Wireframe là một khái niệm vô cùng quan trọng trong lĩnh vực thiết kế website và ứng dụng. Cũng giống như một nền tảng của một công trình, wireframe là bản phác thảo thể hiện cấu trúc cơ bản của giao diện, giúp các designer hình dung rõ hơn về cách mà các thành phần sẽ được sắp xếp trên trang. Bài viết này sẽ giúp bạn hiểu rõ hơn về wireframe và cách để tạo ra nó một cách hiệu quả.
 Wireframe là gì? Các bước xây dựng wireframe hiệu quả
Wireframe là gì? Các bước xây dựng wireframe hiệu quả
Wireframe là gì?
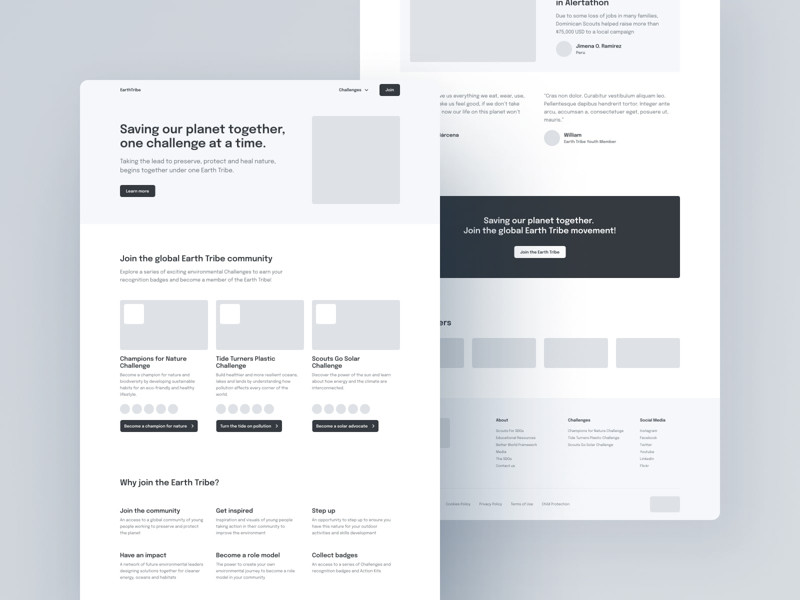
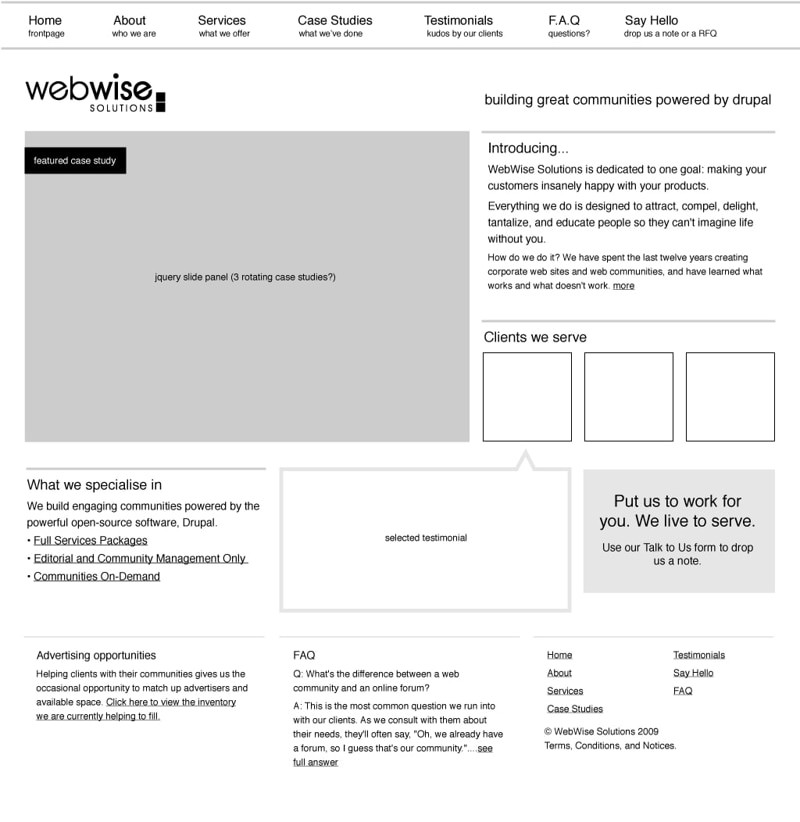
Wireframe là bản thiết kế thô nhằm thể hiện bố cục, vị trí và tương tác của các thành phần trong một trang web hoặc ứng dụng. Nó không quan tâm đến màu sắc, kiểu chữ hay hình ảnh cụ thể, mà chỉ tập trung vào việc xác định cách mà các yếu tố sẽ phối hợp với nhau.
Để dễ hình dung hơn, hãy ví wireframe như bản thảo đầu tiên của một tác phẩm nghệ thuật – nó sẽ giúp bạn lên ý tưởng và cấu trúc tổng quát trước khi bắt đầu tập trung vào các chi tiết nhỏ hơn.
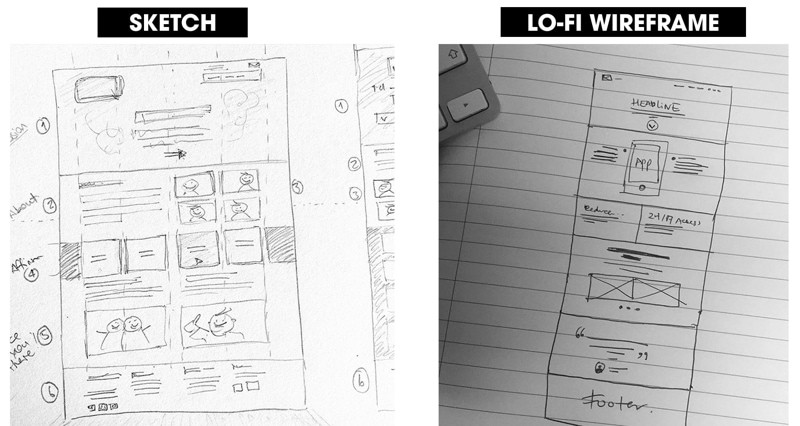
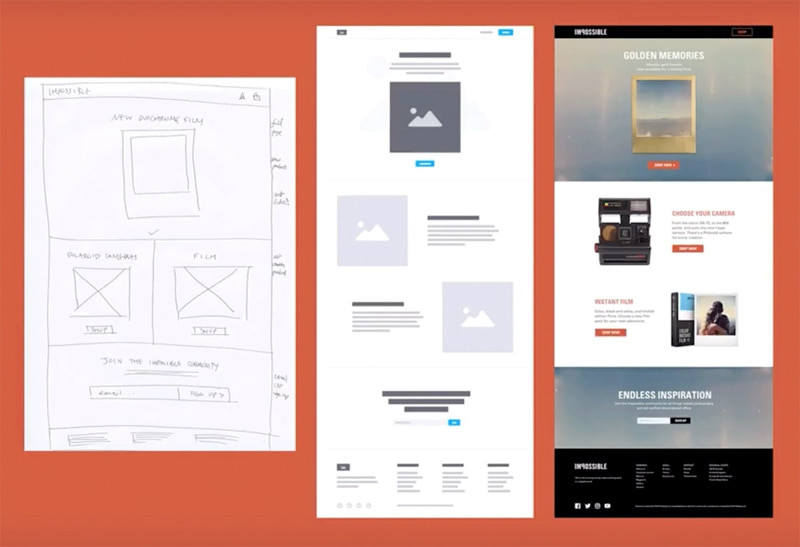
Phân biệt wireframe và sketch
Một số người thường nhầm lẫn giữa wireframe và sketch. Mặc dù cả hai đều là công cụ thiết kế, nhưng mục đích và cách sử dụng của chúng khác nhau:
- Sketch: Là bản vẽ nháp của một thiết kế, thường tập trung vào chi tiết, bố cục và thiết kế trực quan.
- Wireframe: Như đã đề cập, tập trung vào cấu trúc chính và các yếu tố cần thiết mà không đi sâu vào các chi tiết về mặt thẩm mỹ.
 Wireframe là gì?
Wireframe là gì?
Mục đích của việc sử dụng website wireframe
Việc sử dụng wireframe không chỉ đơn thuần để phác thảo cốt truyện cho một trang web mà còn có những mục đích quan trọng sau:
- Giao tiếp và tập trung vào người dùng: Wireframe giúp xác định nhu cầu và mong muốn của người dùng, tạo điều kiện thuận lợi cho việc thu thập ý kiến đánh giá.
- Rõ ràng về tính năng và chức năng: Người thiết kế có thể dễ dàng truyền tải và xác định rõ mục đích của từng thành phần trong website.
- Tiết kiệm thời gian và chi phí: Việc vẽ wireframe bằng tay hoặc thông qua một công cụ kỹ thuật số có thể thực hiện nhanh chóng mà không cần tốn nhiều nguồn lực.
Đánh giá ưu nhược điểm của wireframe
Việc tạo ra wireframe có những ưu điểm và nhược điểm mà các nhà thiết kế cần lưu ý:
1. Ưu điểm của wireframe
- Hình dung cấu trúc dễ dàng: Wireframe giúp người thiết kế xác định cấu trúc tổng thể và chi tiết của trang web.
- Tiết kiệm thời gian: Tính đơn giản của wireframe cho phép designers tiết kiệm thời gian trong việc tạo ra và sửa đổi ý tưởng.
- Thúc đẩy sự đồng thuận: Giúp các bên liên quan hình dung tổng thể trang web và đưa ra phản hồi một cách dễ dàng.
2. Nhược điểm của wireframe
- Khó khăn cho người không chuyên: Những người không có kiến thức về thiết kế có thể khó hình dung sản phẩm cuối cùng của wireframe.
- Cần sự hỗ trợ từ các bộ phận khác: Đối với những dự án phức tạp, wireframe cần sự hợp tác chặt chẽ giữa designer và developer.
- Chi tiết có thể gây rắc rối: Nếu vẽ quá chi tiết, wireframe có thể gây khó khăn trong quá trình thiết kế.
 Wireframe
Wireframe
Một số thuật ngữ liên quan đến wireframe thường gặp
Trong lĩnh vực thiết kế UI/UX, một số thuật ngữ có thể dễ gây nhầm lẫn bao gồm:
- Mockups: Là bản thiết kế thể hiện hình thức trực quan của sản phẩm.
- Prototype: Là bản mẫu có tính năng giới hạn, cho phép người dùng trải nghiệm sản phẩm trước khi phát triển toàn bộ.
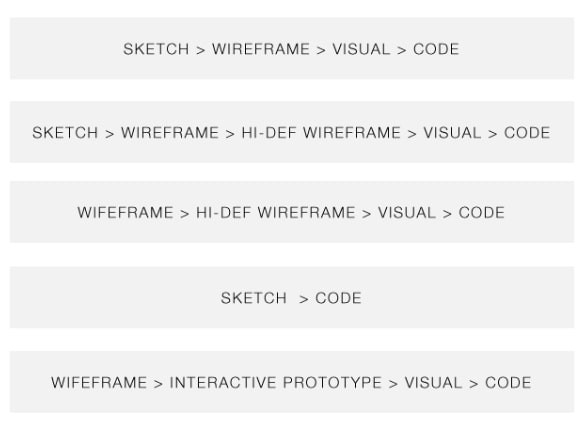
Các mức độ trung thực của wireframe
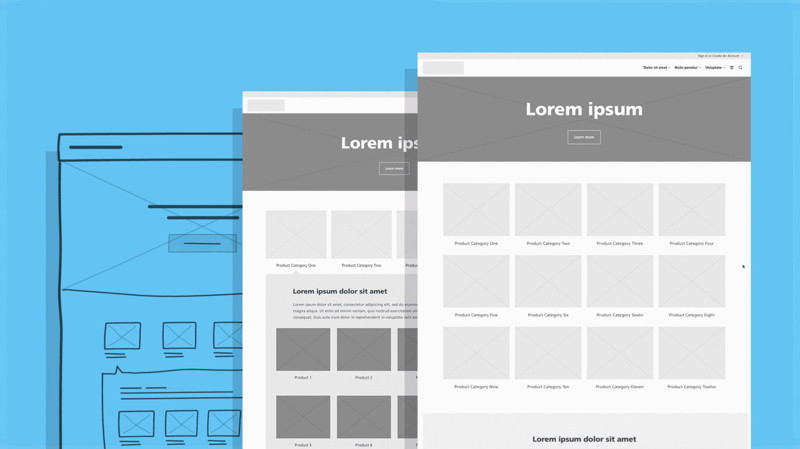
Wireframe có thể được tạo ra với các mức độ khác nhau, từ đơn giản đến chi tiết:
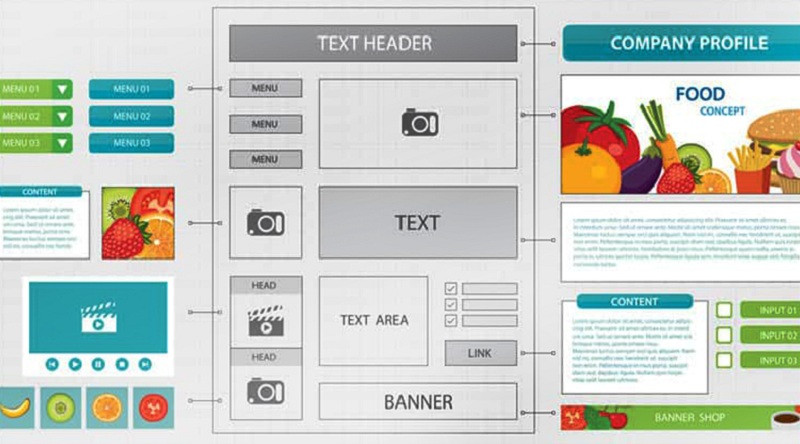
1. Block diagrams
Block diagrams là sơ đồ khối hiển thị các yếu tố chính trong thiết kế, giúp dễ dàng theo dõi và thay đổi.
 Wireframe nghĩa là gì?
Wireframe nghĩa là gì?
2. Grey boxes
Phương pháp sử dụng tông màu xám giúp tổ chức nội dung dễ dàng hơn, làm nổi bật các yếu tố cần thiết.
 Wireframe khái niệm
Wireframe khái niệm
3. High-Fidelity text
Phương pháp này tập trung vào việc điền văn bản phù hợp mà không quên các yếu tố căn bản.
 Wireframe web
Wireframe web
4. High-Fidelity color
Màu sắc được sử dụng để tạo điểm nhấn, giúp cải thiện trải nghiệm người dùng.
 Wireframe website
Wireframe website
5. High-Fidelity media
Phương pháp này cho phép thêm hình ảnh, video, giúp nội dung trở nên phong phú và thu hút hơn.
 Web wireframe
Web wireframe
Hướng dẫn xây dựng khung thiết kế wireframe chi tiết
Bước xây dựng wireframe bao gồm những quá trình quan trọng sau đây:
Bước 1: Khai thác ý tưởng
Trước khi bắt đầu, hãy tìm kiếm cảm hứng và làm rõ ý tưởng thiết kế. Đây là bước quan trọng nhất giúp bạn định hình sản phẩm.
Bước 2: Tạo lập quy trình
Xây dựng quy trình thiết kế chặt chẽ để tối ưu hóa khả năng sáng tạo và hiệu quả công việc.
 Website wireframe
Website wireframe
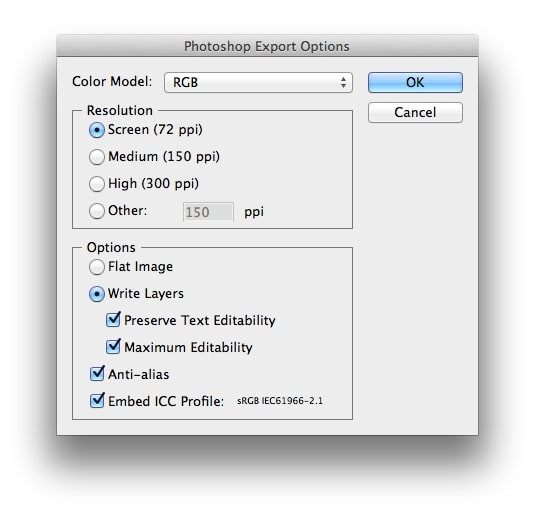
Bước 3: Lựa chọn công cụ
Chọn công cụ thiết kế wireframe phù hợp với nhu cầu và kỹ năng của bạn. Một số công cụ nổi bật bao gồm Omnigraffle, Axure, và Figma.
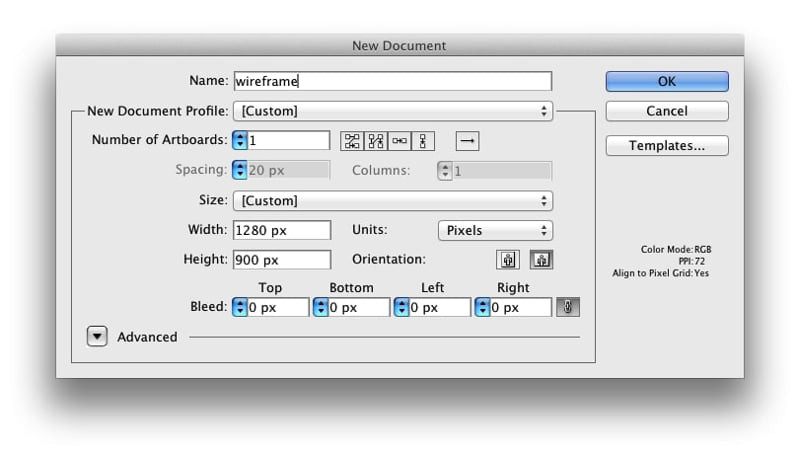
Bước 4: Thiết lập một Grid
Grid giúp sắp xếp và tổ chức các thành phần một cách khoa học, tạo điều kiện thuận lợi cho việc phát triển wireframe.
 Vẽ wireframe
Vẽ wireframe
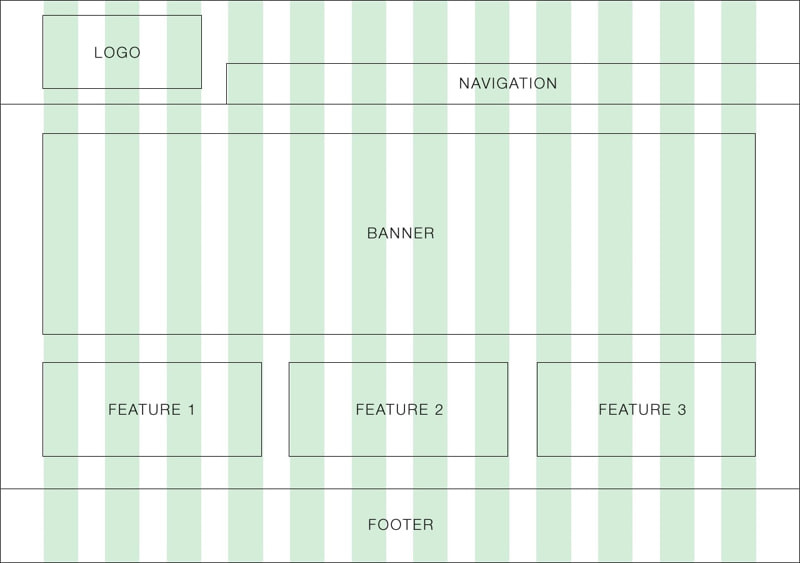
Bước 5: Xác định bố cục với các ô
Tạo các ô để sắp xếp thông tin và bố cục trang web theo thứ tự mong muốn.
 Tạo wireframe
Tạo wireframe
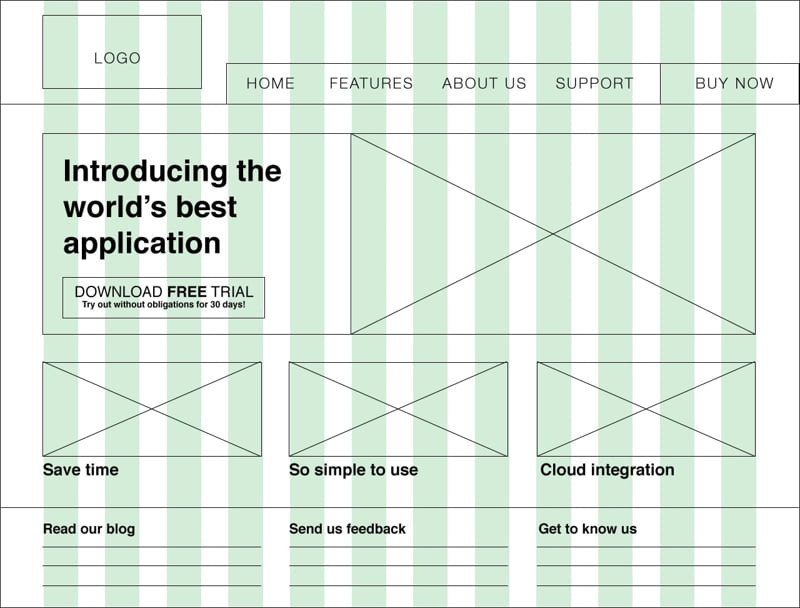
Bước 6: Xác định thứ bậc thông tin
Bổ sung thông tin cần thiết và đánh giá cấu trúc để đảm bảo tính hiệu quả thông tin.
 Vẽ wireframe web
Vẽ wireframe web
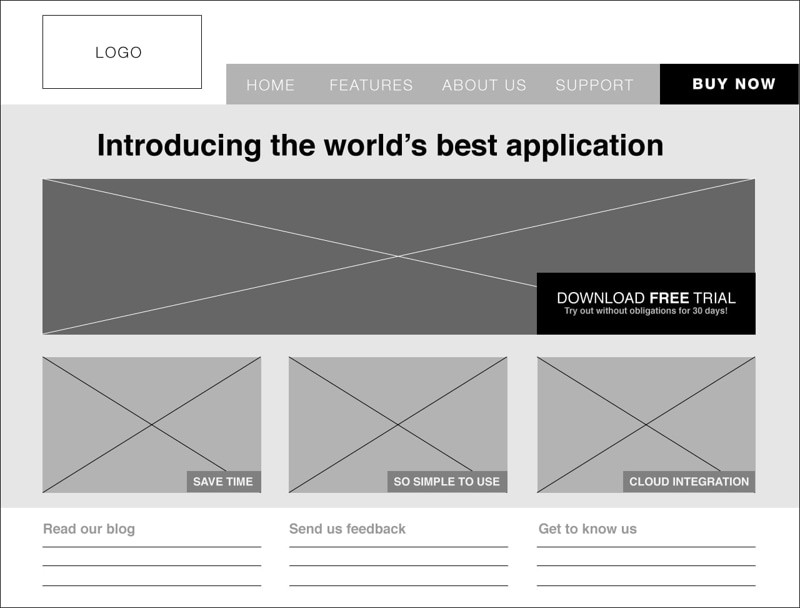
Bước 7: Điều chỉnh với dãy màu xám
Sử dụng màu xám để tạo sự phân cấp và nhận thức về mức độ quan trọng của các thành phần.
 Cách vẽ wireframe
Cách vẽ wireframe
Bước 8: Wireframe có mức độ chi tiết cao
Tạo ra wireframe chi tiết cho phép người thiết kế phát hiện và sửa chữa các vấn đề tiềm ẩn.
 Cách tạo wireframe
Cách tạo wireframe
Bước 9: Chuyển đổi wireframe thành giao diện trực quan
Sử dụng các công cụ thiết kế đồ họa để biến wireframe thành giao diện cuối cùng.
 Cách tạo wireframe web
Cách tạo wireframe web
Một số lưu ý quan trọng khi thiết kế website wireframe
Khi thiết kế wireframe, bạn cần lưu ý đến các điểm sau:
- Xác định mục tiêu: Hãy hiểu rõ mục tiêu và đối tượng sử dụng để tối ưu hóa quá trình triển khai.
- Chú ý đến chi tiết: Mặc dù wireframe không cần sắc nét, nhưng các yếu tố như vị trí, cỡ chữ vẫn cần phải được chú trọng.
- Nâng cao trải nghiệm người dùng: Đảm bảo các chức năng và yếu tố tương tác đạt yêu cầu tối đa về trải nghiệm.
 Cách tạo wireframe website
Cách tạo wireframe website
Tóm lại, wireframe không chỉ là công cụ cốt lõi trong thiết kế mà còn giúp các designers hình dung rõ cấu trúc và chức năng của sản phẩm. Nếu bạn cần thêm thông tin hay muốn khai thác sâu hơn về wireframe và thiết kế, hãy tiếp tục theo dõi shabox.com.vn để cập nhật những kiến thức mới nhất về marketing và thiết kế!




