Tốc độ tải trang là một yếu tố quan trọng trong SEO và trải nghiệm người dùng. Trong đó, chỉ số Largest Contentful Paint (LCP) lại đóng vai trò đặc biệt quan trọng vì nó đo lường thời gian mà phần nội dung lớn nhất trên trang web được tải và hiển thị cho người dùng. Nếu LCP không được tối ưu, điều này không chỉ ảnh hưởng đến sự hài lòng của người dùng mà còn có thể tác động tiêu cực đến thứ hạng tìm kiếm trên Google. Vậy LCP là gì và làm thế nào để tối ưu chỉ số này? Hãy cùng tìm hiểu trong bài viết dưới đây.
 LCP là gì? Cách tối ưu chỉ số Largest Contentful Paint
LCP là gì? Cách tối ưu chỉ số Largest Contentful Paint
LCP Là Gì?
LCP (Largest Contentful Paint) là một chỉ số đo lường thời gian mà phần tử lớn nhất như hình ảnh, video hoặc khối văn bản dài nhất trên trang web xuất hiện trong khung nhìn của người dùng. Đây là một trong những yếu tố quan trọng để đánh giá hiệu suất của trang web đối với trải nghiệm người dùng. Nếu thời gian mà phần lớn nhất xuất hiện càng nhanh, trang web càng mang lại trải nghiệm tốt, giúp tăng khả năng tương tác và tỷ lệ chuyển đổi.
Vai Trò Quan Trọng Của LCP Đối Với Website
LCP không chỉ đơn thuần là một chỉ số kỹ thuật; nó còn ảnh hưởng trực tiếp đến nhiều yếu tố khác nhau:
- Trải Nghiệm Người Dùng: LCP thể hiện mức độ nhanh chóng mà nội dung quan trọng xuất hiện trong tầm nhìn của người dùng. Một giá trị LCP chậm có thể khiến người dùng cảm thấy khó chịu, dẫn đến việc họ rời khỏi trang web.
- Tốc Độ Tải Trang: Các trang có LCP nhanh hơn thường có tốc độ tải trang tốt hơn. Điều này giúp giữ chân khách hàng và gia tăng số lượng truy cập.
- SEO: Google sử dụng LCP như một tiêu chí để xếp hạng trang web. Việc tối ưu hóa LCP giúp cải thiện thứ hạng tìm kiếm, từ đó gia tăng lượng traffic.
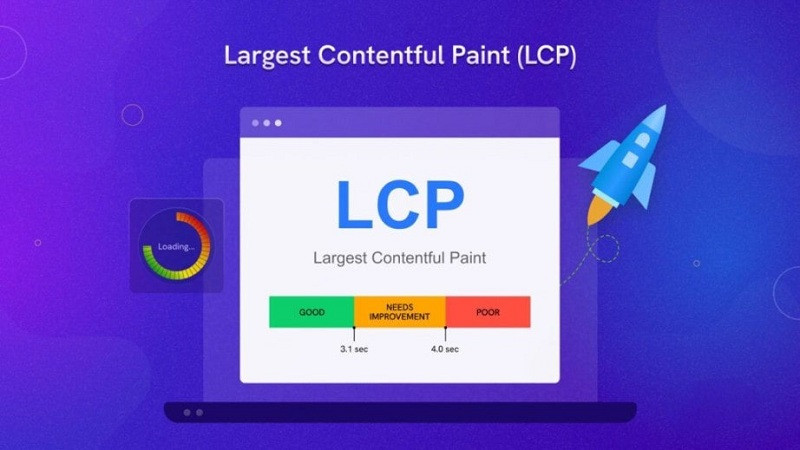
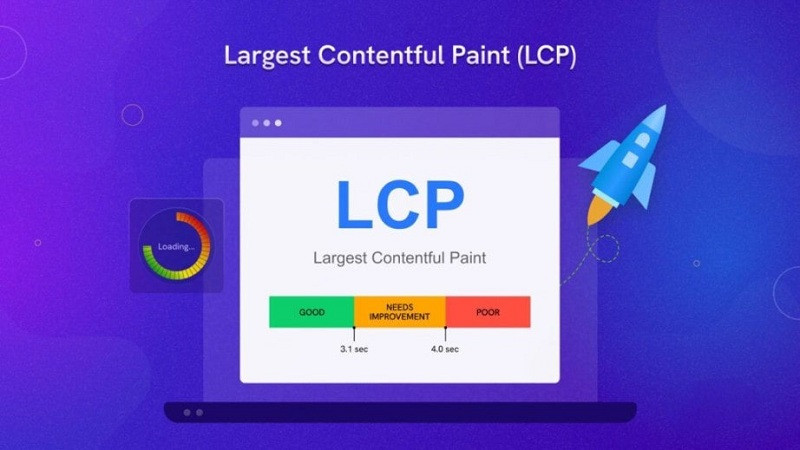
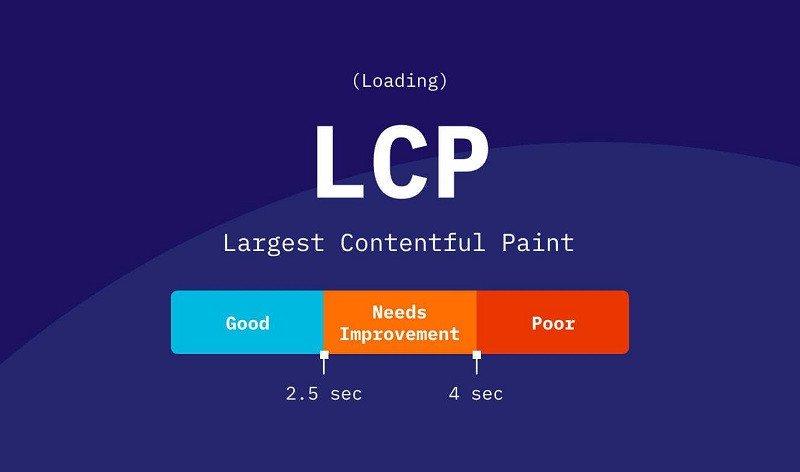
Chỉ Số LCP Bao Nhiêu Là Tốt?
Theo Google, các ngưỡng đánh giá cho chỉ số LCP là:
- Tốt: Dưới 2,5 giây.
- Trung Bình: Từ 2,5 đến 4 giây.
- Kém: Trên 4 giây.
Để cung cấp trải nghiệm tốt nhất cho người dùng, các trang web cần cố gắng giữ LCP dưới 2,5 giây.
 LCP là gì?
LCP là gì?
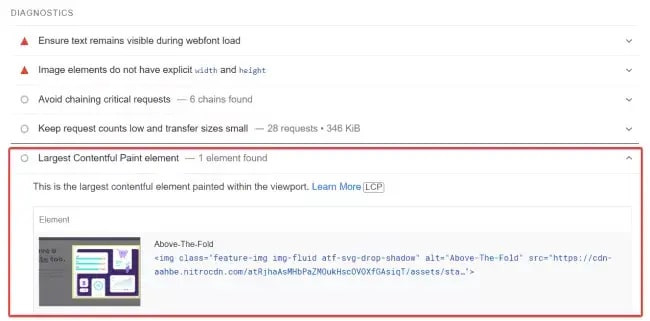
Các Phần Tử Được Xem Xét Trong LCP
Các phần tử được tính vào LCP bao gồm:
- Thẻ
<img>(hình ảnh) - Thẻ
<video>(có hình ảnh poster) - Các phần tử văn bản lớn nhất trong khung nhìn
- Các khối chứa text mà không có CSS gradient
Thời Gian Load và Thời Gian Render Trong LCP
Để hiểu rõ hơn về LCP, cách nó được cấu thành từ hai yếu tố chính:
- Thời gian load: Thời gian để trình duyệt tải xuống tất cả tài nguyên cần thiết.
- Thời gian render: Thời gian cần để trình duyệt xây dựng và hiển thị nội dung.
Công thức tính toán LCP là:
LCP = Thời gian load + Thời gian render
Các Công Cụ Đo Chỉ Số LCP Nhanh Chóng, Chính Xác
- PageSpeed Insights: Công cụ miễn phí từ Google giúp kiểm tra tốc độ tối ưu hóa trang.
- WebPageTest: Kiểm tra trang web từ nhiều vị trí khác nhau.
- GTMetrix: Cung cấp bản báo cáo chi tiết về tốc độ tải trang.
- Google Lighthouse: Đo lường hiệu suất tổng thể của trang web.
 Đo chỉ số LCP
Đo chỉ số LCP
Bí Quyết Tối Ưu LCP Cho Website Hiệu Quả
1. Tối Ưu Hình Ảnh
- Nén ảnh để giảm kích thước mà không làm giảm đáng kể chất lượng.
- Chọn định dạng ảnh phù hợp như WebP để cải thiện tốc độ tải.
- Sử dụng thuộc tính srcset để chọn phiên bản hình ảnh phù hợp với kích thước màn hình.
 Tối ưu hình ảnh
Tối ưu hình ảnh
2. Tối Ưu Hóa CSS và JavaScript
- Thu nhỏ và nén file code để giảm thời gian tải.
- Triển khai các CSS quan trọng ngay trong thẻ head để tạo kiểu cho nội dung đầu tiên.
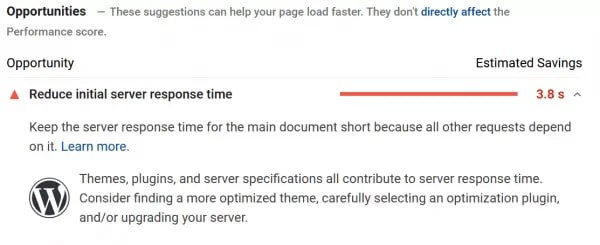
3. Cải Thiện Tốc Độ Phản Hồi Server
- Sử dụng bộ nhớ cache để lưu trữ tài nguyên.
- Áp dụng CDN để phân phối tài nguyên tới người dùng một cách hiệu quả.
 Cải thiện tốc độ phản hồi server
Cải thiện tốc độ phản hồi server
4. Tối Ưu Render Phía Client
Tối ưu hóa mã JavaScript để giảm thiểu thời gian tải và cải thiện LCP.
5. Sử Dụng rel=preload, rel=preconnect và rel=dns-prefetch
Cấu hình các thuộc tính này giúp giảm thời gian chờ cho các tài nguyên quan trọng.
Kết Luận
Việc hiểu rõ và tối ưu hóa chỉ số LCP là rất quan trọng để đảm bảo trải nghiệm người dùng tốt nhất trên trang web của bạn. Từ việc tối ưu hình ảnh, CSS, JavaScript cho đến cải thiện tốc độ của server, tất cả đều ảnh hưởng đến hiệu suất và thứ hạng tìm kiếm. Hãy áp dụng những bí quyết trên để cải thiện LCP cho trang web của bạn và nâng cao trải nghiệm người dùng hiệu quả!
Bạn có thể tham khảo thêm nhiều kiến thức hữu ích khác tại shabox.com.vn.