WebP đang ngày càng trở thành một định dạng hình ảnh phổ biến, được sử dụng rộng rãi trên nhiều trang web hiện nay. Với những lợi ích nổi bật mà nó mang lại, WebP đang dần khẳng định vị thế của mình trong việc tối ưu hóa hình ảnh cho các trang web. Vậy WebP là gì? Tại sao định dạng này lại được ưa chuộng đến vậy? Hãy cùng khám phá trong bài viết này!
 Webp là gì? Cách chuyển ảnh WebP sang JPG và PNG nhanh nhất
Webp là gì? Cách chuyển ảnh WebP sang JPG và PNG nhanh nhất
WebP là gì?
WebP là một định dạng hình ảnh được phát triển bởi Google với mục tiêu tối ưu hóa việc lưu trữ hình ảnh trên internet. Định dạng này sử dụng hai công nghệ nén chính: nén mất dữ liệu (lossy) và nén không mất dữ liệu (lossless). Qua đó, WebP giúp giảm kích thước của các file hình ảnh mà vẫn giữ được chất lượng hình ảnh tốt, từ đó rút ngắn thời gian tải trang cho website.
Sự xuất hiện và phát triển của WebP
Được giới thiệu lần đầu vào năm 2010, WebP đã trở thành một phần quan trọng trong việc tối ưu hóa hình ảnh cho web. Google phát triển định dạng này dựa trên công nghệ mua lại từ On2 Technologies, cùng với việc sử dụng các công nghệ nén tiên tiến khác. WebP không chỉ hỗ trợ các ảnh tĩnh mà còn có thể tạo ra ảnh động giống như GIF.
Tính năng hỗ trợ độ trong suốt (alpha channel) là một ưu điểm nổi bật của WebP so với nhiều định dạng hình ảnh khác, như PNG. Google ước tính rằng việc chuyển đổi từ PNG sang WebP có thể giảm kích thước file lên đến 45%. Mặc dù Apple đã thử nghiệm hỗ trợ WebP trên các phiên bản hệ điều hành của mình, hỗ trợ này đã bị hủy bỏ và chỉ được cung cấp lại cho phiên bản Safari gần đây.
 WebP
WebP
Các trình duyệt và phần mềm đồ họa hỗ trợ định dạng WebP
Khi áp dụng định dạng WebP, bạn cần phải lưu ý về việc hỗ trợ từ các trình duyệt và phần mềm đồ họa để đảm bảo khả năng truy cập và sử dụng hiệu quả:
Trình duyệt hỗ trợ định dạng WebP
- Trình duyệt hỗ trợ nén mất dữ liệu WebP:
- Google Chrome (máy tính để bàn) từ phiên bản 17+
- Microsoft Edge từ phiên bản 18+
- Mozilla Firefox từ phiên bản 65+
- Opera từ phiên bản 11.10+
- Trình duyệt hỗ trợ WebP lossy, lossless và alpha bao gồm Chrome, Firefox, Edge, Opera và Safari (bắt đầu từ phiên bản 14).
Phần mềm đồ họa hỗ trợ file WebP
Nhiều phần mềm chỉnh sửa hình ảnh như Adobe Photoshop (từ phiên bản CS4), GIMP (phiên bản 2.8 trở đi), và một số phần mềm khác như XnView, IrfanView đều hỗ trợ định dạng WebP.
Đánh giá ưu nhược điểm của WebP
WebP đã nhanh chóng được yêu thích nhờ vào những ưu điểm vượt trội, tuy nhiên cũng không tránh khỏi một số nhược điểm.
Ưu điểm của WebP
- Giảm tải thời gian tải trang: Nhờ kích thước file nhỏ hơn, WebP giúp website tải nhanh chóng, cải thiện trải nghiệm người dùng và tiết kiệm băng thông.
- Hỗ trợ ảnh động tiếng: WebP là định dạng duy nhất hỗ trợ hình ảnh động và ảnh trong suốt, tích hợp các ưu điểm của webP, JPG, và GIF trong một.
- Tiết kiệm không gian lưu trữ: Việc nén hiệu quả giúp giảm diện tích lưu trữ trên máy chủ, vấn đề quan trọng cho các website có nhiều hình ảnh.
Nhược điểm của WebP
- Hỗ trợ hạn chế: Một số trình duyệt và phần mềm đồ họa vẫn chưa hỗ trợ kiểu định dạng này, ví dụ như Internet Explorer không hỗ trợ WebP.
- Giảm chất lượng: Như nhiều định dạng nén khác, WebP có thể gặp vấn đề về chất lượng ảnh, đặc biệt trong các ứng dụng yêu cầu chất lượng cao.
 Chuyển WebP sang JPG
Chuyển WebP sang JPG
Cách thức hoạt động của WebP
WebP sử dụng hai phương pháp nén chính:
- Nén Lossy: Dựa trên mã dự đoán để mã hóa hình ảnh, tương tự như video VP8.
- Nén Lossless: Sử dụng thông tin phần của hình ảnh để tái tạo chính xác các pixel, mang lại chất lượng hình ảnh cao hơn.
Định dạng WebP tác động đến SEO như thế nào?
Một yếu tố rất quan trọng trong SEO là tốc độ tải trang. Việc sử dụng WebP có thể giúp giảm dung lượng trang, qua đó tăng tốc độ tải trang. Điều này không chỉ giúp cải thiện trải nghiệm người dùng mà còn là yếu tố giúp tăng thứ hạng SEO của website trên Google.
Cách chuyển đổi ảnh WebP thành JPG, PNG
Mặc dù WebP mang lại nhiều lợi ích, người dùng có thể gặp khó khăn khi sử dụng định dạng này. Dưới đây là một số phương pháp giúp bạn chuyển đổi ảnh WebP thành JPG hoặc PNG:
Chuyển ảnh WebP sang JPG, PNG bằng URL
Bạn có thể dễ dàng thực hiện chuyển đổi này bằng cách mở ảnh trong tab mới, chỉnh sửa URL và lưu ảnh về máy dưới định dạng JPEG hoặc PNG.
Sử dụng tiện ích mở rộng của trình duyệt
Có nhiều tiện ích mở rộng hỗ trợ chuyển đổi hình ảnh WebP sang các định dạng khác, giúp bạn thực hiện công việc dễ dàng hơn.
Dùng trình duyệt không hỗ trợ WebP
Một số trình duyệt như Internet Explorer không hỗ trợ định dạng này, vì vậy sử dụng chúng để chuyển đổi các hình ảnh WebP thành JPG là một giải pháp khả thi.
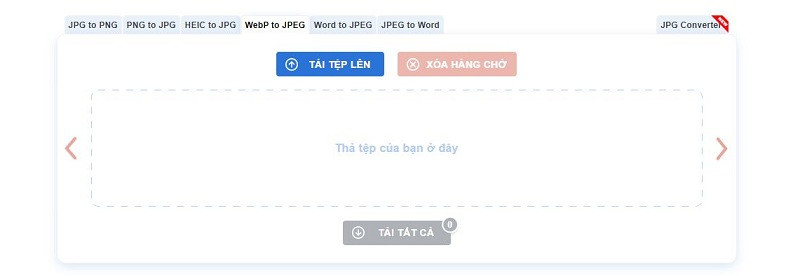
Sử dụng các công cụ chuyển đổi trực tuyến
Có nhiều công cụ trực tuyến hỗ trợ chuyển đổi từ WebP sang JPG hoặc PNG, giúp bạn thực hiện một cách nhanh chóng.
Sử dụng phần mềm chỉnh sửa ảnh
Bạn cũng có thể sử dụng các phần mềm chỉnh sửa ảnh phổ biến như Canva để chuyển đổi định dạng một cách dễ dàng.
 Cách chuyển WebP sang JPG
Cách chuyển WebP sang JPG
Thông qua bài viết này, hy vọng bạn đã có cái nhìn rõ ràng hơn về định dạng WebP và cách thức tận dụng những lợi ích của nó cho website của mình. Nếu bạn cần thêm thông tin chi tiết về chiến lược marketing và tối ưu hóa website, hãy ghé thăm shabox.com.vn để tìm hiểu thêm!



