Trong lĩnh vực thiết kế, quá trình chuyển đổi ý tưởng thành sản phẩm thực tế thường được thực hiện thông qua mockup. Đây là công cụ quan trọng giúp biến những bản thiết kế khô khan thành hình ảnh sống động, giúp bạn dễ dàng hình dung về sản phẩm cuối cùng trước khi bắt đầu triển khai. Đặc biệt trong thiết kế website, mockup không chỉ thể hiện cấu trúc mà còn kết nối giữa ý tưởng và thực tế, từ đó tạo nên trải nghiệm người dùng ấn tượng và tối ưu.
 Mockup và vai trò của nó trong thiết kế
Mockup và vai trò của nó trong thiết kế
Mockup là gì?
Mockup là một bản phác thảo chi tiết, mô phỏng chân thực về sản phẩm cuối cùng, giúp các nhà thiết kế và khách hàng có cái nhìn tổng quan về dự án trước khi bắt tay vào thực hiện. Không chỉ đơn thuần là hình ảnh, mockup còn là một mô hình tương tác, cho phép các bên liên quan đánh giá và điều chỉnh các yếu tố thiết kế một cách linh hoạt.
Nghiên cứu cho thấy việc sử dụng mockup trong quy trình thiết kế có thể giảm thiểu đáng kể chi phí sửa lỗi trong giai đoạn phát triển, với mức giảm lên đến 50%. Điều này minh chứng cho hiệu quả trong việc lập kế hoạch và kiểm tra kỹ lưỡng trước khi triển khai dự án.
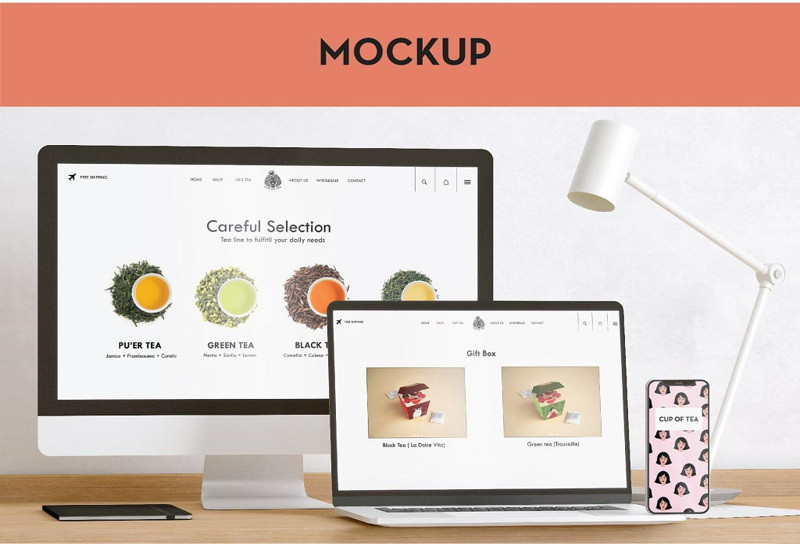
Hãy tưởng tượng bạn đang thiết kế một ứng dụng di động mới. Thay vì chỉ mô tả bằng lời, bạn tạo ra một file mockup chi tiết với giao diện người dùng, bố cục và các hiệu ứng, giúp khách hàng “chạm” và “cảm nhận” sản phẩm trước khi nó thực sự xuất hiện.
 Một mockup chi tiết về giao diện
Một mockup chi tiết về giao diện
Các loại mockup hiện nay
Mockup có thể được phân chia thành nhiều loại khác nhau dựa theo hình thức và mục đích sử dụng. Hãy cùng khám phá các loại mockup phổ biến đang được ứng dụng rộng rãi.
1. Phân loại theo hình thức
Mockup được chia thành hai loại chính: mockup tĩnh và mockup động.
Mockup tĩnh
Là loại mockup phổ biến nhất, mockup tĩnh thể hiện thiết kế dưới dạng hình ảnh không thay đổi. Loại mockup này giúp người xem dễ dàng hình dung cấu trúc và bố cục tổng thể mà không cần tương tác trực tiếp.
Mockup động
Khác với mockup tĩnh, mockup động cho phép người dùng tương tác với thiết kế như thể họ đang sử dụng sản phẩm thực tế. Đây là công cụ đắc lực giúp mô phỏng trải nghiệm người dùng trên các nền tảng số, đặc biệt là website và ứng dụng.
2. Phân loại theo mục đích sử dụng
Mockup có thể được sử dụng để mô phỏng hầu hết mọi thứ từ sản phẩm, ứng dụng, cho đến các thiết kế đồ họa.
Mockup sản phẩm
Giúp trình bày mẫu sản phẩm mà không cần sản xuất thực tế, mockup sản phẩm cho phép tạo ra hình ảnh chân thực của sản phẩm trong môi trường sử dụng thực tế.
Mockup ứng dụng
Giúp ích cho các lập trình viên và designer UI/UX trong việc tạo ra trải nghiệm người dùng mô phỏng trước khi vào giai đoạn lập trình thực tế, từ đó tiết kiệm thời gian và tăng cường sự hài lòng từ người dùng.
Mockup đồ họa
Dành cho các thiết kế đồ họa như logo, poster, danh thiếp và các sản phẩm in ấn khác, mockup đồ họa giúp thể hiện thiết kế trong bối cảnh thực tế.
Mockup website
Là một công cụ không thể thiếu trong quy trình thiết kế web hiện đại, mockup website giúp các bên liên quan đánh giá và điều chỉnh thiết kế trước khi thực hiện phát triển thực tế.
Các loại mockup website bao gồm:
- Mockup wireframe: Phác thảo đơn giản chỉ ra vị trí các phần tử chính mà không đi sâu vào chi tiết màu sắc hay hình ảnh.
- Mockup prototype: Mô phỏng tương tác của người dùng với trang web, cho phép kiểm tra luồng công việc và điều hướng.
- Mockup high-fidelity: Mô phỏng gần như hoàn thiện với đầy đủ các yếu tố thiết kế.
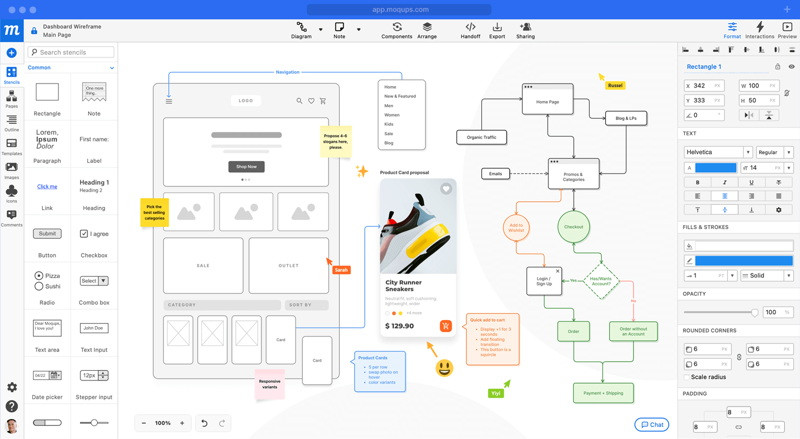
 Quy trình mockup website
Quy trình mockup website
Vai trò của mockup trong thiết kế website
Mockup đóng vai trò then chốt trong quá trình thiết kế website, tạo nên cầu nối giữa ý tưởng và sản phẩm cuối cùng.
- Hình dung giao diện và trải nghiệm người dùng: Giúp tất cả các bên liên quan có cái nhìn tổng quan về trải nghiệm cuối cùng.
- Thuận lợi cho phản hồi và chỉnh sửa: Quá trình tạo mockup khuyến khích sự tham gia tích cực để đạt được sự đồng thuận.
- Trình bày ý tưởng cho khách hàng: Mockup là “ngôn ngữ chung” giúp khách hàng thấy và cảm nhận sản phẩm.
- Phát hiện lỗi sớm: Giúp nhóm thiết kế nhận ra vấn đề về giao diện và trải nghiệm người dùng kịp thời.
 Các vấn đề khi thiết kế mockup
Các vấn đề khi thiết kế mockup
Quy trình tạo mockup website chuyên nghiệp
Quy trình tạo mockup bao gồm nhiều bước quan trọng và đòi hỏi sự tỉ mỉ.
1. Xác định mục tiêu và yêu cầu
Bước này bao gồm việc phân tích đối tượng khách hàng mục tiêu, nghiên cứu thị trường và xác định các chức năng cốt lõi của website.
2. Lên ý tưởng và phác thảo sơ bộ
Thực hiện brainstorming để tạo ra nhiều ý tưởng khác nhau cho trang chủ, thể hiện các cách tiếp cận khác nhau.
3. Chọn công cụ và phần mềm tạo mockup
Lựa chọn công cụ phù hợp giúp tạo ra file mockup chuyên nghiệp. Có nhiều lựa chọn như Figma, Adobe XD hay Canva.
4. Kết hợp yếu tố thực tế để thiết kế
Chuyển đổi phác thảo sơ bộ thành mockup chi tiết, gần nhất với sản phẩm cuối cùng. Tập trung vào tính tương tác và sự nhất quán trong thiết kế.
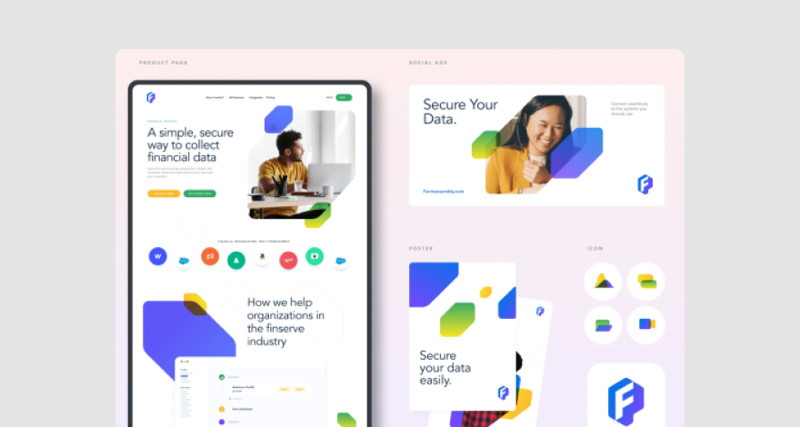
 Chi tiết được kết hợp trong mockup
Chi tiết được kết hợp trong mockup
Một số website hỗ trợ tạo file mockup miễn phí
Nhiều nền tảng trực tuyến cung cấp giải pháp miễn phí cho việc tạo mockup như:
1. Figma
Figma nổi bật với khả năng cộng tác thời gian thực, giúp nhóm làm việc hiệu quả hơn trong quá trình tạo mockup.
2. Adobe XD
Cung cấp công cụ mạnh mẽ cho thiết kế và tạo prototype, Adobe XD cho phép mô phỏng trải nghiệm thực tế.
3. Canva
Canva là lựa chọn lý tưởng cho những người mới bắt đầu, với giao diện kéo thả đơn giản và nhiều template có sẵn.
 Tạo mockup bằng Canva
Tạo mockup bằng Canva
Những lưu ý quan trọng khi tạo mockup website
Khi tạo mockup, hãy chú ý đến các điểm sau đây:
1. Đảm bảo tính chính xác và chi tiết
Chú ý đến từng chi tiết nhỏ nhất từ kích thước font chữ cho đến bố cục của các phần tử trên trang.
2. Cân nhắc về độ tương thích và khả năng mở rộng
Đảm bảo rằng thiết kế web khả thi và có thể tương thích với các thiết bị khác nhau.
3. Đảm bảo tính khả thi của file mockup
Giữ liên lạc chặt chẽ với đội ngũ phát triển để đảm bảo rằng mockup có thể được hiện thực hóa.
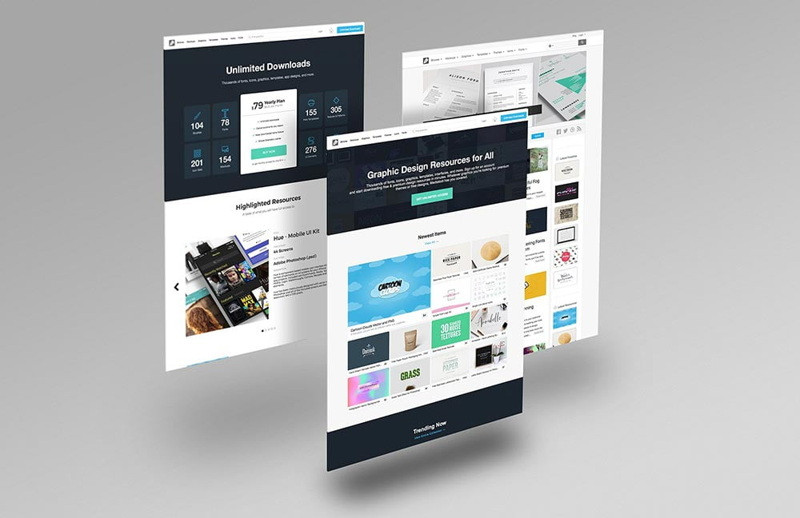
 Một thiết kế mockup thành công
Một thiết kế mockup thành công
Mockup không chỉ dừng lại ở việc tạo ra các sản phẩm vật lý mà còn mở ra những khả năng vô hạn trong thế giới số. Hãy cùng khám phá thêm về mockup và những ứng dụng thú vị của nó trong các bài viết tiếp theo tại shabox.com.vn.




