Nếu bạn là một lập trình viên hoặc người làm trong lĩnh vực công nghệ thông tin, thuật ngữ webhook chắc chắn sẽ không xa lạ. Webhook là một công nghệ giúp tối ưu hóa quy trình vận hành của các ứng dụng web, đồng thời mang lại trải nghiệm kết nối tức thời và chân thực. Trong bài viết này, chúng ta sẽ đi sâu vào khái niệm webhook, cách thức hoạt động của nó, các khái niệm liên quan và những ứng dụng thực tiễn mà nó mang lại.
 Webhook là gì? Kiến thức cần thiết về webhook
Webhook là gì? Kiến thức cần thiết về webhook
Webhook Là Gì?
Webhook, hay còn được gọi là “web callback” hay “HTTP push API”, là một phương thức cho phép các ứng dụng tự động gửi thông tin tới nhau qua các yêu cầu HTTP. Chức năng chính của webhook là cho phép máy chủ thông báo tới máy khách (client) khi có sự kiện xảy ra mà không cần phải thực hiện các yêu cầu định kỳ. Điều này giúp tiết kiệm tài nguyên và thời gian, đồng thời cải thiện khả năng xử lý dữ liệu theo thời gian thực.
Cách hoạt động của webhook dựa trên sự kiện: khi xảy ra một sự kiện cụ thể trên máy chủ, webhook sẽ kích hoạt và gửi một thông báo đến URL đã được định trước. Những thông điệp này thường được gửi dưới một định dạng như JSON hoặc XML.
 Webhook
Webhook
Các Khái Niệm Cơ Bản Liên Quan Đến Webhook
Để hiểu rõ hơn về khái niệm webhook và cách ứng dụng công nghệ này, hãy xem xét các khái niệm cơ bản sau:
1. Sử Dụng Webhook
Để có thể sử dụng webhook, trước tiên bạn cần một URL có thể được truy cập công khai. URL này sẽ được sử dụng để tiếp nhận dữ liệu từ webhook provider. Khi đã thiết lập xong, webhook provider sẽ gửi các yêu cầu tới URL của bạn khi có sự kiện mới diễn ra.
2. Gỡ Rối Webhook (Debugging)
Quá trình gỡ rối webhook là cần thiết để đảm bảo rằng webhook hoạt động một cách hiệu quả. Có nhiều công cụ hỗ trợ giúp bạn theo dõi và điều chỉnh webhook như RequestBin, Postman hay cURL. Các công cụ này cho phép bạn kiểm tra phản hồi từ webhook và phát hiện lỗi một cách nhanh chóng.
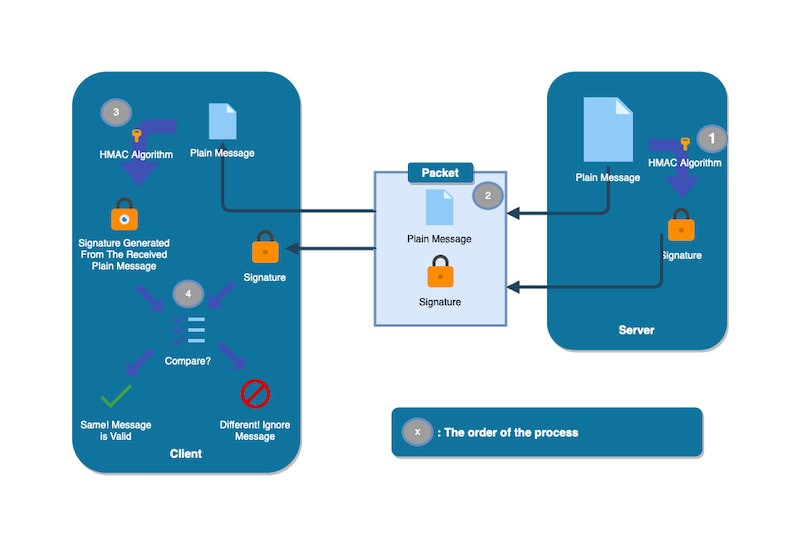
3. Bảo Mật Webhook
Để bảo vệ webhook khỏi các hành vi xâm nhập không hợp lệ, việc bảo mật là rất quan trọng. Bạn có thể thực hiện các biện pháp như sử dụng mã thông báo, chữ ký xác thực và HTTPS để đảm bảo rằng chỉ những yêu cầu hợp lệ mới được chấp nhận.
4. Một Số Lưu Ý Quan Trọng
Khi sử dụng webhook, bạn cần chú ý tới cách mà webhook xử lý các phản hồi. Có hai loại webhook phổ biến: loại thứ nhất sẽ gửi dữ liệu mà không quan tâm đến trạng thái phản hồi, trong khi loại thứ hai sẽ xác nhận phản hồi trước khi kết thúc quy trình.
 Webhook online
Webhook online
Cách Thức Hoạt Động Của Webhook
Webhook hoạt động như một thông báo tự động từ ứng dụng này đến ứng dụng khác khi có một sự kiện nhất định diễn ra. Khi có khách nhấn chuông cửa (sự kiện xảy ra), webhook gửi tín hiệu đến trang web của bạn. Tín hiệu này được gửi thông qua một lệnh gọi HTTP và có thể xử lý yêu cầu ngay lập tức.
 Webhook site
Webhook site
Một Vài Ví Dụ Điển Hình Về Webhook
Hệ thống webhook đang được ứng dụng rộng rãi trong nhiều lĩnh vực. Dưới đây là một số ví dụ phổ biến:
1. MailChimp
MailChimp sử dụng webhook để tự động cập nhật danh sách email của người đăng ký và gửi thông báo khi có người dùng mới hoặc khi có sự thay đổi thông tin. Điều này giúp cải thiện hiệu quả trong chiến dịch email marketing.
2. Stripe
Stripe, một nền tảng thanh toán trực tuyến, sử dụng webhook để thông báo về trạng thái giao dịch, đảm bảo rằng người dùng có thể cập nhật thông tin thanh toán một cách nhanh chóng và chính xác.
3. Sendgrid
Sendgrid cũng áp dụng webhook để gửi email tự động khi có yêu cầu từ người dùng, giúp tối ưu hóa quy trình gửi thông báo và cải thiện trải nghiệm người dùng.
 Webhook address
Webhook address
Nên Sử Dụng Webhook Trong Những Trường Hợp Nào?
Webhook rất hữu ích trong những tình huống cần cập nhật thông tin theo thời gian thực mà không cần tiêu tốn nhiều tài nguyên. Điều này khiến webhook trở thành một lựa chọn tốt trong các ứng dụng cần kết nối như hệ thống theo dõi lỗi hay các ứng dụng thương mại điện tử.
Các tình huống cụ thể mà bạn có thể sử dụng webhook bao gồm:
- Khi bạn muốn nhận cập nhật ngay lập tức từ một dịch vụ bên thứ ba.
- Khi bạn cần tự động hóa các tác vụ trong ứng dụng của mình, như gửi thông báo hoặc xác nhận đơn hàng.
Các Chức Năng Hỗ Trợ Của Webhook
Webhook hiện đang hỗ trợ nhiều chức năng khác nhau như thêm mới sản phẩm, cập nhật đơn hàng và quản lý danh sách khách hàng. Việc sử dụng webhook sẽ giúp cải thiện quá trình tích hợp giữa các hệ thống mà không cần phải triển khai thêm hạ tầng.
Những Lưu Ý Quan Trọng Khi Sử Dụng Webhook
Khi triển khai webhook, bạn cần chú ý đến các vấn đề sau:
- Webhook không đợi phản hồi, vì vậy dữ liệu có thể không được đồng bộ nếu có lỗi xảy ra.
- Đảm bảo rằng ứng dụng của bạn có thể xử lý nhiều yêu cầu từ webhook để tránh tình trạng tấn công từ chối dịch vụ (DDoS).
Một Số Câu Hỏi Thường Gặp Về Webhook
1. Điểm Khác Biệt Giữa API Và Webhook Là Gì?
API cho phép bạn gọi và nhận dữ liệu, trong khi webhook tự động gửi dữ liệu tới bạn khi có sự kiện xảy ra. Webhook là một phương pháp đơn giản hơn để nhận thông tin mà không cần thực hiện yêu cầu liên tục.
2. Có Giới Hạn Nào Khi Sử Dụng Webhook Không?
Webhook có thể gặp vấn đề nếu một trong các hệ thống ngừng hoạt động, và chúng thường không đồng bộ, dẫn đến sự không thống nhất trong dữ liệu.
3. Bảo Mật Webhook Như Thế Nào?
Để bảo mật webhook, bạn nên sử dụng HTTPS, xác minh nguồn yêu cầu và thường xuyên cập nhật hạ tầng của mình với các bản vá bảo mật mới nhất.
 Cách sử dụng webhook
Cách sử dụng webhook
Những thông tin trên đây hy vọng đã giúp bạn hiểu rõ hơn về webhook và những ứng dụng thực tiễn của nó trong lĩnh vực công nghệ thông tin. Đừng quên truy cập shabox.com.vn để cập nhật thêm nhiều kiến thức hữu ích về marketing và công nghệ!



