Bạn đang bận rộn với việc làm website nhưng chưa biết cách sử dụng thẻ heading cho hợp lý? Hoặc bạn là một SEOer đang tìm kiếm từ khóa tối ưu cho heading của website nhưng không biết bắt đầu từ đâu? Bài viết này sẽ giúp bạn hiểu rõ hơn về thẻ heading, cách sử dụng hiệu quả và những mẹo thực tiễn để áp dụng vào website nhằm cải thiện thứ hạng trong công cụ tìm kiếm cũng như thu hút độc giả.
 Heading là gì? Phân loại và bí quyết tối ưu thẻ heading
Heading là gì? Phân loại và bí quyết tối ưu thẻ heading
Heading Là Gì?
Thẻ heading là các thành phần trong ngôn ngữ HTML, được sử dụng để xác định các tiêu đề và tiêu đề phụ trên trang web. Chúng đóng vai trò quan trọng trong việc tổ chức thông tin, giúp người đọc và các công cụ tìm kiếm hiểu rõ cấu trúc nội dung của trang.
HTML (Hypertext Markup Language) mang đến nhiều loại thẻ khác nhau để trình bày nội dung một cách logic. Trong đó, thẻ heading, bao gồm các thẻ từ <h1> đến <h6>, được dùng để xác định cấp độ quan trọng của tiêu đề.
- Thẻ
<h1>: Là cấp cao nhất, thường dùng để chỉ ra tiêu đề chính của trang. Chỉ cần có một thẻ<h1>trên mỗi trang để xác định rõ chủ đề. - Thẻ
<h6>: Là cấp thấp nhất, dùng cho các tiêu đề nhỏ hơn, có thể là những tiểu mục trong nội dung.
Việc sử dụng thẻ heading một cách hợp lý sẽ giúp bài viết không chỉ dễ đọc hơn mà còn giúp người đọc nhanh chóng tìm thấy thông tin cần thiết.
 Thẻ heading là gì?
Thẻ heading là gì?
Phân Biệt Thẻ Heading và Headline
Việc phân biệt giữa thẻ heading và headline là cực kỳ quan trọng. Chúng có một số điểm khác nhau như sau:
| Đặc điểm | Heading | Headline |
|---|---|---|
| Định nghĩa | Thẻ HTML dùng để cấu trúc nội dung trên một trang web. | Tiêu đề chính của một bài viết, bài báo, hoặc video. |
| Vai trò | Tổ chức nội dung, cải thiện SEO. | Thu hút sự chú ý, tóm tắt nội dung. |
| Cấp bậc | Có nhiều cấp bậc (H1, H2, H3…). | Thường chỉ có một tiêu đề chính. |
| Vị trí | Trong mã nguồn của trang web. | Ở đầu bài viết hoặc bài báo. |
| Mục tiêu | Giúp máy tìm kiếm hiểu rõ nội dung, tăng trải nghiệm người dùng. | Tăng tỷ lệ nhấp (CTR). |
| Ngữ cảnh sử dụng | Trong thiết kế web và lập trình. | Trong viết lách và marketing. |
| Mối quan hệ | Headline thường là H1 của một trang web. | Có thể trùng nhau hoặc khác nhau. |
Tầm Quan Trọng Của Thẻ Heading Trên Website
Việc chú trọng vào thẻ heading trong quá trình xây dựng nội dung trên web rất quan trọng, với những điểm chính sau đây:
- Tạo cấu trúc rõ ràng: Khi thẻ heading được sử dụng đúng cách, bài viết sẽ có cấu trúc dễ hiểu. Theo nghiên cứu, người dùng chỉ dành khoảng 20% thời gian đọc nội dung, trong khi phần còn lại họ dành để quét qua bài viết. Thẻ heading giúp cải thiện khả năng đọc lướt.
- Giúp người đọc tìm thông tin dễ dàng: Việc có nhiều.heading rõ ràng giúp người đọc nhanh chóng xác định các thông tin cần thiết, thay vì phải đọc toàn bộ văn bản.
- Hỗ trợ SEO: Các công cụ tìm kiếm sử dụng heading để hiểu nội dung trang. Sử dụng thẻ tiêu đề đúng cách có thể làm tăng thứ hạng trang web trong kết quả tìm kiếm.
 Website heading tag
Website heading tag
Hướng Dẫn Kiểm Tra Thẻ Heading Trên Website
Bạn có thể kiểm tra xem thẻ heading đã được sử dụng đúng cách hay chưa thông qua hai phương pháp chính: kiểm tra trong mã nguồn và sử dụng các công cụ SEO.
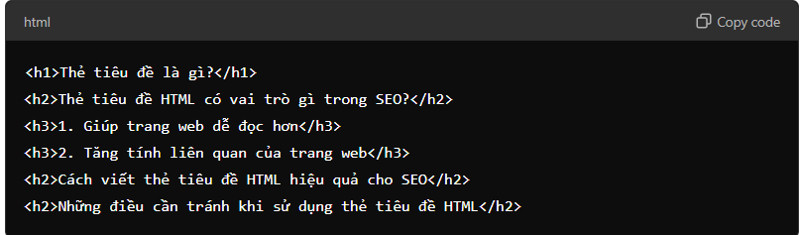
1. Kiểm Tra Heading Tag Trong Mã Nguồn
Để kiểm tra thẻ heading website qua mã nguồn, bạn có thể thực hiện như sau:
Bước 1: Mở trang web bạn muốn kiểm tra.
Bước 2: Nhấn chuột phải và chọn “Xem nguồn trang” (hoặc nhấn Ctrl + U trên bàn phím).
Bước 3: Sử dụng tổ hợp phím Ctrl + F để tìm kiếm các heading tag như H1, H2, H3…
Việc này sẽ giúp bạn xác định được vị trí và số lượng thẻ heading đã được sử dụng.
 Heading website
Heading website
2. Tìm Thẻ Heading Bằng Công Cụ SEO
Ngoài việc kiểm tra trong mã nguồn, bạn có thể sử dụng một số công cụ SEO để tìm và phân tích các thẻ heading hiệu quả hơn. Dưới đây là một số công cụ hữu ích:
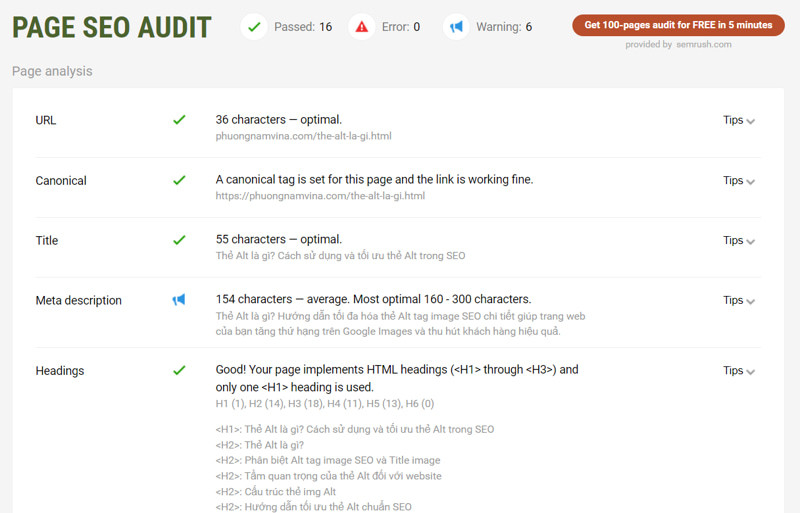
Công Cụ 1: SEOquake
- Bước 1: Cài đặt SEOquake từ cửa hàng tiện ích của trình duyệt.
- Bước 2: Mở trang web cần kiểm tra.
- Bước 3: Nhấp vào biểu tượng SEOquake và chọn “Page Audit”.
 Web heading tag
Web heading tag
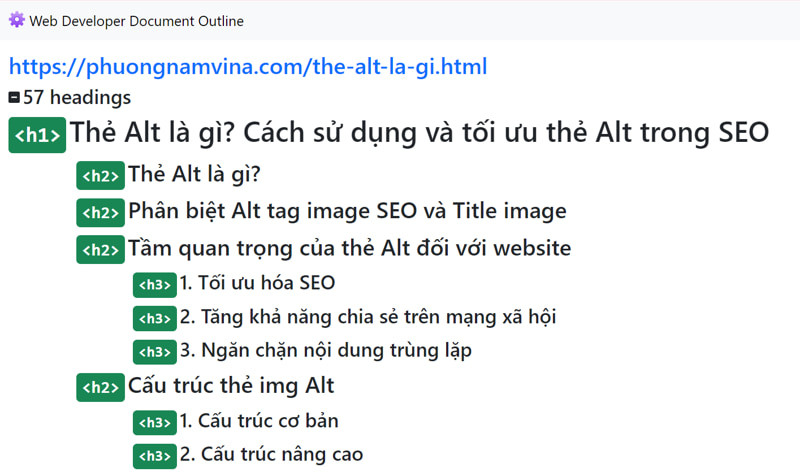
Công Cụ 2: Web Developer
- Bước 1: Cài đặt Web Developer từ cửa hàng tiện ích của trình duyệt.
- Bước 2: Mở trang web cần kiểm tra.
- Bước 3: Chọn “Information” > “View Document Outline” để xem danh sách tất cả các thẻ tiêu đề.
 Thẻ Heading website
Thẻ Heading website
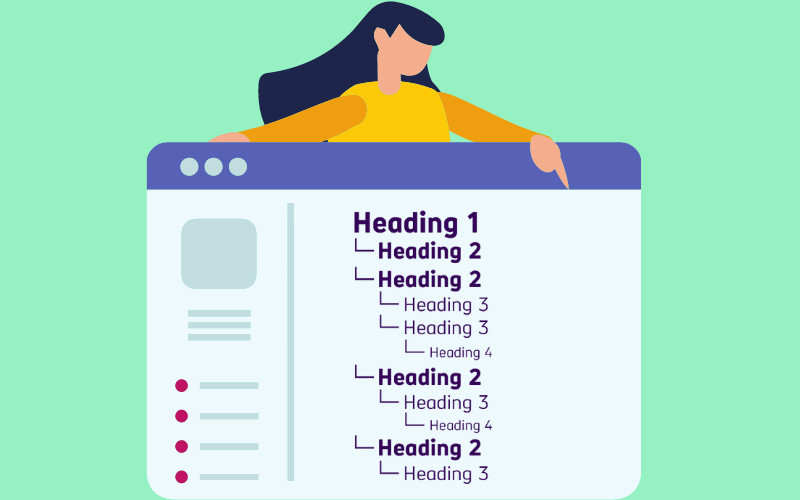
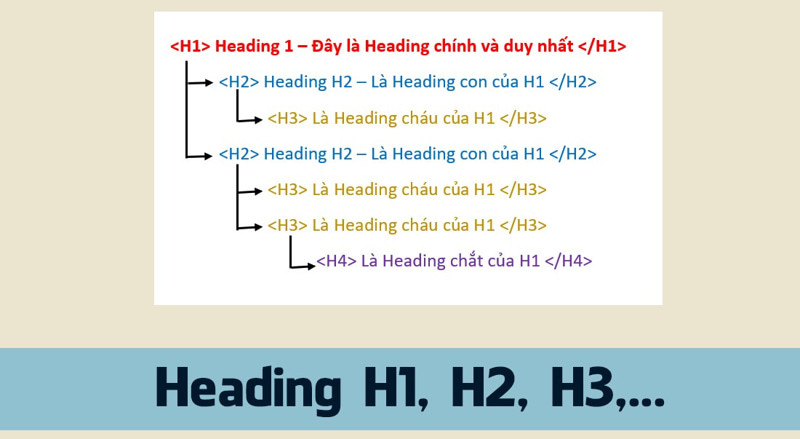
Các Cấp Độ Heading Trên Website
Việc sử dụng các cấp độ heading giúp tổ chức nội dung rõ ràng. Dưới đây là các cấp độ tiêu biểu và cách sử dụng:
1. Heading 1 (H1)
H1 là tiêu đề chính, chỉ nên có một trên mỗi trang. Hãy cố gắng tích hợp từ khóa chính để cải thiện SEO. Ví dụ: “Hướng Dẫn Sử Dụng Meta Tag Trong SEO”.
2. Heading 2 (H2)
H2 được dùng để chia nhỏ nội dung lớn thành các phần rõ ràng hơn. Có thể sử dụng nhiều H2 trong bài viết, ưu tiên từ khóa phụ.
3. Heading 3 (H3)
H3 dùng để chi tiết hóa thông tin trong H2. Đôi khi bạn có thể sử dụng từ khóa dài hơn để tăng khả năng hiển thị.
4. Heading 4, 5, 6 (H4, H5, H6)
H4, H5 và H6 giúp tổ chức thông tin chi tiết hơn. Tránh việc nhồi nhét từ khóa vào các thẻ này.
 Thẻ Heading web
Thẻ Heading web
Bí Quyết Tối Ưu Thẻ Heading Để Tăng Hiệu Quả SEO
- Sử dụng một H1 duy nhất: Chỉ có một thẻ H1 duy nhất trên mỗi trang.
- Sắp xếp thứ tự hợp lý: Cấu trúc phân cấp rõ ràng từ H1 đến H6.
- Sử dụng từ khóa tự nhiên: Đưa từ khóa một cách hài hòa vào thẻ.
- Tạo tiêu đề hấp dẫn: Tiêu đề hấp dẫn không chỉ thu hút nhấp chuột mà còn giữ chân độc giả.
- Không lạm dụng thẻ heading: Sử dụng một cách hợp lý để không gây rối mắt.
- Duy trì sự nhất quán: Giữ phong cách sử dụng heading trên toàn website.
 Heading tag
Heading tag
Tóm lại, việc sử dụng thẻ heading một cách chính xác không chỉ cải thiện khả năng đọc mà còn tăng cường hiệu quả SEO cho website của bạn. Hãy bắt đầu thực hiện các chỉ dẫn trong bài viết này để cải thiện thứ hạng tìm kiếm và thu hút nhiều độc giả hơn cho website của bạn! Truy cập ngay shabox.com.vn để cập nhật thêm nhiều kiến thức marketing hữu ích!