Bạn đang bắt đầu xây dựng website và chưa biết cách sử dụng thẻ heading đúng cách? Hoặc bạn là một chuyên gia SEO nhưng chưa tìm ra từ khóa phù hợp cho các thẻ tiêu đề do thị trường còn ít cạnh tranh? Bài viết này sẽ cung cấp cho bạn cái nhìn sâu sắc về thẻ heading, tầm quan trọng của nó đối với SEO, cũng như hướng dẫn thực hành để tối ưu hóa nội dung và cải thiện thứ hạng của trang web trên các công cụ tìm kiếm.
 Heading là gì? Phân loại và bí quyết tối ưu thẻ heading
Heading là gì? Phân loại và bí quyết tối ưu thẻ heading
Heading là gì?
Thẻ heading (hay còn gọi là thẻ tiêu đề) là những thành phần trong mã HTML dùng để xác định tiêu đề và tiêu đề phụ trên các trang web. Chúng có vai trò không chỉ trong việc tổ chức nội dung mà còn giúp người đọc và các công cụ tìm kiếm hiểu rõ về cấu trúc nội dung.
Thẻ heading bao gồm các thẻ từ <h1> đến <h6>, với <h1> là cấp cao nhất và thường được sử dụng để hiển thị tiêu đề chính của trang web. Nguyên tắc chung là một trang chỉ nên có một thẻ <h1> để xác định rõ chủ đề chính. Còn các thẻ <h2>, <h3>,… dùng để thể hiện các cấp độ quan trọng khác nhau của nội dung.
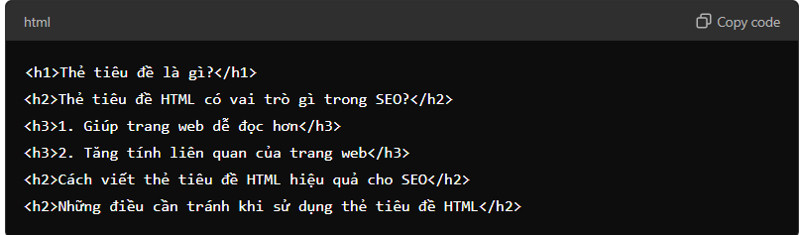
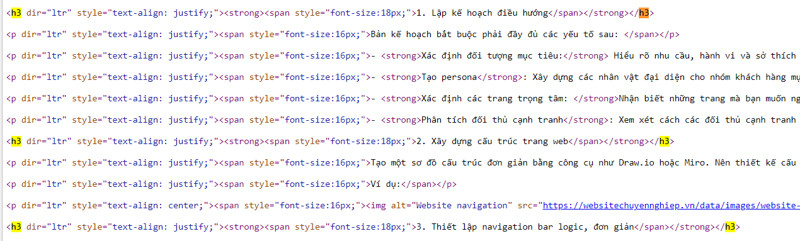
Ví dụ, bạn có thể kiểm tra cách sử dụng thẻ heading trong mã HTML như sau:
 Thẻ heading là gì?
Thẻ heading là gì?
Phân biệt thẻ heading và headline
Để hiểu rõ hơn sự khác biệt giữa thẻ heading và headline, dưới đây là bảng so sánh chi tiết:
| Đặc điểm | Heading | Headline |
|---|---|---|
| Định nghĩa | Thẻ HTML dùng để cấu trúc nội dung trên trang web. | Tiêu đề chính của một bài viết/báo. |
| Vai trò | Tổ chức nội dung, cải thiện SEO | Thu hút sự chú ý, tóm tắt nội dung |
| Cấp bậc | Có nhiều cấp bậc (H1, H2, H3…) | Thường chỉ có một tiêu đề chính |
| Vị trí | Trong mã nguồn của trang web | Ở đầu bài viết hoặc bài báo |
| Mục tiêu | Giúp máy tìm kiếm hiểu rõ nội dung | Tăng tỷ lệ nhấp chuột |
| Ngữ cảnh sử dụng | Trong thiết kế web và lập trình | Trong viết lách và marketing |
| Mối quan hệ | Headline thường là H1 của một trang web | Có thể trùng nhau hoặc khác nhau |
Tầm quan trọng của thẻ heading website
Hệ thống thẻ heading trong nội dung web có những vai trò quan trọng mà bạn không nên bỏ qua:
- Tạo cấu trúc rõ ràng: Sự hiện diện của thẻ heading giúp cấu trúc bài viết trở nên mạch lạc, giúp người đọc dễ dàng theo dõi. Theo nghiên cứu của Nielsen Norman Group, người dùng chỉ dành 20% thời gian để đọc nội dung, trong khi 80% thời gian còn lại là để quét qua nội dung. Sử dụng thẻ heading hợp lý sẽ giúp cải thiện khả năng đọc lướt của người dùng.
- Hỗ trợ SEO: Các công cụ tìm kiếm sử dụng thẻ heading để hiểu nội dung của trang. Việc sử dụng các thẻ tiêu đề đúng cách sẽ giúp trang web của bạn được xếp hạng cao hơn trong kết quả tìm kiếm, từ đó tăng khả năng tiếp cận với độc giả. Google coi thẻ H1 là một yếu tố quan trọng trong on-page SEO.
 Website heading tag
Website heading tag
Hướng dẫn kiểm tra thẻ heading trên website
Để kiểm tra thẻ heading trên website của bạn, có hai phương pháp chính:
1. Kiểm tra heading tag trong mã nguồn
- Bước 1: Mở trang web bạn muốn kiểm tra.
- Bước 2: Nhấn chuột phải và chọn “Xem nguồn trang” (hoặc nhấn Ctrl + U).
- Bước 3: Sử dụng Ctrl + F để tìm các thẻ H1, H2, H3, H4, H5 hoặc H6.
Bằng cách này, bạn có thể dễ dàng xác định số lượng và thứ tự các thẻ heading trong mã nguồn trang.
 Heading website
Heading website
2. Sử dụng công cụ SEO
Có nhiều công cụ hỗ trợ việc kiểm tra và phân tích thẻ heading, giúp bạn kiểm soát hiệu quả hơn:
Công cụ 1: SEOquake
- Bước 1: Cài đặt SEOquake từ cửa hàng tiện ích của trình duyệt.
- Bước 2: Mở trang web cần kiểm tra.
- Bước 3: Nhấp vào biểu tượng SEOquake và chọn “Page Audit” để xem thông tin về các thẻ tiêu đề.
 Web heading tag
Web heading tag
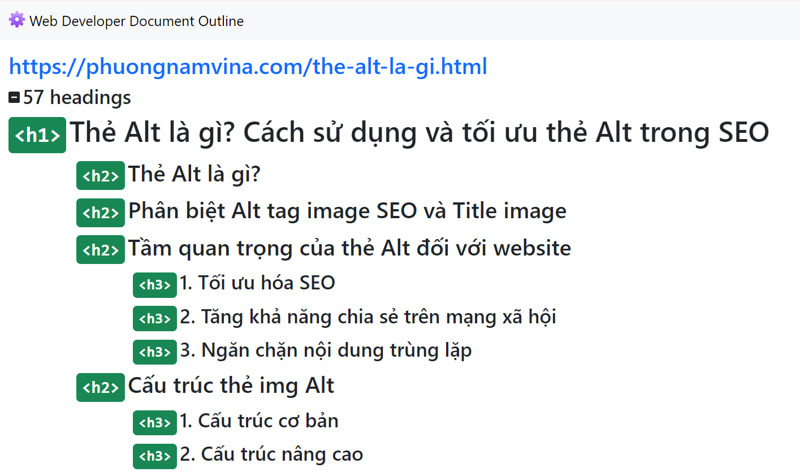
Công cụ 2: Web Developer
- Bước 1: Cài đặt Web Developer.
- Bước 2: Mở trang cần kiểm tra.
- Bước 3: Nhấp vào biểu tượng và chọn “Information” > “View Document Outline”.
 Thẻ Heading website
Thẻ Heading website
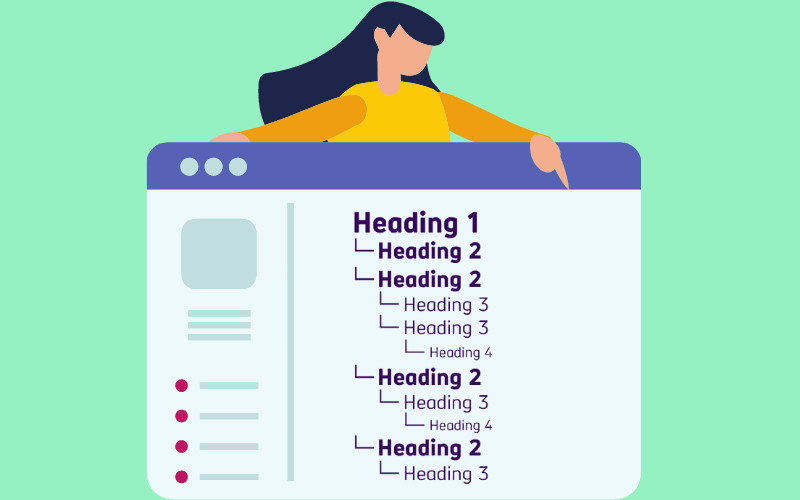
Các cấp độ heading website thường gặp
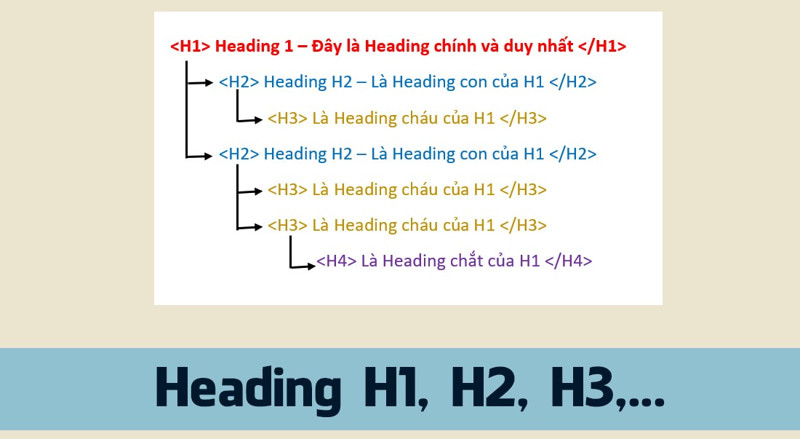
Việc sử dụng các cấp độ heading giúp tổ chức thông tin bài viết tốt hơn:
1. Heading 1 (H1)
H1 là tiêu đề chính của trang web. Bạn chỉ nên có một thẻ H1 trên mỗi trang để xác định rõ chủ đề chính. Hãy chắc chắn rằng tiêu đề H1 có chứa từ khóa chính liên quan.
2. Heading 2 (H2)
H2 dùng để chia nhỏ nội dung lớn thành các phần rõ ràng hơn. Bạn nên sử dụng nhiều H2 trong một bài viết để người đọc dễ dàng theo dõi và tìm thấy thông tin.
3. Heading 3 (H3)
H3 giúp chia nhỏ các phần đã được đề cập trong H2, cung cấp thông tin chi tiết hơn và hỗ trợ công cụ tìm kiếm hiểu rõ hơn về cấu trúc bài viết.
4. Heading 4, 5, 6 (H4, H5, H6)
Các thẻ H4, H5 và H6 được sử dụng để tổ chức thông tin chi tiết hơn, nhưng cần phải dùng một cách hợp lý để không gây rối mắt cho người đọc.
 Thẻ Heading web
Thẻ Heading web
Bí quyết tối ưu thẻ heading thu hút, tăng hiệu quả SEO
Để tối ưu hóa thẻ heading cho website của bạn, hãy lưu ý những điểm sau:
- Chỉ sử dụng một H1 duy nhất: Điều này giúp người đọc và các công cụ tìm kiếm hiểu rõ chủ đề chính của trang.
- Sắp xếp rõ ràng: Các thẻ heading cần có cấu trúc phân cấp từ lớn đến nhỏ (H1 -> H2 -> H3…).
- Sử dụng từ khóa tự nhiên: Lồng ghép từ khóa vào các thẻ một cách tự nhiên, tránh nhồi nhét.
- Tạo tiêu đề hấp dẫn: Một thẻ tiêu đề hấp dẫn sẽ thu hút người đọc nhấp vào bài viết.
- Duy trì sự nhất quán: Giữ cách sử dụng heading giống nhau trên toàn bộ website để tạo sự chuyên nghiệp.
 Heading tag
Heading tag
Tóm lại, việc sử dụng thẻ heading một cách chính xác không chỉ cải thiện khả năng đọc của người dùng mà còn tăng cường hiệu quả SEO cho trang web của bạn. Hãy chắc chắn rằng mỗi thẻ heading được sử dụng hợp lý và phản ánh đúng nội dung của bài viết. Đừng quên áp dụng các hướng dẫn trong bài viết này để nâng cao thứ hạng tìm kiếm của website bạn và thu hút nhiều độc giả hơn!
Tham khảo thêm để nâng cao kiến thức về thiết kế web và SEO trên shabox.com.vn.