Website đã trở thành một phần quan trọng không thể thiếu trong chiến lược phát triển bền vững của bất kỳ cá nhân hay doanh nghiệp nào. Tuy nhiên, nhiều người vẫn gặp khó khăn khi thiết kế website chuyên nghiệp do yêu cầu về kiến thức lập trình và thiết kế. Đó chính là lý do mà Webflow ra đời, mang đến giải pháp thiết kế website “no code” giúp người dùng dễ dàng xây dựng trang web mà không cần biết lập trình. Trong bài viết này, chúng ta sẽ cùng tìm hiểu về Webflow, những ưu và nhược điểm của nó, cùng với hướng dẫn chi tiết cách sử dụng nền tảng này.
 Webflow là gì? Đánh giá toàn diện về Webflow
Webflow là gì? Đánh giá toàn diện về Webflow
Webflow là gì?
Webflow là một nền tảng thiết kế website trực tuyến cho phép người dùng dễ dàng xây dựng và quản lý trang web của mình mà không cần viết mã. Nền tảng này không chỉ kết hợp sức mạnh của các công cụ thiết kế truyền thống như Wix mà còn cung cấp hệ thống quản lý nội dung phong phú như WordPress. Người dùng chỉ cần thao tác kéo thả để tạo ra giao diện mong muốn, tối ưu trải nghiệm người dùng mà không cần kiến thức lập trình sâu.
Ưu, nhược điểm khi thiết kế website bằng Webflow
1. Ưu điểm của Webflow
- Thiết kế không cần mã: Người dùng có thể thiết kế trang web mà không cần viết mã, giúp tiết kiệm thời gian và công sức.
- Dễ sử dụng: Giao diện thân thiện, hỗ trợ cho cả những người mới bắt đầu, với nhiều mẫu template sẵn có.
- Tùy biến cao: Cho phép người dùng tùy chỉnh các yếu tố thiết kế như CSS, JS, và các tính năng SEO.
- Tự động sao lưu dữ liệu: Webflow cung cấp tính năng sao lưu hàng ngày, bảo đảm an toàn cho dữ liệu.
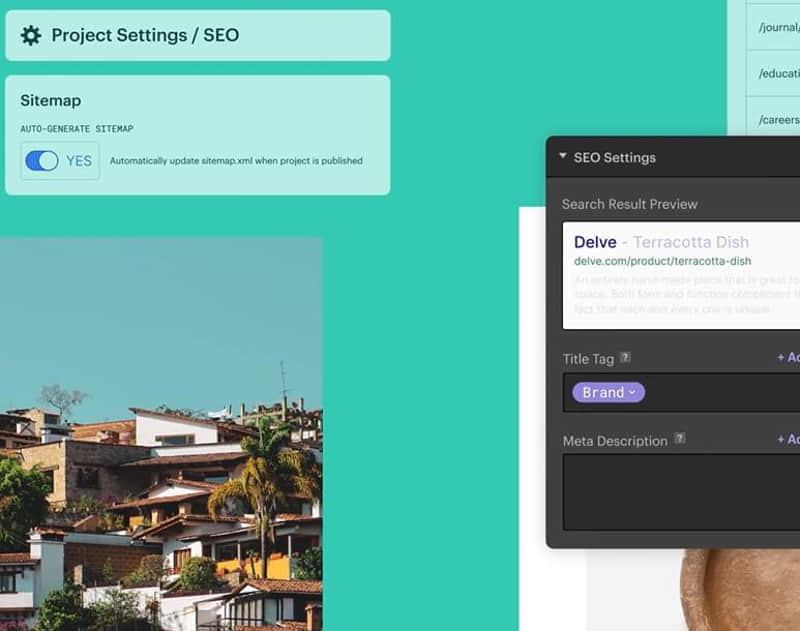
- Tối ưu SEO: Tích hợp các công cụ hỗ trợ SEO như sitemap tự động, chứng chỉ SSL, đảm bảo trang web có thể dễ dàng xuất hiện trên các công cụ tìm kiếm.
- Hỗ trợ người dùng quản lý nội dung: Tính năng quản lý nội dung mạnh mẽ giúp người dùng dễ dàng cập nhật và chỉnh sửa trang web.
2. Nhược điểm của Webflow
- Đường cong học tập: Do là công cụ mới, người dùng có thể gặp khó khăn trong việc làm quen khi mới bắt đầu.
- Chi phí cao: So với nhiều nền tảng khác, chi phí cho Webflow có thể khá cao cho doanh nghiệp nhỏ.
- Tính năng hạn chế cho doanh nghiệp lớn: Webflow chủ yếu phục vụ cho các doanh nghiệp vừa và nhỏ, khó đáp ứng nhu cầu của các doanh nghiệp lớn.
- Khó khăn trong việc tích hợp: Nền tảng này có thể gặp một số vấn đề khi kết hợp với các nền tảng cũ hơn.
 Webflow
Webflow
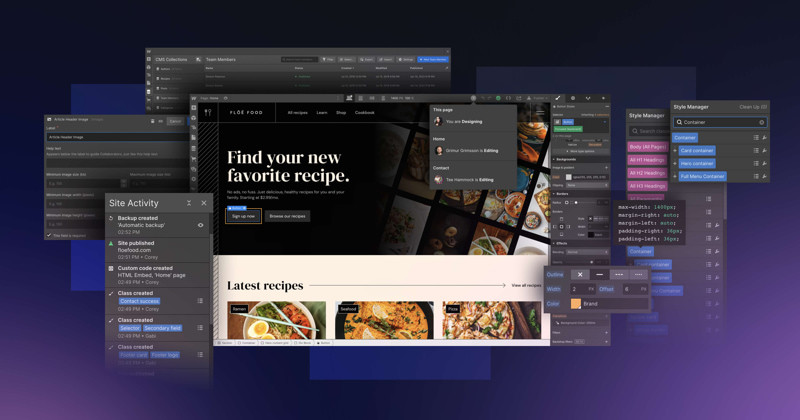
Một số tính năng nổi bật của Webflow
1. Tạo bố cục
Webflow cho phép người dùng dễ dàng tạo bố cục bằng cách kéo và thả các phần tử vào các vùng chứa cụ thể, đồng thời cung cấp các công cụ điều chỉnh kích thước, hiệu ứng CSS và các thuộc tính layout.
2. Tạo các components
Nền tảng cho phép người dùng tạo và tái sử dụng các thành phần thiết kế như button và các khối nội dung, giúp tiết kiệm thời gian thiết kế.
3. Tạo background
Người dùng có thể tùy chọn hình ảnh, video hoặc màu sắc cho nền, tạo những bố cục độc đáo và sinh động.
4. Tạo kiểu chữ
Webflow hỗ trợ hàng ngàn font chữ, cho phép người dùng tùy chỉnh kiểu chữ theo sở thích và yêu cầu riêng.
5. Kiểm soát SEO nâng cao
Ngoài các tính năng căn bản, Webflow còn cung cấp sơ đồ trang web tự động, hỗ trợ chuyển hướng URL và tùy chỉnh thẻ meta, giúp SEO website hiệu quả hơn.
 Webflow là gì?
Webflow là gì?
Hướng dẫn cách dùng Webflow trong quy trình 7 bước tinh gọn
Dưới đây là quy trình 7 bước đơn giản để giúp bạn làm quen với Webflow và tạo ra một trang web chuyên nghiệp.
Bước 1: Hiểu về giao diện và cách hoạt động của Webflow
Giao diện của Webflow có cấu trúc đơn giản với các không gian làm việc chính như Designer, Hosting, CMS và Ecommerce.
Bước 2: Xây dựng cấu trúc website
Trước khi bắt tay vào thiết kế, hãy xác định cấu trúc trang web bạn muốn xây dựng, ví dụ như bố cục, nội dung và các yếu tố cần thiết khác.
Bước 3: Thêm và chỉnh sửa nội dung
Sau khi đã có cấu trúc, bạn chỉ cần thêm các phần tử vào vị trí mong muốn và điều chỉnh chúng sao cho thống nhất và hài hòa.
Bước 4: Thêm hiệu ứng cho website
Sử dụng các hiệu ứng một cách hợp lý để tạo sự thu hút mà không làm rối mắt người dùng.
Bước 5: Kiểm tra khả năng tương thích
Trước khi xuất bản, hãy kiểm tra sự xuất hiện của trang web trên nhiều thiết bị khác nhau để đảm bảo tính khả dụng cao nhất.
Bước 6: Xây dựng nội dung chất lượng và tối ưu SEO
Nội dung chất lượng sẽ giúp website của bạn nổi bật hơn trong mắt người dùng và được các công cụ tìm kiếm đánh giá cao.
Bước 7: Thúc đẩy tăng trưởng bán hàng trên Webflow
Cuối cùng, đừng quên triển khai các chiến lược marketing để thu hút và giữ chân khách hàng, từ đó thúc đẩy doanh thu tăng trưởng.
Chi phí sử dụng Webflow
Webflow cung cấp nhiều gói dịch vụ với mức giá khác nhau, từ gói basic chỉ 12$ / tháng cho đến gói thương mại điện tử lên đến 29$ / tháng. Mỗi gói có những chức năng và tính năng riêng, phù hợp với từng nhu cầu sử dụng khác nhau của doanh nghiệp.
Kết luận
Webflow mang đến một cách tiếp cận mới cho việc thiết kế website, giúp giảm bớt gánh nặng cho những người không có kiến thức lập trình nhưng vẫn muốn có một trang web đẹp và chuyên nghiệp. Tuy nhiên, nó cũng có những hạn chế mà người dùng cần cân nhắc trước khi quyết định. Hy vọng bài viết này đã cung cấp cho bạn cái nhìn tổng quát về Webflow và cách sử dụng hiệu quả nền tảng này.
Bạn có thể tìm hiểu thêm nhiều kiến thức hữu ích về marketing và công nghệ tại website shabox.com.vn.