Bạn đã bao giờ mở một trang web và ngay lập tức cảm thấy như mình đang bước vào một không gian mới, nơi mà mọi chuyển động và màu sắc đều hòa quyện tạo nên một bức tranh sống động? Đó là phép màu của các hiệu ứng website – một trong những công cụ thiết yếu giúp trang web trở nên nổi bật và thu hút sự chú ý của người dùng, đồng thời tạo ra trải nghiệm tuyệt vời không thể quên.
 Khám phá 12 hiệu ứng website đẹp mắt, ấn tượng nhất hiện nay
Khám phá 12 hiệu ứng website đẹp mắt, ấn tượng nhất hiện nay
Việc sử dụng các hiệu ứng website ngày càng trở nên phổ biến trong lĩnh vực thiết kế web. Không chỉ đơn thuần là các chi tiết trang trí, những hiệu ứng này đã trở thành công cụ mạnh mẽ để nâng cao trải nghiệm người dùng, giúp giữ chân họ lâu hơn và tạo ra những ấn tượng sâu sắc về thương hiệu.
Lợi Ích Của Việc Tạo Hiệu Ứng Cho Website
Việc áp dụng hiệu ứng cho một website không chỉ mang lại giá trị về mặt hình thức mà còn ảnh hưởng đáng kể đến trải nghiệm người dùng và khả năng chuyển đổi của trang.
- Nâng Cao Trải Nghiệm Người Dùng: Các hiệu ứng trang trí giúp người dùng cảm thấy thoải mái và thân thiện hơn khi tương tác với trang. Những chuyển động mượt mà và phản hồi tinh tế sẽ làm họ thấy hài lòng và muốn quay lại.
- Tạo Ấn Tượng Thị Giác Mạnh Mẽ: Những hiệu ứng bắt mắt có khả năng thu hút ánh nhìn ngay từ lần đầu tiên. Khi người dùng nhìn thấy những hình ảnh sắc nét, màu sắc hài hòa, họ sẽ có xu hướng nhớ đến trang web lâu hơn.
- Dẫn Dắt Hành Động Mong Muốn: Các hiệu ứng không chỉ là phụ kiện trang trí mà còn là chiến lược dẫn dắt người dùng thực hiện các hành động mong muốn. Nếu được thiết kế hợp lý, các hiệu ứng có thể tăng tỷ lệ chuyển đổi một cách hiệu quả.
Các Hiệu Ứng Website Phổ Biến Nhất Hiện Nay
Dưới đây là danh sách 12 hiệu ứng website nổi bật mà các nhà thiết kế đang ứng dụng để tạo nên trải nghiệm tương tác độc đáo cho người dùng.
1. Hiệu Ứng Parallax Scrolling
Hiệu ứng parallax scrolling tạo ra chiều sâu cho trang web bằng cách cho phép các thành phần di chuyển với tốc độ khác nhau khi người dùng cuộn. Điều này có thể khiến trang web trở nên sống động và hấp dẫn hơn, giúp người dùng cảm nhận được chiều không gian khi theo dõi nội dung.
 Hiệu ứng parallax scrolling
Hiệu ứng parallax scrolling
2. Hiệu Ứng Hover
Hiệu ứng hover thể hiện sự thay đổi màu sắc, kích thước hoặc các chuyển động nhỏ khi người dùng di chuột qua. Điều này không chỉ tạo cảm giác trực quan mà còn khuyến khích sự tương tác, giúp người dùng dễ dàng xác định các nút hoặc lựa chọn.
3. Hiệu Ứng Load Page Transition
Thay vì chuyển trang một cách đột ngột, hiệu ứng load page transition tạo ra những màn chuyển đổi mượt mà, giúp người dùng có được trải nghiệm liền mạch và thú vị hơn. Các dạng chuyển tiếp phổ biến bao gồm fade, slide và zoom.
 Hiệu ứng load page transition
Hiệu ứng load page transition
4. Hiệu Ứng Scroll Animation
Hiệu ứng scroll animation tạo ra những chuyển động sinh động cho các phần tử khi người dùng cuộn. Những phần tử này có thể từ từ xuất hiện hoặc thay đổi để tạo nên một trải nghiệm tương tác độc đáo khi lướt trang.
 Hiệu ứng website scroll animation
Hiệu ứng website scroll animation
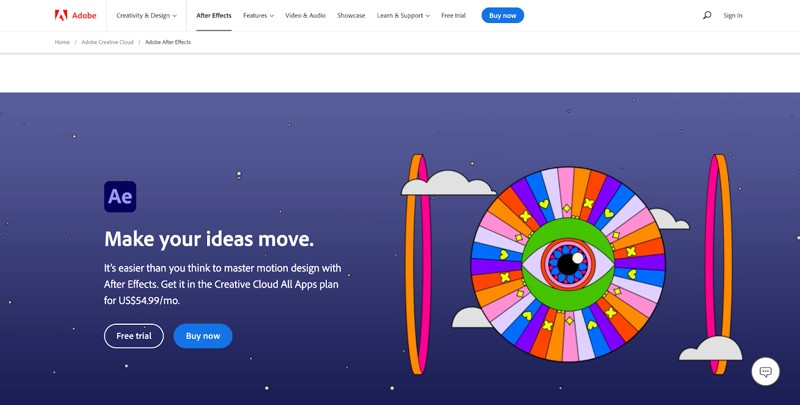
5. Hiệu Ứng Hình Ảnh Động
Hiệu ứng hình ảnh động làm cho nội dung trên trang trở nên sống động hơn bằng cách cho phép các đối tượng thay đổi kích thước hay màu sắc theo thời gian. Điều này tạo sự hấp dẫn và giữ chân người dùng lâu hơn.
 Hiệu ứng hình ảnh động
Hiệu ứng hình ảnh động
6. Hiệu Ứng Background Video
Sử dụng video làm nền giúp tăng tính tương tác và thu hút sự chú ý ngay từ lần đầu tiên người dùng truy cập. Điều này không chỉ mang đến cho trang web sức thu hút mà còn truyền tải thông điệp mạnh mẽ.
 Hiệu ứng background video
Hiệu ứng background video
7. Hiệu Ứng Micro Interactions
Micro interactions là những phản hồi nhỏ gọn giúp người dùng nhận biết hành động của họ. Chúng chính là phần lý thú trong trải nghiệm của người dùng, từ việc thả tim đến các thông báo nhỏ khi hoàn thành một tác vụ.
 Hiệu ứng micro interactions
Hiệu ứng micro interactions
8. Hiệu Ứng Lightbox
Lightbox là hiệu ứng làm nổi bật nội dung mà không làm phân tâm người dùng bởi các yếu tố khác trên trang. Điều này rất hữu ích trong việc trình bày hình ảnh hoặc video mà bạn muốn thu hút sự chú ý của người dùng.
 Hiệu ứng website lightbox
Hiệu ứng website lightbox
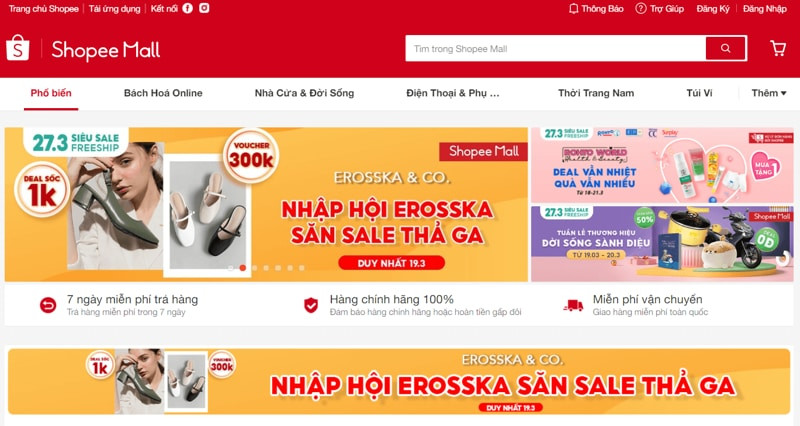
9. Hiệu Ứng Slideshow
Slideshow giúp trình bày nhiều hình ảnh hoặc thông tin với các hiệu ứng chuyển đổi mượt mà, tạo ra sự hấp dẫn thị giác và giúp người dùng dễ dàng tiếp cận thông tin quan trọng.
 Hiệu ứng slideshow
Hiệu ứng slideshow
10. Hiệu Ứng Typing Animation
Hiệu ứng này giúp tạo cảm giác như nội dung đang được nhập trực tiếp, điều này thường được sử dụng trong các tiêu đề hoặc giới thiệu ngắn để thu hút sự chú ý.
 Hiệu ứng typing animation
Hiệu ứng typing animation
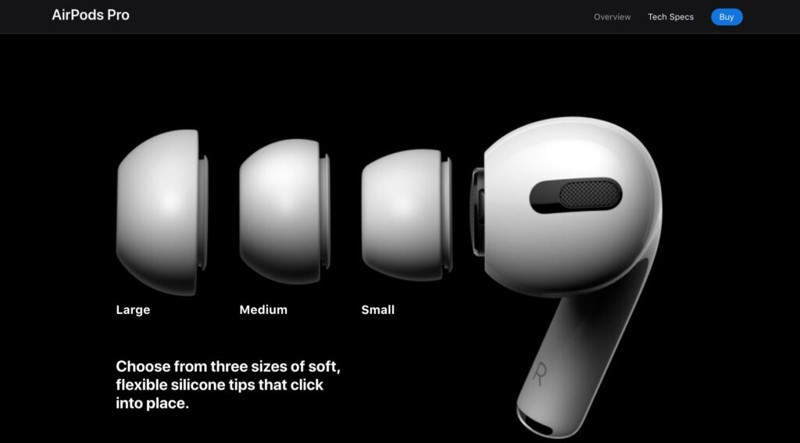
11. Hiệu Ứng 3D Elements và 3D Visualizations
Sử dụng hình ảnh 3D không chỉ tạo nên sự độc đáo mà còn giúp người dùng có thể tương tác với nội dung một cách thú vị hơn. Điều này đặc biệt hữu ích trong lĩnh vực thương mại điện tử và thiết kế sản phẩm.
 Hiệu ứng 3D
Hiệu ứng 3D
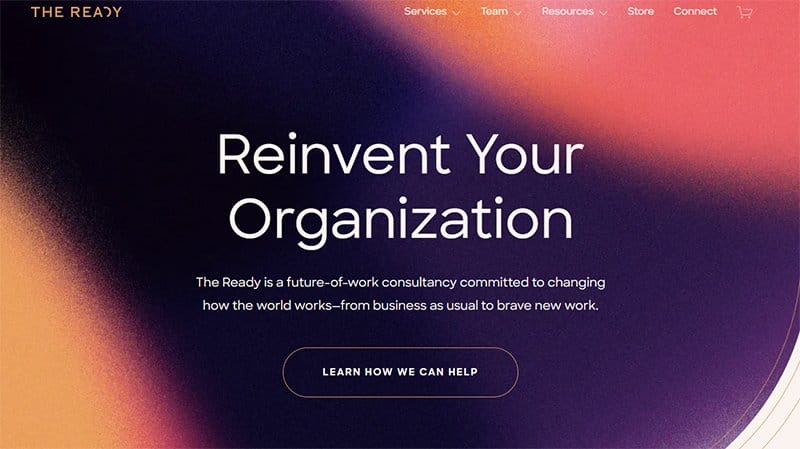
12. Hiệu Ứng Gradient
Gradient tạo ra sự chuyển màu mượt mà, làm cho trang web trở nên tinh tế và hiện đại hơn. Điều này thường được áp dụng cho nền hoặc các nút gọi hành động.
 Hiệu ứng gradient
Hiệu ứng gradient
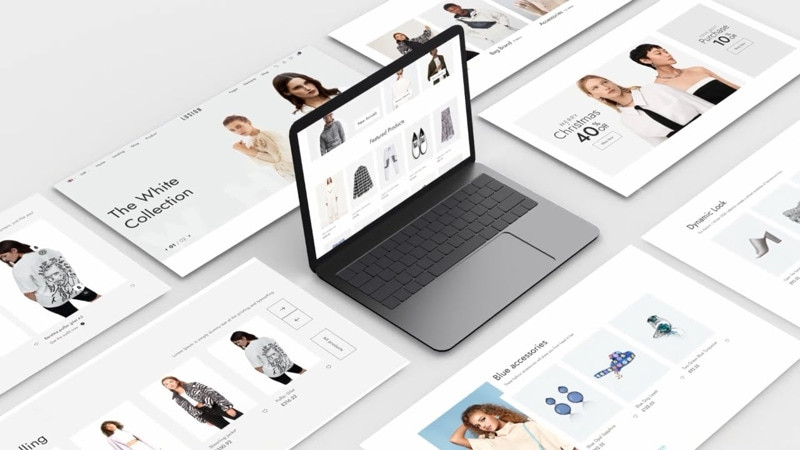
Những Lưu Ý Quan Trọng Khi Tạo Hiệu Ứng Cho Website
Khi tạo hiệu ứng cho website, bạn cần lưu ý những điểm sau để đảm bảo các hiệu ứng phát huy hiệu quả:
- Hiệu ứng cần phải phục vụ mục tiêu chính của website và phải phù hợp với hành vi của người dùng.
- Đảm bảo hiệu năng website không bị ảnh hưởng khi có hiệu ứng, nhằm nâng cao tốc độ tải trang và trải nghiệm người dùng.
- Tương thích với tất cả thiết bị và trình duyệt để tạo ra trải nghiệm đồng nhất với người dùng.
- Điều hướng rõ ràng và dễ dàng sử dụng là yếu tố không thể thiếu khi thiết kế hiệu ứng website.
- Hiệu ứng nên hài hòa với phong cách thiết kế chung để tránh gây rối mắt cho người dùng.
 Thiết kế hiệu ứng website
Thiết kế hiệu ứng website
Các hiệu ứng website không chỉ đơn thuần là trang trí, mà còn là công cụ đắc lực giúp nâng cao trải nghiệm người dùng và làm nổi bật thương hiệu. Khi được thiết kế và áp dụng một cách thông minh, các hiệu ứng này có thể tăng cường khả năng chuyển đổi và tạo ra lợi ích lớn cho doanh nghiệp.
Nếu bạn muốn tìm hiểu thêm về những hiệu ứng website độc đáo và cách tích hợp chúng để tối ưu hóa trải nghiệm cho trang web của mình, hãy truy cập shabox.com.vn, nơi cung cấp những kiến thức chất lượng về marketing và thiết kế website.



