hãy tưởng tượng rằng bạn đang đứng trước một cửa hàng trực tuyến: mọi thứ từ cách bày trí sản phẩm, đến ánh sáng và không gian đều phải thu hút. Tương tự, trong thế giới kỹ thuật số, frontend chính là bộ mặt của trang web, nơi mà người dùng bắt đầu cuộc hành trình khám phá và tương tác. Đây là lý do tại sao frontend trở thành yếu tố then chốt quyết định sự thành công của một website.
 Frontend là gì? Vai trò và các công nghệ lập trình web frontend
Frontend là gì? Vai trò và các công nghệ lập trình web frontend
Frontend là gì?
Frontend, hay còn gọi là phần giao diện phía người dùng, là bộ phận mà người dùng trực tiếp nhìn thấy và tương tác khi truy cập vào một trang web hoặc ứng dụng. Nói một cách đơn giản, mọi thành phần mà bạn thấy trên màn hình đều là sản phẩm của frontend. Điều này bao gồm:
- Hình ảnh: Logo, ảnh minh họa, banner.
- Văn bản: Các tiêu đề, đoạn văn, liên kết,…
- Bố cục: Cách sắp xếp các thành phần trên trang.
- Màu sắc: Màu nền, màu chữ, màu nút,…
- Menu và điều hướng: Cách người dùng di chuyển giữa các trang.
- Nút bấm và các yếu tố tương tác: Các nút “Mua ngay”, “Đăng nhập”, Form đăng ký hoặc “Gửi thông tin”.
Frontend không chỉ là việc thiết kế phục vụ thẩm mỹ, mà nó còn mang yếu tố chức năng, giúp người dùng có trải nghiệm tốt nhất khi tương tác với website.
 Frontend là gì?
Frontend là gì?
Vai trò của frontend trong phát triển web
Thiết kế và phát triển frontend đóng một vai trò then chốt trong việc tối ưu hóa trải nghiệm người dùng, góp phần vào sự thành công của một website. Dưới đây là những vai trò chính của frontend:
1. Tạo giao diện người dùng (UI – User Interface)
Frontend chính là công cụ thiết kế và xây dựng giao diện mà người dùng sẽ thấy và tương tác. Điều này bao gồm việc tạo ra bố cục hấp dẫn, dễ sử dụng, và dễ tìm kiếm thông tin cho người dùng.
Ví dụ: Một website thương mại điện tử với giao diện thân thiện và các nút bấm dễ nhìn, sẽ thu hút khách hàng hơn và khuyến khích họ thực hiện các hành động mong muốn.
2. Cải thiện trải nghiệm người dùng (UX – User Experience)
Không chỉ dừng lại ở việc làm đẹp cho giao diện, frontend còn phải tối ưu hóa cách người dùng tương tác với trang web. Điều này bao gồm tốc độ tải trang nhanh, khả năng tương tác cao và tính năng truy cập cho mọi đối tượng người dùng.
Ví dụ: Các hiệu ứng động như menu sổ xuống hay nút chuyển động đều giúp gia tăng cảm giác tiện ích cho khách hàng.
3. Đảm bảo tính tương thích (Cross-browser compatibility & Responsive design)
Một yêu cầu thiết yếu đối với frontend là nó phải hoạt động mượt mà trên nhiều trình duyệt và thiết bị khác nhau. Các front-end developer cần kiểm tra và điều chỉnh để đảm bảo website hoạt động nhất quán.
Ví dụ: Sử dụng tính năng media queries trong CSS để điều chỉnh bố cục tương ứng với kích thước màn hình của thiết bị mà người dùng đang sử dụng.
 Web frontend
Web frontend
4. Tối ưu hiệu suất (Performance optimization)
Tốc độ tải trang có ảnh hưởng lớn đến sự hài lòng của người dùng cũng như SEO. Tối ưu hóa tốc độ tải trang bao gồm việc nén hình ảnh, sử dụng mã hiệu quả và áp dụng caching.
Ví dụ: Nén file CSS và JavaScript giúp tiết kiệm dung lượng và cải thiện tốc độ tải trang.
5. Hỗ trợ SEO (Search Engine Optimization)
Frontend cũng đảm nhiệm một phần trong việc tối ưu hóa SEO. Cấu trúc HTML hợp lý, từ khóa rõ ràng, và tốc độ tải trang nhanh có thể hỗ trợ website lên top tìm kiếm trên công cụ tìm kiếm.
Ví dụ: Sử dụng các thẻ heading một cách logic để giúp công cụ tìm kiếm hiểu đúng nội dung của trang.
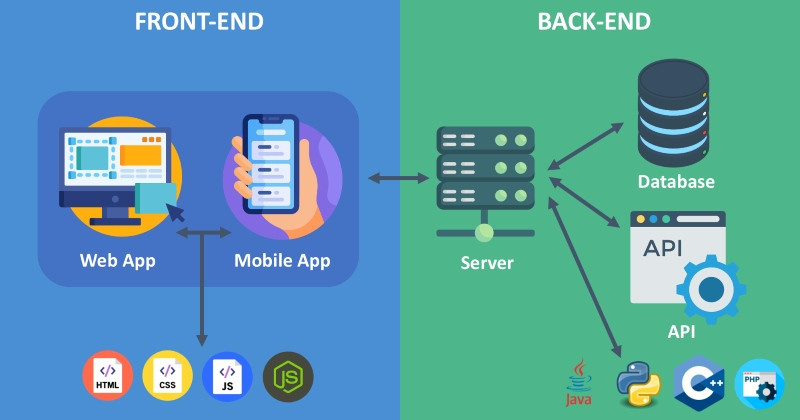
6. Kết nối giữa người dùng và backend
Frontend hoạt động như cầu nối giữa người dùng và backend. Nó giúp hiển thị dữ liệu từ backend và chuyển các yêu cầu của người dùng đến backend để xử lý.
Ví dụ: Sử dụng AJAX trong JavaScript để gửi yêu cầu lớn cho backend mà không cần tải lại trang, giúp người dùng có trải nghiệm mượt mà hơn.
 Lập trình frontend
Lập trình frontend
Các công nghệ phổ biến trong lập trình frontend
Trong lĩnh vực frontend, nhiều công nghệ và công cụ giúp lập trình viên tạo ra giao diện đẹp và tối ưu hóa trải nghiệm người dùng. Dưới đây là ba nhóm chính trong công nghệ frontend:
1. Ngôn ngữ cốt lõi
Ba ngôn ngữ chính mà mọi lập trình viên frontend cần biết bao gồm:
- HTML (HyperText Markup Language): Xây dựng cấu trúc cơ bản cho trang web.
- CSS (Cascading Style Sheets): Điều chỉnh phong cách và trình bày của trang web.
- JavaScript: Làm cho trang web trở nên tương tác và sống động.
2. Framework và thư viện
Các framework và thư viện giúp lập trình viên tiết kiệm thời gian phát triển bằng cách cung cấp các thành phần và cấu trúc:
- React.js: Thư viện cho việc tạo giao diện động.
- Angular: Framework toàn diện hỗ trợ cả frontend và backend.
- Vue.js: Framework nhẹ, dễ sử dụng cho cả dự án nhỏ và lớn.
3. Công cụ hỗ trợ
Các công cụ hỗ trợ lập trình giúp tăng tốc độ phát triển và tối ưu hóa mã nguồn:
- Trình soạn thảo code: VS Code, Sublime Text, Atom.
- Công cụ kiểm tra và sửa lỗi: Chrome DevTools, Firefox Developer Tools.
- Hệ thống quản lý phiên bản: Git, GitHub, GitLab.
 Frontend frameworks
Frontend frameworks
Phân biệt giữa frontend, backend và fullstack
Để hiểu rõ hơn về vai trò của frontend trong phát triển web, ta cần phân biệt rõ ràng giữa frontend, backend và fullstack:
| Tiêu chí | Frontend | Backend | Fullstack |
|---|---|---|---|
| Vai trò | Phát triển giao diện người dùng. | Quản lý dữ liệu và logic phía máy chủ. | Kết hợp cả frontend và backend. |
| Ngôn ngữ phổ biến | HTML, CSS, JavaScript. | Python, Ruby, PHP, Node.js. | Linh hoạt giữa frontend và backend. |
| Công cụ hỗ trợ | React, Vue.js, Angular. | Django, Laravel. | Như Next.js, MERN stack. |
Xu hướng phát triển của frontend trong tương lai
Các xu hướng công nghệ mới đang thay đổi mạnh mẽ cách mà chúng ta hiểu và làm việc với frontend:
- Tích hợp AI vào giao diện người dùng để cá nhân hóa trải nghiệm.
- Phát triển Progressive Web Apps giúp trải nghiệm người dùng liền mạch.
- Thiết kế không cần mã (No-code/Low-code) cho phép nhiều người tạo giao diện mà không cần biết lập trình.
 Thiết kế frontend
Thiết kế frontend
Tóm lại, frontend góp phần quan trọng trong hành trình phát triển website, không chỉ tạo ra một giao diện thân thiện mà còn hỗ trợ người dùng có trải nghiệm tốt nhất. Một giao diện được thiết kế tốt sẽ giúp giữ chân khách hàng và khuyến khích họ thực hiện các hành động mong muốn. Nếu bạn đang tìm kiếm thông tin chi tiết hơn, hãy ghé thăm website của chúng tôi tại shabox.com.vn.




