Bạn có biết rằng ngày nay, hầu hết các website đều sử dụng webform để tương tác với người dùng? Webform, hay còn gọi là biểu mẫu trên web, không chỉ đơn thuần là một công cụ thu thập thông tin. Được thiết kế một cách hợp lý, nó có khả năng nâng cao trải nghiệm người dùng, cải thiện hiệu suất của website và thúc đẩy chuyển đổi khách hàng. Vậy webform thực sự là gì? Có những loại nào và làm thế nào bạn có thể sử dụng nó một cách hiệu quả nhất trong chiến lược marketing của mình?
 Webform là gì? Các loại webform và cách tối ưu hiệu quả
Webform là gì? Các loại webform và cách tối ưu hiệu quả
Webform là gì?
Webform (biểu mẫu web) là các biểu mẫu kỹ thuật số được tích hợp trên website cho phép người dùng nhập và gửi đi thông tin đến máy chủ để xử lý. Điều này có nghĩa là webform không chỉ là một khung nhập liệu thông thường, mà thực sự là cầu nối giúp người dùng tương tác với các dịch vụ trực tuyến, từ việc nhận thông tin đến việc thực hiện giao dịch.
Trên internet, bạn có thể dễ dàng bắt gặp webform trong nhiều hình thức khác nhau, từ biểu mẫu đăng ký tài khoản, form liên hệ đến trang thanh toán trực tuyến. Về mặt kỹ thuật, webform được xây dựng chủ yếu bằng ngôn ngữ HTML và thường được kết hợp với các ngôn ngữ lập trình như PHP, Python, hay Java để xử lý dữ liệu.
 Webform là gì?
Webform là gì?
Cấu trúc cơ bản của một webform
Một webform chất lượng cần phải bao gồm các thành phần cơ bản như nhãn, trường nhập liệu, nút gửi và thông báo lỗi/thành công. Những yếu tố này không chỉ hỗ trợ người dùng nhập thông tin một cách dễ dàng mà còn cung cấp phản hồi cần thiết trong quá trình tương tác.
1. Nhãn (Labels)
Nhãn là phần văn bản giúp người dùng hiểu rõ thông tin cần nhập vào trong từng trường. Nhãn rõ ràng và ngắn gọn sẽ rất có ích trong việc cải thiện trải nghiệm người dùng, ví dụ như “Địa chỉ email” hiển thị ngay trước trường nhập liệu sẽ giúp người dùng nhận biết ngay lập tức.
2. Trường nhập liệu (Input fields)
Đây là nơi người dùng sẽ nhập thông tin của họ. Các trường nhập liệu cần được thiết kế một cách hợp lý để phù hợp với từng loại thông tin mà bạn muốn thu thập. Ví dụ:
- Text field (Ô văn bản): Nhập tên, địa chỉ email.
- Password field (Ô mật khẩu): Nhập mật khẩu.
- Checkbox (Ô kiểm): Cho phép chọn một hoặc nhiều tùy chọn.
Lựa chọn loại input field phù hợp giúp thu thập thông tin một cách chính xác và hiệu quả.
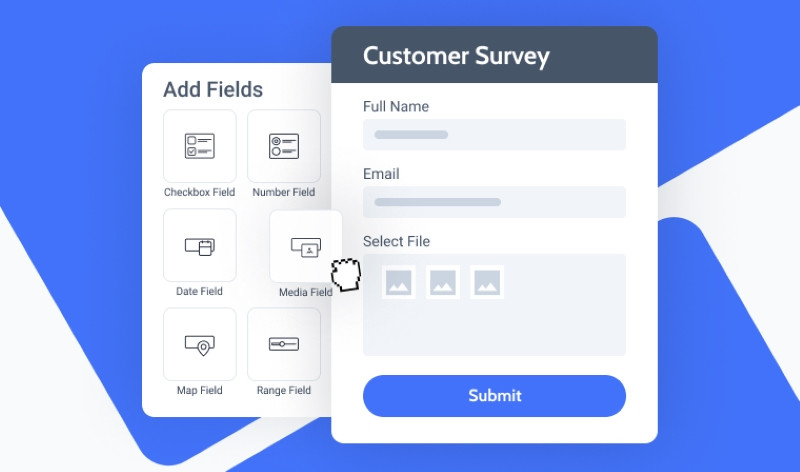
 Cách tạo webforms
Cách tạo webforms
3. Nút gửi (Submit button)
Nút gửi là bước cuối cùng trong quá trình nhập liệu. Thiết kế nút này cần phải nổi bật và dễ nhận biết, đi kèm với văn bản rõ ràng như “Gửi”, “Đặt hàng” hoặc “Đăng ký”. Điều này giúp người dùng dễ dàng thực hiện hành động cần thiết khi họ đã hoàn tất việc nhập liệu.
4. Thông báo lỗi/thành công (Error/Success Messages)
Thông báo này rất quan trọng để người dùng biết kết quả của hành động mà họ đã thực hiện. Thông báo lỗi nên được hiển thị ngay gần trường có sai sót, trong khi thông báo thành công nên đưa ra câu xác nhận tích cực về việc gửi thông tin thành công.
Mục đích của việc sử dụng webforms
Sự phát triển của công nghệ và nhu cầu của người tiêu dùng đã khiến webform trở thành công cụ thiết yếu trong việc tương tác và thu thập dữ liệu. Dưới đây là một số mục đích chính của việc sử dụng webforms:
1. Thu thập thông tin khách hàng
Để có thể phục vụ khách hàng tốt hơn, doanh nghiệp cần hiểu rõ về họ. Webform giúp thu thập thông tin quan trọng như họ tên, email và số điện thoại, từ đó xây dựng cơ sở dữ liệu khách hàng tiềm năng.
Ví dụ: Một website thương mại điện tử có form đăng ký nhận bản tin. Khi khách hàng điền thông tin, doanh nghiệp có thể dễ dàng gửi thông tin về sản phẩm mới hay ưu đãi hấp dẫn.
2. Kết nối nhanh chóng và tạo trải nghiệm tương tác
Webform cung cấp cách thức liên lạc nhanh chóng. Khách hàng có thể gửi yêu cầu hỗ trợ mà không cần phải gọi điện. Điều này không chỉ giúp tiết kiệm thời gian mà còn tạo ra sự tương tác tích cực giữa doanh nghiệp và khách hàng.
Ví dụ: Một trang web dịch vụ có form liên hệ sẽ giúp khách hàng gửi yêu cầu báo giá ngay lập tức.
 Webform
Webform
3. Quản lý khách tham dự dễ dàng
Khi tổ chức sự kiện trực tuyến hay offline, webform giúp thu thập thông tin người tham dự một cách dễ dàng và nhanh chóng.
4. Khảo sát để cải thiện sản phẩm, dịch vụ
Webform cũng là công cụ lý tưởng để thu thập ý kiến của khách hàng về sản phẩm hay dịch vụ, từ đó hỗ trợ doanh nghiệp hoàn thiện chất lượng sản phẩm.
5. Đơn giản hóa quy trình đặt hàng, thanh toán
Webform giúp giảm thiểu thời gian giao dịch cho khách hàng trong các bước đặt hàng và thanh toán.
 Webforms
Webforms
Các loại webform phổ biến
Dưới đây là một số loại webform phổ biến mà bạn thường gặp:
1. Form liên hệ (Contact form)
Form liên hệ giúp người dùng gửi yêu cầu hoặc câu hỏi mà không cần phải gọi điện. Nó nên bao gồm các trường thông tin như họ và tên, email và nội dung tin nhắn.
2. Form đăng ký/đăng nhập (Registration/Login form)
Loại form này cho phép người dùng tạo tài khoản và truy cập thông tin cá nhân.
3. Form đặt hàng/thanh toán (Order/Checkout form)
Hỗ trợ khách hàng cung cấp thông tin cần thiết để hoàn tất giao dịch mua hàng trực tuyến.
4. Form khảo sát (Survey form)
Giúp thu thập ý kiến của khách hàng về sản phẩm, dịch vụ hoặc nhu cầu thị trường.
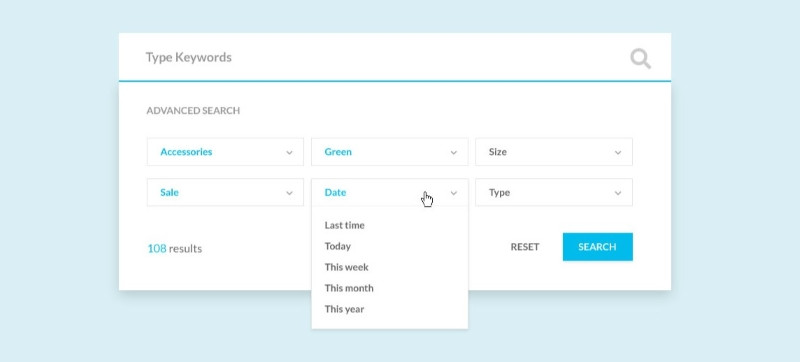
5. Form tìm kiếm (Search form)
Giúp người dùng nhập từ khóa để tìm nội dung trên website nhanh chóng.
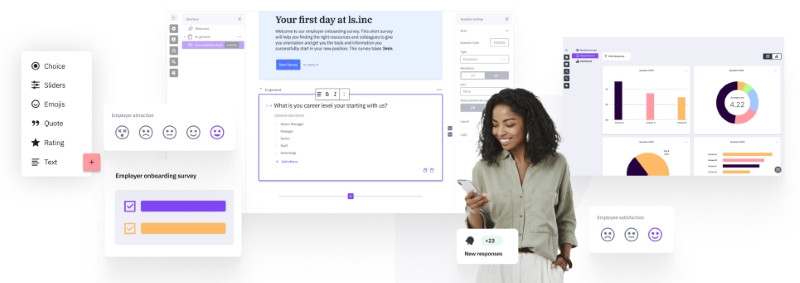
 Phân loại webform
Phân loại webform
Một số công cụ hỗ trợ tạo webform hiệu quả, nhanh chóng
Có nhiều công cụ giúp bạn tạo webform mà không cần phải biết lập trình, ví dụ như Google Forms, Typeform, JotForm và Microsoft Forms. Những công cụ này sẽ giúp bạn xây dựng webform một cách dễ dàng và nhanh chóng.
Những sai lầm thường gặp khi thiết kế webform
Mặc dù webform rất hữu ích, tuy nhiên, nhiều doanh nghiệp vẫn mắc phải một số sai lầm khi thiết kế. Dưới đây là những lỗi thường gặp và cách khắc phục:
1. Thiết kế webform quá dài hoặc phức tạp
Nhiều thông tin có thể dẫn đến sự chán nản. Chỉ nên yêu cầu những thông tin thật sự cần thiết.
2. Không tối ưu trên thiết bị di động
Nếu không được tối ưu hóa tốt cho điện thoại, người dùng sẽ gặp khó khăn khi nhập liệu. Hãy sử dụng thiết kế responsive cho webform.
3. Không hỗ trợ tự động điền
Tính năng tự động điền sẽ giúp người dùng tiết kiệm thời gian.
4. Thiếu thông báo xác thực
Người dùng cần được thông báo rõ ràng sau khi gửi form, tránh tình trạng hoang mang không biết liệu họ có gửi thành công không.
5. Không bảo mật dữ liệu người dùng
Bảo mật là vấn đề cực kỳ quan trọng, hãy sử dụng mã hóa và các phương pháp chứng thực để bảo vệ thông tin người dùng.
 Thiết kế webform
Thiết kế webform
Một số câu hỏi thường gặp về webforms
Webforms có quan trọng với SEO không?
Webforms tác động đến trải nghiệm người dùng và từ đó ảnh hưởng đến SEO. Các trang web với trải nghiệm tốt thu hút người dùng quay lại và giảm tỷ lệ thoát!
Tôi có thể tạo webform mà không cần biết code không?
Có rất nhiều công cụ hiện nay hỗ trợ bạn tạo webform dễ dàng mà không cần kỹ năng lập trình.
Làm sao để chống spam trên webforms?
Hãy sử dụng các phương pháp bảo vệ như reCAPTCHA, hệ thống xác thực email và số điện thoại để giảm thiểu spam.
 Tạo webform
Tạo webform
Qua bài viết này, hy vọng bạn đã hiểu rõ hơn về vai trò cũng như cách tối ưu webform trong chiến lược marketing của mình. Nếu bạn chưa khai thác sức mạnh của webform, hãy bắt đầu ngay hôm nay để tối ưu hóa quy trình giao tiếp với khách hàng và nâng cao trải nghiệm người dùng!
Tham khảo thêm tại shabox.com.vn để mở rộng kiến thức marketing của bạn.