iFrame, một thuật ngữ không quá xa lạ trong lĩnh vực lập trình web, đã nhanh chóng trở thành một công cụ hữu ích cho các lập trình viên và webmaster. Đặc biệt, trong bối cảnh tối ưu hóa trải nghiệm người dùng và SEO, việc nắm rõ về iFrame trở nên cần thiết hơn bao giờ hết. Vậy, iFrame là gì? Việc nhúng iFrame vào trang web có thật sự cần thiết không? Hãy cùng khám phá qua bài viết dưới đây.
 iFrame là gì? Khám phá các thông tin hữu ích
iFrame là gì? Khám phá các thông tin hữu ích
iFrame là gì?
iFrame, hay còn gọi là Inline Frame, là một thẻ HTML cho phép nhúng một trang web khác hoặc nội dung từ nguồn bên ngoài (như video, hình ảnh) vào bên trong trang web của bạn mà không cần phải rời khỏi trang hiện tại. Với iFrame, bạn có thể điều chỉnh cách hiển thị và bố cục của nội dung tương tự như việc sử dụng một cửa sổ mới trên trình duyệt. Dưới đây là một số chức năng chủ yếu của iFrame:
- Hiển thị nội dung từ một trang web khác mà không cần mở tab mới.
- Tích hợp nội dung từ nhiều nguồn khác nhau vào một không gian duy nhất trên trang của bạn.
- Chèn nội dung với các định dạng khác nhau.
Các thuộc tính cơ bản của iFrame
Cú pháp cơ bản của iFrame có thể được cấu thành như sau:
<iframe src="URL" width="600" height="400"></iframe>Trong đó, src đại diện cho nguồn nội dung, trong khi width và height xác định kích thước hiển thị. Dưới đây là một số thuộc tính phổ biến của iFrame:
- Name: Xác định tên định danh của iFrame.
- Frameborder: Định nghĩa có xuất hiện border hay không.
- Allowfullscreen: Chấp nhận chế độ toàn màn hình.
- Scrolling: Quyết định có hiển thị thanh cuộn hay không.
- Sanbox: Kiểm soát một số tính năng của nội dung nhúng.
Những ưu điểm và hạn chế của iFrame
Sử dụng iFrame mang lại cả lợi ích và thách thức. Dưới đây là những điều đáng lưu ý.
1. Ưu điểm của iFrame
- Giảm thời gian tải trang: Nhúng video hoặc nội dung từ nguồn bên ngoài giúp tăng tốc độ tải nội dung, vì máy chủ nguồn xử lý nội dung.
- An toàn hơn: Người dùng không thể sửa đổi mã nguồn đã nhúng, giữ cho nội dung không bị thay đổi.
- Tương thích với nhiều trình duyệt: iFrame có thể hiển thị nội dung trên hầu hết các trình duyệt mà không gặp trở ngại.
 Ưu điểm của iFrame
Ưu điểm của iFrame
2. Nhược điểm của iFrame
- Vấn đề bảo mật: Nếu nội dung từ nguồn không an toàn, có thể có mã độc, làm tăng nguy cơ bảo mật cho trang web của bạn.
- Ảnh hưởng đến SEO: Googlebot có thể coi iFrame như là liên kết đến nội dung bên ngoài, ảnh hưởng đến xếp hạng SEO.
- Khả năng tương thích thấp trên một số thiết bị: Không phải thiết bị nào cũng hỗ trợ tốt cho iFrame.
 Nhược điểm của iFrame
Nhược điểm của iFrame
Nên dùng iFrame trong những trường hợp nào?
Một số tình huống cụ thể mà bạn có thể cân nhắc khi sử dụng iFrame bao gồm:
- Nhúng video hoặc âm thanh: Khi tích hợp video từ YouTube hay âm thanh từ SoundCloud.
- Hiển thị nội dung cập nhật liên tục: Nếu bạn muốn nội dung tự động cập nhật từ nguồn khác, iFrame là lựa chọn hợp lý.
- Nhúng bản đồ: Sử dụng iFrame để nhúng bản đồ Google, giúp người dùng tìm kiếm địa điểm mà không cần rời khỏi trang web.
Có nên sử dụng iFrame cho website hay không?
Mặc dù iFrame có nhiều lợi ích, việc sử dụng iFrame cũng cần phải cân nhắc kỹ lưỡng về mức độ an toàn và tính hiệu quả. Để đảm bảo rằng không có vấn đề bảo mật xảy ra, bạn nên kiểm tra kỹ lưỡng nguồn tài liệu mình nhúng vào. Khi hiểu rõ về iFrame và xác định được mục đích sử dụng rõ ràng, bạn có thể nâng cao trải nghiệm người dùng trên trang web của mình.
 Sử dụng iFrame có nên không?
Sử dụng iFrame có nên không?
Hướng dẫn sử dụng iFrame chi tiết
Khi áp dụng thẻ iFrame, bạn cần ghi nhớ đây chỉ là một phần nội dung, không phải là toàn bộ trang web. Để chèn video từ YouTube, bạn có thể sử dụng mã sau:
<iframe width="560" height="315" src="https://www.youtube.com/embed/VIDEO_ID" frameborder="0" allowfullscreen></iframe>Theo đó, VIDEO_ID sẽ là mã video cụ thể mà bạn muốn chèn.
Ví dụ về thẻ iFrame trong HTML
Dưới đây là một số ví dụ cụ thể với các thuộc tính khác nhau cho iFrame.
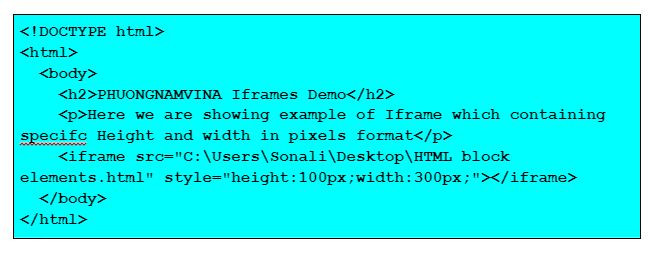
1. Thuộc tính width và height
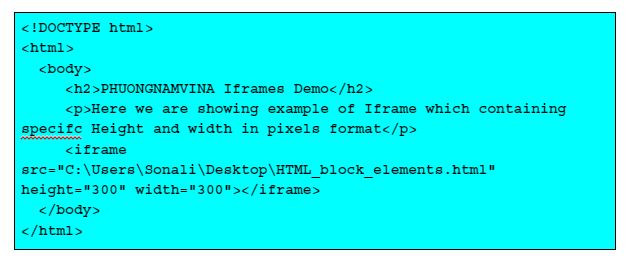
<iframe src="https://example.com" width="300" height="200"></iframe>Kết quả hiển thị sẽ là một khung chứa nội dung được nhúng với chiều cao 200px và chiều rộng 300px.
 Ví dụ về iFrame với thuộc tính width và height
Ví dụ về iFrame với thuộc tính width và height
2. Nhúng nội dung đặc biệt qua CSS
Bạn có thể sử dụng CSS để quản lý kích thước của iFrame, ví dụ:
<style>
iframe {
width: 100%;
height: auto;
}
</style>
<iframe src="https://example.com"></iframe>Sử dụng CSS giúp bạn điều chỉnh linh hoạt hơn trong việc thay đổi kích thước iFrame dựa vào thiết bị của người dùng.
 Ví dụ về việc nhúng iFrame bằng CSS
Ví dụ về việc nhúng iFrame bằng CSS
Một số lưu ý quan trọng khi sử dụng iFrame
Khi làm việc với iFrame, bạn cần chú ý đến một số vấn đề như:
1. Các vấn đề bảo mật của iFrame
Việc không kiểm soát nội dung được nhúng có thể dẫn đến các mối đe dọa bảo mật. Nếu nội dung chứa mã độc, nó có thể thay đổi, tấn công trang web bạn.
2. Tác động tới kết quả SEO web
Việc nhúng iFrame không thể được xem nhẹ nếu bạn xây dựng SEO cho trang của mình. Hãy tối ưu hóa nội dung và phương pháp nhúng để bảo đảm bạn thu hút được lưu lượng truy cập từ các công cụ tìm kiếm.
 Những điều cần lưu ý khi sử dụng iFrame
Những điều cần lưu ý khi sử dụng iFrame
Trên đây là những thông tin cơ bản và chi tiết về iFrame. Hy vọng bài viết này sẽ giúp bạn hiểu rõ hơn về cách sử dụng công cụ này một cách hiệu quả, đồng thời nâng cao trải nghiệm người dùng và tối ưu hóa SEO cho website. Hãy truy cập shabox.com.vn để tìm hiểu thêm nhiều thông tin hữu ích khác trong lĩnh vực marketing.



