Mỗi ngày, chúng ta đều sử dụng những trang web nổi tiếng như Gmail, YouTube hay Forbes mà không hề hay biết rằng những ứng dụng đa dạng và mạnh mẽ đó được xây dựng trên nền tảng Angular – một framework JavaScript mạnh mẽ. Vậy Angular là gì? Tại sao nó lại được nhiều công ty công nghệ hàng đầu chọn lựa để phát triển các ứng dụng web phức tạp? Hãy cùng tìm hiểu sâu hơn về Angular qua bài viết dưới đây.
 Khám Phá Angular
Khám Phá Angular
1. Angular là gì?
Angular là một framework mã nguồn mở được phát triển và duy trì bởi Google. Framework này giúp đơn giản hóa quá trình phát triển các ứng dụng web động, hiện đại và tối ưu hóa trải nghiệm người dùng. Angular được xây dựng bằng TypeScript, mang đến khả năng gõ tĩnh và các tính năng lập trình hướng đối tượng mạnh mẽ, từ đó làm cho mã nguồn dễ bảo trì và mở rộng hơn.
 Angular là gì?
Angular là gì?
2. Lịch sử phát triển của Angular framework
Angular có lịch sử phát triển phong phú, chia thành hai giai đoạn chính:
2.1. AngularJS (Angular 1.x)
- Năm 2009: Misko Hevery và Adam Abrons phát triển AngularJS với tên gọi ban đầu là “GetAngular”.
- Năm 2010: Google chính thức phát hành phiên bản 1.0 của AngularJS, một framework JavaScript client-side giúp phát triển ứng dụng web động.
2.2. Angular (Từ 2.x trở đi)
Vì nhận thấy nhiều hạn chế trong AngularJS, Google quyết định viết lại hoàn toàn và cho ra mắt Angular 2 vào năm 2016. Kể từ đó, các phiên bản Angular được phát hành định kỳ với nhiều cải tiến và tính năng mới.
 Lịch sử phát triển Angular
Lịch sử phát triển Angular
3. Các tính năng nổi bật của Angular framework
3.1. Kiến trúc dựa trên Component
Angular sử dụng kiến trúc component, chia nhỏ ứng dụng thành các phần độc lập. Mỗi component xử lý một phần giao diện, đảm bảo mã nguồn có tổ chức và dễ bảo trì.
3.2. Data binding
Data binding giúp đồng bộ dữ liệu giữa component và giao diện. Khi dữ liệu thay đổi, giao diện tự động cập nhật. Các dạng ràng buộc bao gồm:
- Interpolation: Hiển thị giá trị.
- Property Binding: Gán giá trị cho thuộc tính HTML.
- Event Binding: Xử lý sự kiện.
- Two-way Binding: Ràng buộc dữ liệu hai chiều.
3.3. Directives
Directives cho phép mở rộng cú pháp HTML, tạo ra các thẻ HTML tùy chỉnh hoặc thay đổi các phần tử hiện có. Ví dụ: *ngIf cho phép hiển thị hoặc ẩn phần tử tùy thuộc vào điều kiện.
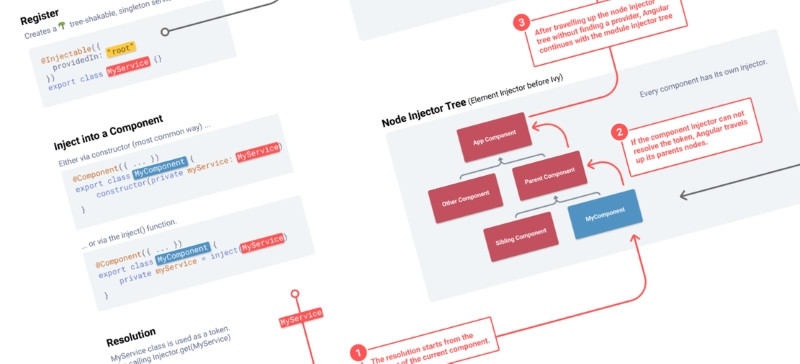
3.4. Dependency Injection
Dependency Injection giúp quản lý các dịch vụ của ứng dụng, tự động cung cấp các dịch vụ cần thiết cho component thay vì phải tạo mới chúng.
 Angular
Angular
3.5. Routing
Angular Router cho phép xây dựng ứng dụng Single Page Applications (SPA), giúp điều hướng linh hoạt mà không cần tải lại toàn bộ ứng dụng.
3.6. Angular CLI
Angular CLI là công cụ dòng lệnh giúp tăng tốc quá trình phát triển. Nó tự động cấu hình dự án và cung cấp nhiều lệnh hữu ích để tạo các component, service…
3.7. RxJS và Reactive Programming
RxJS cung cấp công cụ để xử lý dữ liệu bất đồng bộ, giúp quản lý sự kiện và yêu cầu HTTP dễ dàng.
3.8. TypeScript
TypeScript hỗ trợ kiểm tra kiểu tĩnh, giúp phát hiện lỗi sớm và cải thiện khả năng bảo trì mã.
3.9. Ahead-of-Time (AOT) Compilation
AOT cho phép biên dịch mã thành JavaScript trước khi ứng dụng được tải, tối ưu hóa hiệu suất.
 Angular development
Angular development
4. Đánh giá ưu nhược điểm của lập trình Angular
4.1. Ưu điểm của Angular
- Toàn diện: Cung cấp đầy đủ công cụ phát triển mà không cần tích hợp thêm.
- Hỗ trợ SPA: Tối ưu hóa trải nghiệm cho các ứng dụng SPA.
- Dễ bảo trì: Cấu trúc rõ ràng và tính tái sử dụng cao.
- Hiệu suất tốt: Nhờ vào AOT và những tối ưu hóa tích hợp.
- Cộng đồng lớn: Hỗ trợ mạnh mẽ từ Google và cộng động lập trình viên.
4.2. Nhược điểm của Angular
- Độ phức tạp cao: Có thể gây khó khăn cho người mới bắt đầu.
- Kích thước lớn: So với một số framework khác, Angular có kích thước lớn hơn.
- Khó khăn cho SEO: Cần các biện pháp như SSR để tối ưu hóa chỉ số SEO.
- Cập nhật thường xuyên: Việc nâng cấp có thể gây khó khăn cho dự án lớn.
 Framework Angular
Framework Angular
5. Khi nào nên sử dụng Angular framework?
Angular là lựa chọn lý tưởng cho:
5.1. Xây dựng web động và tương tác cao
Với khả năng tương tác và phản hồi nhanh chóng, Angular thích hợp cho các ứng dụng web yêu cầu giao diện người dùng phong phú.
5.2. Phát triển Single Page Application (SPA)
Các ứng dụng SPA tối ưu hóa trải nghiệm người dùng với nội dung tải động mà không làm mới toàn bộ trang.
5.3. Dự án yêu cầu tối ưu hiệu suất
Angular phù hợp với các ứng dụng cần tốc độ tải nhanh và hiệu suất cao.
5.4. Phát triển hệ thống quản lý web phức tạp
Angular hỗ trợ quản lý dữ liệu và tính năng phức tạp trong các hệ thống lớn.
5.5. Khi cần giao diện tùy chỉnh cao
Angular cho phép tạo giao diện độc đáo và tương tác tốt nhờ tính năng Directives.
5.6. Dự án yêu cầu khả năng mở rộng
Với cấu trúc module và Dependency Injection, Angular dễ dàng mở rộng và bảo trì.
 Lập trình Angular
Lập trình Angular
6. So sánh Angular với các framework khác
Angular, React và Vue.js mỗi framework đều có đặc điểm riêng phù hợp với từng loại dự án cụ thể. Dưới đây là bảng so sánh nhanh giữa chúng:
| Tiêu chí | Angular | React | Vue.js |
|---|---|---|---|
| Loại | Framework toàn diện | Thư viện UI | Framework nhẹ |
| Ngôn ngữ | TypeScript | JavaScript (JSX) | JavaScript |
| Độ khó | Khó | Trung bình | Dễ |
| Tính năng | Tích hợp đầy đủ | Cần thêm thư viện | Đầy đủ cho dự án vừa |
| Hiệu suất | Tốt cho ứng dụng lớn | Tốt | Tốt cho dự án nhỏ |
| Tích hợp | Ít linh hoạt | L linh hoạt cao | Linh hoạt |
| Kích thước bundle | Lớn | Nhỏ | Nhỏ nhất |
Mỗi framework đều có những ưu điểm và nhược điểm riêng. Angular thích hợp cho những dự án lớn, hiện đại và phức tạp trong khi React mang lại sự linh hoạt và tốc độ, và Vue.js phù hợp với những dự án yêu cầu đơn giản và nhanh chóng.
 Angular framework
Angular framework
Tóm lại, Angular không chỉ là một framework mà là một nền tảng mạnh mẽ cho phát triển các ứng dụng web hiện đại. Sự hỗ trợ từ Google và một cộng đồng phát triển đông đảo giúpAngular vẫn đang khẳng định vị thế của mình trong thế giới công nghệ. Nếu bạn đang tìm kiếm một giải pháp chắc chắn và bền vững cho dự án web của mình, Angular chính là một lựa chọn tuyệt vời.
Tham khảo thêm: shabox.com.vn