Một giao diện người dùng kém chất lượng có thể biến trải nghiệm trực tuyến của bạn thành một cơn ác mộng. Hãy thử tưởng tượng bạn đang cố gắng đặt hàng một sản phẩm trực tuyến nhưng không thể tìm thấy nút “Mua hàng”, cảm giác thất vọng và bực bội chắc chắn sẽ khiến bạn bỏ cuộc. Việc hiểu rõ user interface là gì và bí quyết xây dựng UI design sẽ giúp các nhà phát triển tạo ra những website có trải nghiệm trực tuyến liền mạch và hấp dẫn hơn.
 User Interface là gì? Bí quyết xây dựng giao diện người dùng UI
User Interface là gì? Bí quyết xây dựng giao diện người dùng UI
User Interface là gì?
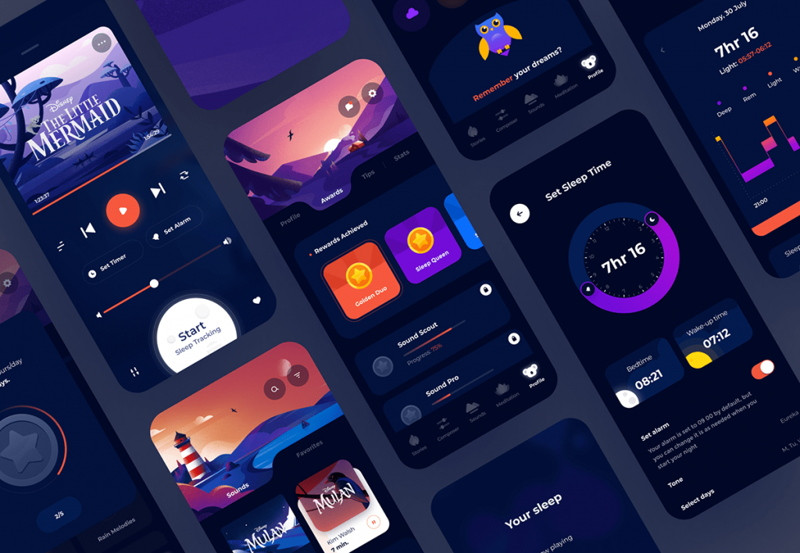
User Interface (UI) hay giao diện người dùng là tất cả các thành phần mà người dùng tương tác trực tiếp khi sử dụng một sản phẩm hoặc dịch vụ kỹ thuật số. Nó bao gồm các yếu tố như màn hình, nút bấm, biểu tượng và các thành phần khác mà người dùng nhìn thấy và tương tác. UI đã trải qua một quá trình phát triển liên tục với mục đích cuối cùng là hướng đến sự đơn giản hóa, dễ tiếp cận nhất với người dùng đại chúng.
Giao diện đầu tiên của user interface website vào những năm 1940-1950 chỉ là những công tắc vật lý và đèn báo trên máy tính lớn. Ngày nay, chúng ta đang chứng kiến sự phát triển của các giao diện người dùng tiên tiến hơn, bao gồm giao diện giọng nói (như Siri, Alexa) và giao diện thực tế ảo/thực tế tăng cường. Những tiến bộ này tiếp tục mở rộng khái niệm về cách con người tương tác với công nghệ, hứa hẹn những trải nghiệm ngày càng trực quan và tự nhiên hơn trong tương lai.
 Giao diện người dùng UI design
Giao diện người dùng UI design
Phân biệt giao diện người dùng (UI) và trải nghiệm người dùng (UX)
Giao diện người dùng (UI) và trải nghiệm người dùng (UX) là hai khái niệm thường xuyên được nhắc đến trong thiết kế sản phẩm kỹ thuật số, đặc biệt là khi xây dựng website. Mặc dù có sự khác biệt nhưng UI và UX lại giống như hai mặt của một đồng xu, chúng có mối quan hệ mật thiết và cùng nhau tạo nên một sản phẩm hiệu quả.
| Đặc điểm | UI (User Interface) | UX (User Experience) |
|---|---|---|
| Định nghĩa | Giao diện người dùng, bao gồm các yếu tố trực quan và tương tác mà người dùng nhìn thấy và sử dụng. | Trải nghiệm tổng thể của người dùng khi tương tác với sản phẩm. |
| Phạm vi | Các yếu tố trực quan: nút bấm, menu, biểu tượng, bố cục. | Bao gồm UI và các yếu tố khác như tính dễ sử dụng, hiệu suất, cảm xúc. |
| Mục tiêu chính | Tạo giao diện hấp dẫn, dễ nhìn và dễ sử dụng. | Tối ưu hóa sự hài lòng của người dùng. |
| Kỹ năng cần thiết | Thiết kế đồ họa, lý thuyết màu sắc, typography. | Nghiên cứu người dùng, phân tích dữ liệu, tâm lý học. |
| Đo lường hiệu quả | Tỷ lệ tương tác, thời gian hoàn thành nhiệm vụ. | Sự hài lòng của người dùng, tỷ lệ chuyển đổi. |
| Tác động đến người dùng | Ảnh hưởng trực tiếp đến ấn tượng ban đầu. | Ảnh hưởng đến lòng trung thành của khách hàng. |
| Mối quan hệ | Là nền tảng cho UX tốt. | Bao quát UI và các yếu tố khác. |
| Quá trình phát triển | Được phát triển sau khi có khung UX cơ bản. | Bắt đầu từ giai đoạn nghiên cứu và lập kế hoạch. |
| Ví dụ | Màu sắc, font chữ, bố cục của một ứng dụng. | Cảm giác dễ chịu khi sử dụng ứng dụng. |
Theo nghiên cứu của Forrester Research, một website được thiết kế tốt có thể tăng tỷ lệ chuyển đổi lên đến 200%, trong khi một thiết kế UX được cải thiện có thể tăng tỷ lệ chuyển đổi lên đến 400%. Chính vì vậy, kết hợp chặt chẽ UI và UX design có thể tạo ra một sản phẩm toàn diện.
Tầm quan trọng của việc thiết kế user interface
Thiết kế UI hiệu quả đóng vai trò quyết định đối với sự thành công của sản phẩm kỹ thuật số:
- Tạo ấn tượng đầu tiên mạnh mẽ: Thiết kế UI ấn tượng giúp thu hút sự chú ý của người dùng ngay lập tức. Theo nghiên cứu của Google, người dùng hình thành ấn tượng về một website trong vòng 50 mili giây.
- Tăng tỷ lệ chuyển đổi: UI design hiệu quả giúp người dùng dễ dàng thực hiện các hành động mong muốn, chẳng hạn như mua hàng hoặc đăng ký nhận thông tin.
- Cải thiện trải nghiệm người dùng: UI trực quan và dễ sử dụng giúp người dùng dễ dàng điều hướng, tương tác với sản phẩm.
- Xây dựng lòng trung thành của khách hàng: Khi người dùng có trải nghiệm tích cực với UI của sản phẩm, họ thường có xu hướng quay lại và tiếp tục sử dụng.
- Giảm chi phí hỗ trợ: Một trang web trực quan, dễ hiểu giúp giảm số lượng câu hỏi và vấn đề mà người dùng gặp phải.
 UI là gì?
UI là gì?
Các yếu tố cấu thành UI design
Thiết kế user interface hiệu quả đòi hỏi sự kết hợp hài hòa của nhiều yếu tố khác nhau. Mỗi thành phần đóng vai trò quan trọng trong việc tạo ra một giao diện trực quan, dễ sử dụng và hấp dẫn.
1. Bố cục
Bố cục là nền tảng của mọi thiết kế UI, là yếu tố quyết định cách các thành phần được sắp xếp trên màn hình và ảnh hưởng trực tiếp đến cách người dùng tương tác với giao diện.
- Nguyên tắc lưới (Grid system): Tạo ra sự cân đối và hài hòa trong thiết kế.
- Phân cấp thị giác: Giúp người dùng tiếp cận và hiểu nhanh chóng nội dung quan trọng.
- Khoảng trắng: Tạo ra giao diện đẹp mắt và giúp cải thiện khả năng đọc.
2. Màu sắc
Màu sắc ảnh hưởng đến cảm xúc, tâm trạng và hành vi của người dùng khi tương tác với giao diện.
- Tâm lý màu sắc: Mỗi màu sắc gợi lên những cảm xúc khác nhau.
- Tương phản và khả năng đọc: Sử dụng màu sắc với độ tương phản cao để tăng cường khả năng đọc.
- Hệ thống màu sắc: Đảm bảo tính nhất quán và tăng cường nhận diện thương hiệu.
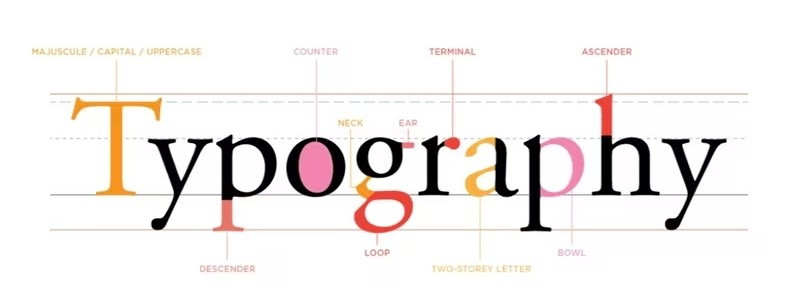
3. Kiểu chữ
Kiểu chữ (typography) là yếu tố quyết định cách thông tin được truyền tải trên giao diện.
- Độ rõ ràng và khả năng đọc: Kiểu chữ cần dễ đọc trên mọi kích thước màn hình.
- Tương thích và nhất quán: Đảm bảo tính nhất quán trong toàn bộ giao diện.
- Phân cấp kiểu chữ: Sử dụng các kích thước và độ đậm khác nhau cho các phần tiêu đề và nội dung.
 UI website
UI website
4. Đồ họa
Đồ họa không chỉ là hình ảnh mà còn bao gồm các biểu tượng, minh họa và hình động.
- Biểu tượng và minh họa: Giúp người dùng dễ dàng hiểu và ghi nhớ thông tin.
- Hình ảnh và độ phân giải: Hình ảnh chất lượng cao tăng cường tính thẩm mỹ và uy tín của thương hiệu.
- Hình động (animation): Tạo ra sự thú vị và hướng dẫn người dùng qua các quy trình phức tạp.
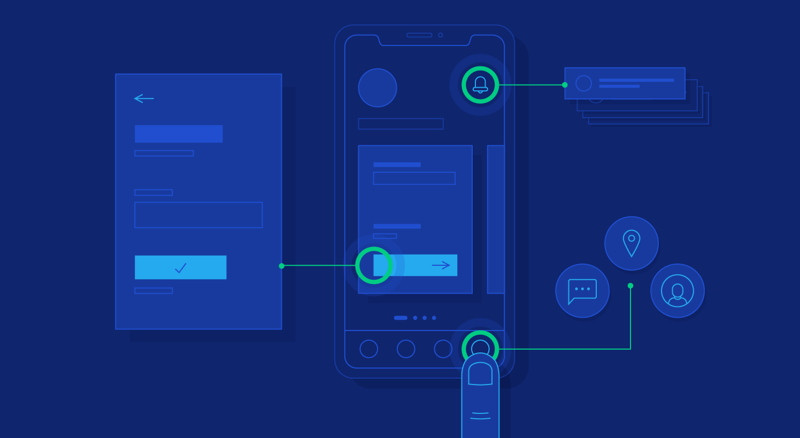
5. Tương tác
Tương tác quyết định cách người dùng điều hướng và tương tác với giao diện.
- Phản hồi và cảm ứng: Cung cấp phản hồi ngay lập tức khi người dùng thực hiện hành động.
- Tương tác thân thiện: Thiết kế nút bấm, thanh trượt dễ dàng sử dụng trên mọi loại thiết bị.
- Trải nghiệm cá nhân hóa: Tạo ra các tương tác cá nhân hóa dựa trên hành vi và sở thích của người dùng.
 UI user interface
UI user interface
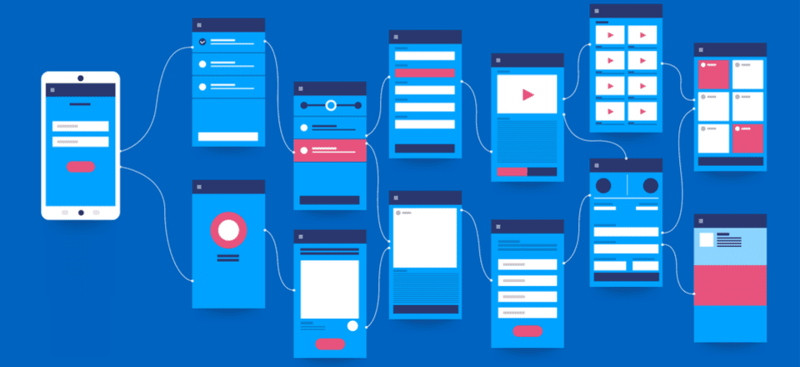
Quy trình thiết kế user interface đạt chuẩn
Thiết kế user interface không chỉ đáp ứng yêu cầu của người dùng mà còn tối ưu hóa trải nghiệm và hiệu suất của sản phẩm.
- Xác định nhu cầu và mục tiêu của người dùng.
- Tạo các bản đồ hành trình người dùng, sơ đồ tương tác.
- Thiết kế wireframe: Xác định cấu trúc và bố cục cơ bản của giao diện.
- Tạo mockup và prototype: Hình dung rõ ràng giao diện hoàn chỉnh.
- Thực hiện thử nghiệm người dùng: Thu thập phản hồi để điều chỉnh thiết kế.
- Chỉnh sửa và hoàn thiện thiết kế.
- Triển khai giao diện: Đưa giao diện vào hoạt động thực tế.
 UI design
UI design
5 nguyên tắc vàng giúp bạn thiết kế giao diện người dùng hoàn hảo
1. Đơn giản
Đơn giản hóa giao diện giúp người dùng dễ dàng tiếp cận và sử dụng các tính năng mà không bị phân tâm.
2. Nhất quán
Đảm bảo rằng tất cả các yếu tố giao diện đều nhất quán trên toàn bộ sản phẩm.
3. Hiệu quả
Thiết kế user interface cần giúp người dùng hoàn thành mục tiêu một cách nhanh chóng và dễ dàng.
4. Thu hút
Một giao diện thu hút không chỉ làm người dùng ấn tượng mà còn giữ họ quay lại và tương tác.
5. Sáng tạo
Áp dụng các yếu tố sáng tạo để tạo ra sự khác biệt và ấn tượng.
 User interface
User interface
Một số sai lầm thường gặp khi thiết kế user interface
- Quá tải thông tin: Giao diện chứa quá nhiều thông tin khiến người dùng choáng ngợp.
- Bỏ qua các tiêu chuẩn thiết kế: Không tuân thủ các tiêu chuẩn thiết kế khiến giao diện trở nên không chuyên nghiệp.
- Quên đi các yếu tố tương tác: Chỉ tập trung vào thiết kế tĩnh mà bỏ qua các yếu tố tương tác khiến giao diện nhàm chán.
 UI
UI
Các xu hướng thiết kế user interface website được ưa chuộng hiện nay
Responsive design
ảnh hưởng của thiết kế web responsive giúp giao diện hoạt động trơn tru trên mọi thiết bị.
 Giao diện người dùng UI
Giao diện người dùng UI
Immersive design
Thiết kế immersive sử dụng công nghệ tiên tiến như thực tế ảo (VR) và thực tế tăng cường (AR) để tạo ra trải nghiệm tương tác độc đáo.
 User interface website
User interface website
Unique Typography
Typography độc đáo giúp tạo dấu ấn thương hiệu mạnh mẽ.
 Giao diện người dùng web
Giao diện người dùng web
Xây dựng một giao diện người dùng UI hiệu quả là một quá trình đòi hỏi sự chú ý đến chi tiết và hiểu biết sâu rộng về nhu cầu của người dùng. Bằng cách áp dụng các bí quyết thiết kế và nguyên tắc cơ bản trong bài viết, bạn có thể tạo ra một giao diện không chỉ thu hút mà còn mang lại trải nghiệm mượt mà, dễ chịu cho người dùng. Hãy luôn đặt người dùng làm trung tâm trong quá trình thiết kế và tiếp tục cải tiến giao diện để đáp ứng tốt nhất nhu cầu và mong đợi của họ.
Tham khảo thêm tại shabox.com.vn để cập nhật các thông tin mới nhất về marketing và thiết kế.




