Tốc độ tải trang là một trong những yếu tố quyết định quan trọng trong việc tối ưu hóa trải nghiệm người dùng trên website. Trong bối cảnh cạnh tranh khốc liệt như hiện nay, việc nâng cao hiệu suất trang web đã trở thành một nhu cầu cấp thiết. Một trong những chỉ số được áp dụng phổ biến trong việc đo lường hiệu suất tải trang là Largest Contentful Paint (LCP). Vậy LCP là gì và làm thế nào để bạn có thể tối ưu hóa nó? Hãy cùng khám phá chi tiết trong bài viết này.
 LCP và Tối ưu hóa hiệu suất trang web
LCP và Tối ưu hóa hiệu suất trang web
LCP Là Gì?
Largest Contentful Paint (LCP) là một chỉ số đo lường thời gian mà phần nội dung lớn nhất trên trang web xuất hiện trên màn hình. Nội dung lớn nhất này thường là hình ảnh, video hoặc một khối văn bản dài. Một LCP thấp hơn không chỉ giúp cải thiện trải nghiệm người dùng mà còn tăng cơ hội tương tác và chia sẻ trang web.
Vai Trò Của LCP Đối Với Website
LCP đóng vai trò rất quan trọng trong việc định hình trải nghiệm người dùng cũng như ảnh hưởng đến SEO. Cụ thể:
- Trải Nghiệm Người Dùng: Thời gian tải LCP nhanh làm giảm việc người dùng phải chờ đợi, từ đó giúp cải thiện cảm nhận về website. Nếu LCP chậm, người dùng có thể cảm thấy mất kiên nhẫn và rời khỏi trang.
- Tốc Độ Tải Trang: Việc tối ưu LCP góp phần giảm thời gian tải trang, giúp duy trì sự chú ý của người dùng và làm cho website hoạt động mượt mà hơn.
- Quan Hệ Với SEO: Chỉ số LCP đã trở thành một trong những yếu tố mà Google sử dụng để xếp hạng các trang web. Một LCP không tối ưu có thể dẫn đến thứ hạng thấp hơn trong kết quả tìm kiếm.
Chỉ Số LCP Bao Nhiêu Là Tốt?
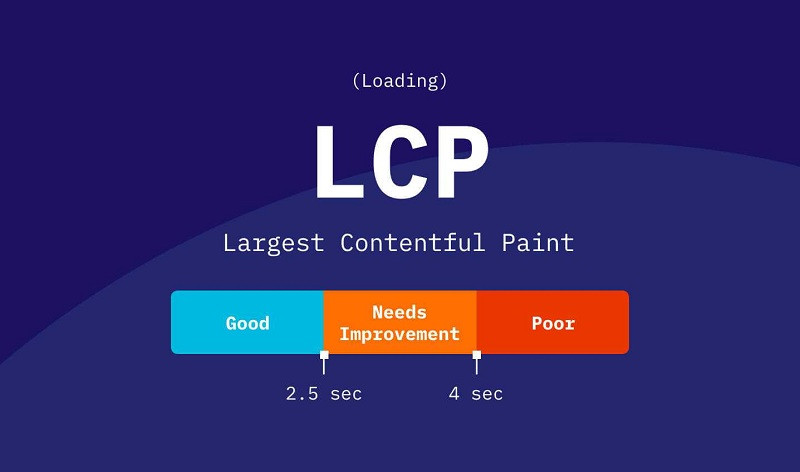
Theo Google, các ngưỡng LCP được phân loại như sau:
- Tốt: Dưới 2.5 giây
- Trung Bình: Từ 2.5 đến 4 giây
- Kém: Trên 4 giây
Để đảm bảo trải nghiệm người dùng tốt, trang web nên cố gắng đạt được LCP dưới 2.5 giây.
 Chỉ số LCP
Chỉ số LCP
Các Phần Tử Được Xem Xét Trong LCP
Khi đo lường LCP, các phần tử sau sẽ được xem xét:
- Các thẻ
<img>(hình ảnh) - Các thẻ
<video>(sử dụng ảnh poster) - Các khối chứa văn bản lớn
Các thông số này giúp đánh giá chính xác phần nội dung nào có kích thước lớn nhất và ảnh hưởng tới LCP.
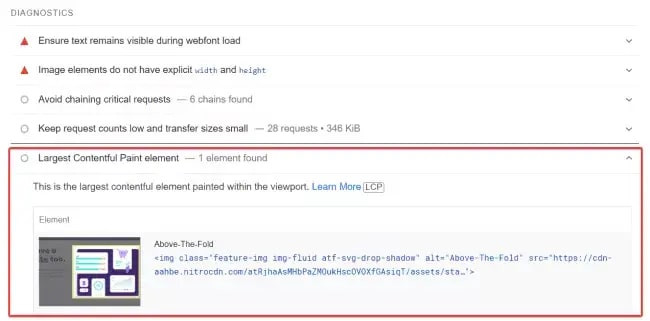
Cách Phát Hiện Phần Tử Lớn Nhất
Để phát hiện phần tử lớn nhất, bạn có thể sử dụng câu lệnh performance.getEntriesByType('largest-contentful-paint') trong phần Developer Tools của trình duyệt. Sau đó, bạn sẽ cần lọc các thành phần đã lấy được và so sánh kích thước của chúng để xác định phần tử nào là lớn nhất.
Thời Gian Load Và Render Trong LCP
Để cải thiện LCP, bạn cần phân biệt giữa hai yếu tố:
- Thời Gian Load: Thời gian tải tất cả các tài nguyên cần thiết để hiển thị trang.
- Thời Gian Render: Thời gian cần thiết để trình duyệt hiển thị nội dung sau khi đã tải tài nguyên.
Công thức tính LCP là:
LCP = Thời gian load + Thời gian render
Công Cụ Đo Chỉ Số LCP
Có nhiều công cụ hỗ trợ đo lường LCP, bao gồm:
- PageSpeed Insights: Cung cấp báo cáo chi tiết về hiệu suất của website.
- WebPageTest: Kiểm tra tốc độ tải từ nhiều vị trí khác nhau.
- GTMetrix: Cung cấp thông tin chi tiết về nhiều yếu tố hiệu suất.
- Google Lighthouse: Đo lường LCP và nhiều yếu tố khác liên quan đến hiệu suất.
 Đo chỉ số LCP
Đo chỉ số LCP
Bí Quyết Tối Ưu LCP Cho Website
Để cải thiện LCP, bạn có thể áp dụng các bí quyết sau:
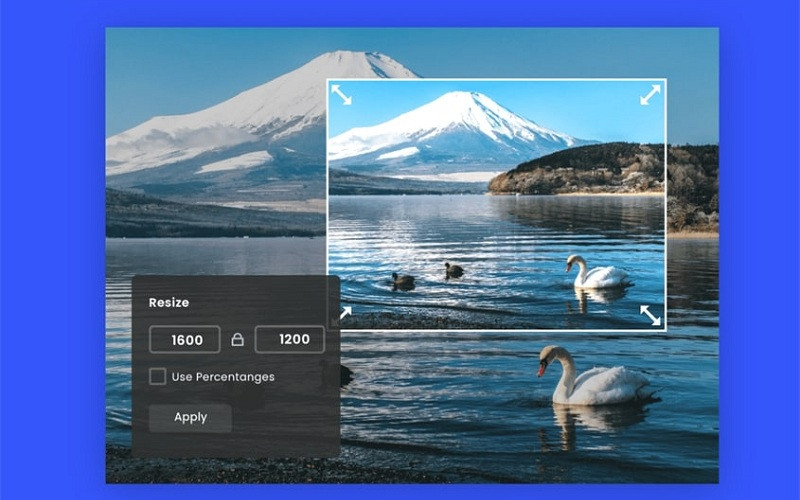
Tối Ưu Hình Ảnh
- Nén Ảnh: Sử dụng công cụ nén để giảm kích thước hình ảnh mà không mất quá nhiều chất lượng.
- Chọn Định Dạng Ảnh: Sử dụng định dạng như WebP hoặc SVG cho hình ảnh cung cấp chất lượng tốt hơn mà lại nhanh tải hơn.
- Preload Hero Image: Sử dụng rel=preload để tải các hình ảnh quan trọng nhanh hơn.
 Chỉ số LCP
Chỉ số LCP
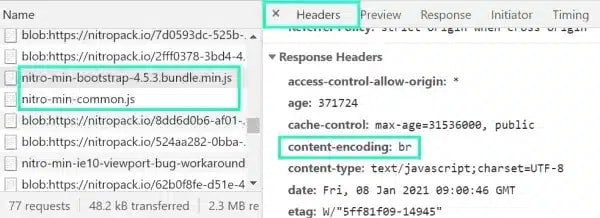
Tối Ưu CSS Và JavaScript
- Thu Nhỏ Và Nén File: Sử dụng các công cụ để loại bỏ các phần không cần thiết trong mã nguồn.
- Triển Khai CSS Quan Trọng: Chỉ định phần CSS cần thiết cho các phần tử hiển thị đầu tiên.
 Cách đo chỉ số LCP
Cách đo chỉ số LCP
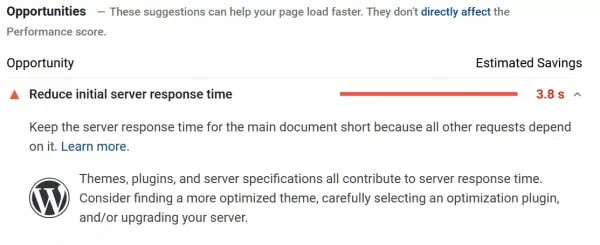
Cải Thiện Tốc Độ Phản Hồi Server
- Cache: Sử dụng cache để giảm thời gian phản hồi từ server.
- Sử Dụng CDN: Phân phối nội dung từ các server gần người dùng nhất.
 Đo lường Largest Contentful Paint
Đo lường Largest Contentful Paint
Kết Luận
Thông qua việc tối ưu chỉ số LCP, bạn không chỉ nâng cao hiệu suất của website mà còn cải thiện trải nghiệm người dùng một cách hiệu quả. Việc tăng tốc tải trang và tối ưu nội dung lớn nhất trên trang sẽ quyết định sự thành công của bạn trong lĩnh vực online marketing. Hãy bắt đầu áp dụng những kiến thức trên để nhanh chóng cải thiện website của bạn.
Hãy tham khảo thêm các thông tin bổ ích tại website shabox.com.vn để nâng cao hiệu quả marketing của bạn!