Khi bắt đầu hành trình khám phá thế giới lập trình, không thể không nhắc đến ngôn ngữ HTML – một trong những công cụ thiết yếu giúp xây dựng cấu trúc của trang web. Ngôn ngữ này không chỉ đơn thuần là cú pháp mà còn phản ánh sức mạnh trong việc tạo nên những trải nghiệm trực tuyến ấn tượng. Trong bài viết này, chúng ta sẽ cùng nhau tìm hiểu về HTML, từ khái niệm cơ bản đến vai trò và ứng dụng thực tiễn của ngôn ngữ này trong lập trình web.
 HTML là gì? Khám phá sức mạnh đặc biệt của ngôn ngữ HTML
HTML là gì? Khám phá sức mạnh đặc biệt của ngôn ngữ HTML
HTML là gì?
Ngôn ngữ HTML là viết tắt của cụm từ Hypertext Markup Language, dịch ra tiếng Việt là “Ngôn ngữ đánh dấu siêu văn bản”. HTML đóng vai trò chính trong việc tạo ra và định hình các thành phần trên trang web. Từ tiêu đề, đoạn văn đến các đoạn mã nhúng, HTML giúp tổ chức thông tin một cách hợp lý và dễ dàng để người dùng tiếp cận.
HTML không phải là một ngôn ngữ lập trình mà là một ngôn ngữ đánh dấu. Điều này có nghĩa là HTML giúp định dạng và cấu trúc nội dung mà không thực hiện các chức năng động như ngôn ngữ lập trình khác. Ví dụ dễ hiểu nhất là như Microsoft Word, nơi bạn có thể định dạng văn bản nhưng không thể lập trình những hành động phức tạp.
 HTML là gì?
HTML là gì?
Lịch sử phát triển của HTML
HTML là sản phẩm sáng tạo của Tim Berners-Lee, một nhà vật lý học tại CERN. Phiên bản đầu tiên của HTML ra đời vào năm 1991 với 18 thẻ. Tiếp theo, vào năm 1999, phiên bản HTML 4.01 được phát hành. Đến năm 2014, HTML5 ra đời với nhiều cải tiến, trang bị thêm các thẻ mới giúp phân loại nội dung và ứng dụng rộng rãi hơn trong việc xây dựng web.
Theo thống kê từ Mozilla Developer Network, HTML hiện sở hữu hơn 140 thẻ, dù một số thẻ không còn được hỗ trợ trên các trình duyệt hiện đại.
HTML hoạt động như thế nào?
Các tài liệu HTML thường có đuôi .html hoặc .htm và có thể được hiển thị trên các trình duyệt web như Google Chrome, Firefox, hay Safari. Trình duyệt sẽ nhận diện các tệp HTML và chuyển đổi chúng thành nội dung có thể nhìn thấy cho người dùng.
Mỗi trang web thường gồm nhiều tài liệu HTML khác nhau, ví dụ như trang chủ, trang giới thiệu hay trang liên hệ. Mỗi tài liệu có cấu trúc như một cây thư mục với các phần tử như heading, paragraph hay section, trong đó đa số các phần tử đều có thẻ mở và thẻ đóng.
 HTML
HTML
Vai trò của HTML trong lập trình website
HTML không chỉ đơn thuần là công cụ để tạo cấu trúc cho trang web; nó còn là nền tảng giúp xây dựng mối liên kết giữa các phần tử khác nhau của website. Chính vì vậy, HTML được coi là ngôn ngữ không thể thiếu cho bất kỳ dự án web nào. Nó cho phép nhà phát triển tổ chức và hiển thị nội dung một cách hợp lý, đồng thời hỗ trợ nhúng các tập tin kỹ thuật số như hình ảnh, video và âm thanh.
Một trong những lợi thế quan trọng của HTML chính là sự tương thích với nhiều ngôn ngữ lập trình backend như PHP, JavaScript, giúp cải thiện khả năng tương tác và cung cấp trải nghiệm tốt hơn cho người dùng.
Ưu nhược điểm của ngôn ngữ HTML
Ưu điểm của ngôn ngữ HTML
- Dễ học và tiếp cận: HTML có thể được học và áp dụng nhanh chóng, đặc biệt là cho người mới bắt đầu.
- Tương thích với hầu hết trình duyệt: HTML hoạt động mượt mà trên đa số các trình duyệt hiện nay.
- Miễn phí và mã nguồn mở: HTML được cung cấp miễn phí và không bị hạn chế về quyền sử dụng.
- Đạt chuẩn W3C: HTML là ngôn ngữ chính thức mà W3C điều hành, đảm bảo các tiêu chuẩn cao về chất lượng.
- Tích hợp dễ dàng: HTML có thể được tích hợp với nhiều ngôn ngữ lập trình khác, cho phép tạo ra những trang web phong phú và đa dạng.
Nhược điểm của ngôn ngữ HTML
- Chủ yếu áp dụng cho web tĩnh: HTML thường không đủ để tạo ra các tính năng động mà cần có sự hỗ trợ từ JavaScript hoặc ngôn ngữ backend khác.
- Khó kiểm soát hiển thị: Các trình duyệt có thể đọc và hiển thị file HTML theo những cách khác nhau, dẫn đến sự không đồng nhất.
- Cần tạo nhiều trang riêng biệt: Nếu có nhiều yếu tố giống nhau, như header hay footer, việc tạo riêng biệt cho mỗi trang là cần thiết.
- Hạn chế trong việc sử dụng thẻ mới: Một số trình duyệt cũ không hỗ trợ các thẻ mới, tạo rào cản cho việc sử dụng các tính năng mới.
 Ngôn ngữ HTML
Ngôn ngữ HTML
Một số thuật ngữ HTML phổ biến
Khi học HTML, bạn sẽ gặp một số thuật ngữ cơ bản như:
- Elements: Là các thành phần xác định nội dung của trang web, được đánh dấu bằng thẻ và chứa nội dung bên trong.
- Tags: Là các ký hiệu được bao quanh bằng dấu ngoặc nhọn, giúp chỉ định và định dạng content của các elements (thẻ mở và thẻ đóng).
- Attributes: Là thông tin bổ sung cho một element, thường nằm trong thẻ mở và có định dạng tên thuộc tính = “giá trị”.
Cấu trúc cơ bản của một HTML Document
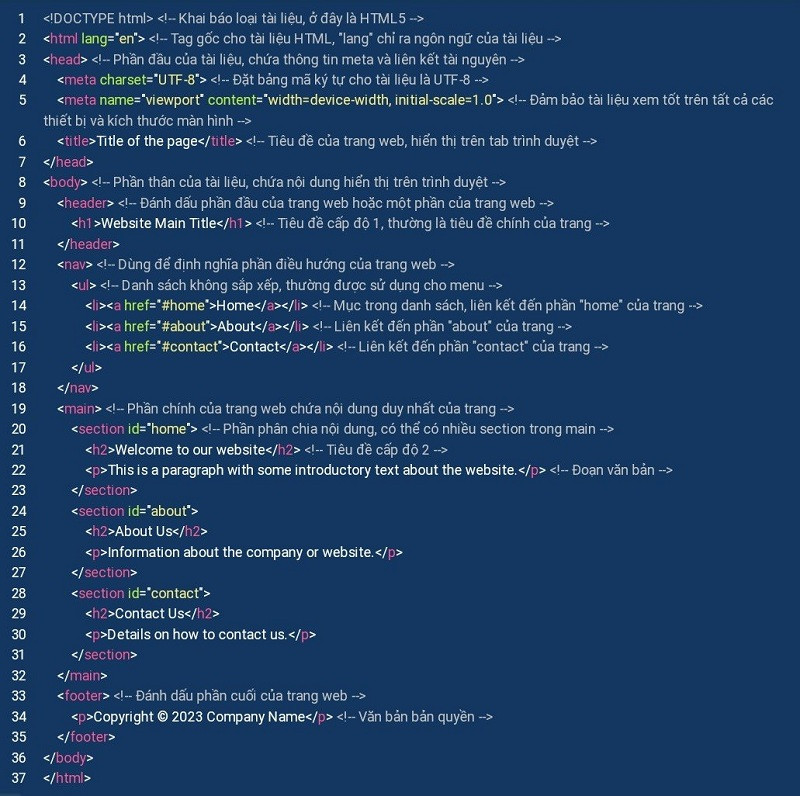
Cấu trúc của một tài liệu HTML thường có dạng như sau:
 Lập trình HTML là gì?
Lập trình HTML là gì?
<!DOCTYPE html>: Khai báo loại tài liệu.<html>: Thẻ gốc chứa toàn bộ nội dung.<head>: Chứa thông tin meta và liên kết tài nguyên bổ sung.<body>: Toàn bộ nội dung người dùng nhìn thấy.- Các thẻ như
<header>,<nav>,<main>,<footer>, … sẽ giúp xác định các phần khác nhau của trang.
Các tag thông dụng nhất của HTML
Block-level tags
Đây là thẻ chiếm toàn bộ chiều rộng của trang và thường bắt đầu một dòng mới. Một số thẻ phổ biến bao gồm: <html>, <head>, <body>.
Inline tags
Đây là thẻ không tạo dòng mới và thường dùng để định dạng nội dung trong các thẻ block-level như <strong>, <em>, <a>.
 Lập trình HTML
Lập trình HTML
Một số câu hỏi thường gặp về HTML
HTML, CSS và JavaScript có thể kết hợp cùng nhau như thế nào?
HTML kết hợp với CSS và JavaScript để tạo ra một trang web hoàn chỉnh. Trong đó, HTML định hình cấu trúc, CSS đảm bảo tính thẩm mỹ, còn JavaScript thêm các chức năng động.
HTML và HTML5 có sự khác biệt ra sao?
HTML5 là phiên bản mới nhất với nhiều cải tiến như hỗ trợ multimedia (video/audio), các thẻ ngữ nghĩa, và các cải tiến cho biểu mẫu. HTML5 giúp tạo ra trang web tương tác và phong phú hơn so với phiên bản HTML cũ.
Những phần mềm lập trình HTML được ưa chuộng hiện nay?
Hiện nay, một số phần mềm hỗ trợ lập trình HTML nổi bật như:
- Visual Studio Code: Công cụ mã nguồn mở từ Microsoft, tích hợp tính năng của IDE và trình soạn thảo mã.
- Dreamweaver: Cung cấp giao diện dễ sử dụng và nhiều chức năng mạnh mẽ.
- Notepad++: Hỗ trợ đa dạng ngôn ngữ lập trình, giao diện đơn giản nhưng mạnh mẽ.
 Ngôn ngữ HTML là gì?
Ngôn ngữ HTML là gì?
Trên đây là tổng hợp về ngôn ngữ HTML từ khái niệm, vai trò đến ứng dụng thực tiễn trong thiết kế web. Nếu muốn tìm hiểu thêm những kiến thức liên quan đến marketing và lập trình, hãy ghé thăm shabox.com.vn để khám phá thêm nhiều thông tin hữu ích!




