Trong thời đại số hóa ngày nay, việc tìm kiếm thông tin trên internet đã trở thành nhu cầu thiết yếu. Tuy nhiên, không ít người dùng gặp khó khăn khi điều hướng qua một website chứa hàng trăm hoặc hàng ngàn trang thông tin. Một menu truyền thống, đôi khi rườm rà và phức tạp, có thể làm giảm đi trải nghiệm của người dùng. Mega Menu ra đời như một giải pháp hữu hiệu, giúp tổ chức nội dung một cách trực quan và dễ dàng hơn bao giờ hết.
 Mega menu là gì? Cách tạo mega menu trực quan, hiệu quả
Mega menu là gì? Cách tạo mega menu trực quan, hiệu quả
Mega Menu là gì?
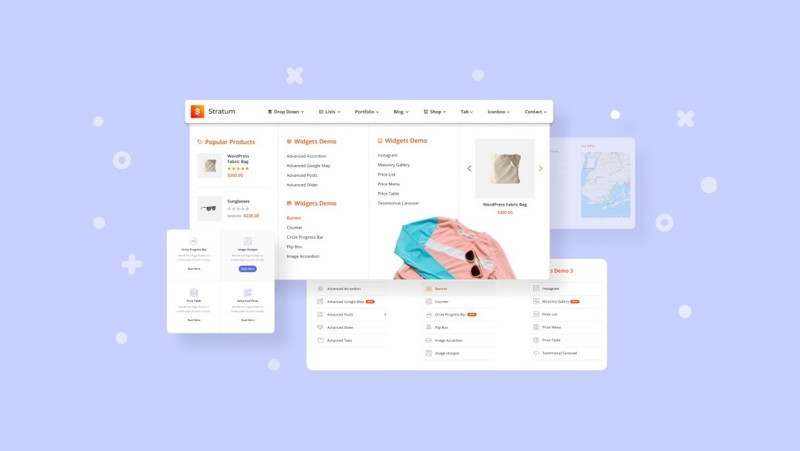
Mega Menu là một loại menu điều hướng mở rộng, cho phép hiển thị nhiều thông tin hơn so với menu truyền thống. Khi người dùng di chuột vào một mục menu, một bảng lớn mở ra, chứa không chỉ các liên kết mà còn có thể bao gồm hình ảnh và các module tùy chỉnh như tìm kiếm hoặc danh mục sản phẩm. Mega Menu giúp người dùng dễ dàng tiếp cận các tùy chọn mà không cần phải cuộn trang quá nhiều, từ đó cải thiện trải nghiệm duyệt web.
 Mega menu là gì?
Mega menu là gì?
Cấu trúc cơ bản của Mega Menu
Cấu trúc của Mega Menu đóng vai trò quan trọng trong việc tổ chức nội dung. Một Mega Menu hiệu quả cần phải có ba thành phần cơ bản:
1. Mục chính (Main menu items)
Các mục chính xuất hiện trên thanh menu là phần quan trọng, giúp người dùng nhận biết các danh mục chính của website. Khi nhấp hoặc di chuột vào mục này, nội dung chi tiết sẽ được hiển thị.
Ví dụ: Trong một website thương mại điện tử, các mục chính có thể là “Sản phẩm”, “Về chúng tôi”, “Blog” và “Liên hệ”.
2. Mục con (Sub-menu items)
Mục con chứa các liên kết hoặc danh mục cụ thể nằm dưới mục chính. Chúng có thể được tổ chức thành các cột hoặc khối, giúp người dùng tìm kiếm thông tin một cách dễ dàng hơn.
Ví dụ: Trên một trang bán quần áo, mục “Sản phẩm” có thể chia thành các mục con như “Thời trang nam”, “Thời trang nữ”, và “Phụ kiện”.
3. Module hiển thị nội dung (Content display module)
Đây là phần mở rộng của Mega Menu, có thể bao gồm hình ảnh, mô tả ngắn, hoặc các thông tin nổi bật khác. Những module này không chỉ giúp người dùng nhận diện nhanh chóng các sản phẩm và dịch vụ mà còn tăng tính thẩm mỹ cho giao diện.
Ví dụ: Trong phần “Thời trang nữ”, module có thể hiển thị hình ảnh các sản phẩm mới nhất hoặc các chương trình khuyến mãi đặc biệt.
 Menu mega website
Menu mega website
Phân biệt Mega Menu với Dropdown Menu
Cả Mega Menu và Dropdown Menu đều là những loại menu điều hướng phổ biến, nhưng có những điểm khác biệt quan trọng. Dưới đây là bảng so sánh giữa hai loại menu này:
| Tiêu chí | Mega Menu | Dropdown Menu |
|---|---|---|
| Cấu trúc | Được thiết kế thành bảng lớn với nhiều mục con và module | Danh sách các mục con đơn giản, thường chỉ hiển thị một cấp sâu |
| Kích thước | Lớn, cần nhiều không gian màn hình | Nhỏ hơn, chiếm ít không gian hơn |
| Tương tác | Người dùng có thể di chuột để xem nhiều thông tin hơn | Người dùng cần nhấp để xem danh sách các mục con |
| Tổ chức nội dung | Có thể phân loại rõ ràng theo chủ đề | Thường đơn giản, ít phân loại hơn |
| Mục đích sử dụng | Phù hợp với các website lớn, nhiều nội dung | Thích hợp cho các website nhỏ, ít danh mục |
Đánh giá lợi ích và hạn chế khi sử dụng Mega Menu
Mặc dù Mega Menu mang lại nhiều lợi ích, cũng có một số hạn chế cần lưu ý.
1. Lợi ích của Mega Menu
- Quản lý nội dung hiệu quả: Giúp tổ chức thông tin rõ ràng và trực quan hơn.
- Cải thiện trải nghiệm người dùng: Tiết kiệm thời gian và giảm thiểu sự phức tạp trong tìm kiếm thông tin.
- Tăng tính chuyên nghiệp cho website: Một menu đẹp và dễ sử dụng tạo ấn tượng tốt với người dùng.
- Hỗ trợ SEO: Cải thiện cấu trúc liên kết nội bộ giúp tăng thứ hạng tìm kiếm.
- Tăng tỷ lệ chuyển đổi: Khả năng tìm kiếm sản phẩm nhanh chóng giảm thiểu tình trạng khách hàng thoát trang.
2. Hạn chế của Mega Menu
- Yêu cầu thiết kế phức tạp: Nếu không được thiết kế tốt, Mega Menu có thể trở nên rối mắt.
- Khả năng gây quá tải thông tin: Hiển thị quá nhiều lựa chọn có thể khiến người dùng khó khăn trong việc tìm kiếm thông tin.
- Ảnh hưởng đến hiệu suất tải trang: Tích hợp nhiều yếu tố đa phương tiện có thể làm tăng thời gian tải trang.
- Khả năng tương thích không đồng đều: Hiệu suất hiển thị có thể khác nhau giữa các trình duyệt và thiết bị.
 Menu mega
Menu mega
Mega Menu phù hợp với loại website nào?
Dưới đây là một số loại website nên sử dụng Mega Menu:
- Website thương mại điện tử: Cần hiển thị nhiều danh mục sản phẩm và phân loại phức tạp.
- Cổng thông tin điện tử: Các trang tin tức, báo điện tử lớn cần phân loại nội dung theo chủ đề và thể loại.
- Website doanh nghiệp lớn: Giúp tổ chức thông tin rõ ràng về các bộ phận và dịch vụ.
- Trang web giáo dục và đào tạo: Cần phân loại nhiều khóa học và chương trình đào tạo.
- Website du lịch và lữ hành: Giúp phân loại các dịch vụ như đặt vé máy bay, khách sạn, hoặc tour du lịch.
 Menu mega là gì?
Menu mega là gì?
Cách tạo Mega Menu cho website hiệu quả
Dưới đây là quy trình từng bước để xây dựng một Mega Menu hiệu quả:
Bước 1: Xác định nội dung và cấu trúc
Bắt đầu từ việc xác định rõ nội dung sẽ xuất hiện trên menu. Chia nó thành các danh mục chính và con để dễ dàng tổ chức và truy cập.
Bước 2: Thiết kế bố cục Mega Menu
Bố cục nên được thiết kế dạng lưới để tổ chức các danh mục một cách khoa học. Đảm bảo rằng menu توافق với các thiết bị như máy tính và điện thoại.
Bước 3: Chọn công cụ hoặc plugin
Sử dụng các plugin hỗ trợ như Max Mega Menu hoặc WP Mega Menu cho người dùng WordPress. Nếu bạn sử dụng các nền tảng khác, bạn có thể cần điều chỉnh mã nguồn HTML, CSS và JavaScript để tạo menu.
Bước 4: Tùy chỉnh giao diện
Chọn font chữ, màu sắc và các hiệu ứng chuyển động cho menu. Thiết kế nên hài hòa với giao diện tổng thể của website.
Bước 5: Kiểm tra và tinh chỉnh
Kiểm tra sự tương thích của menu trên nhiều thiết bị và thu thập phản hồi từ người dùng để điều chỉnh theo nhu cầu.
 Mega menu
Mega menu
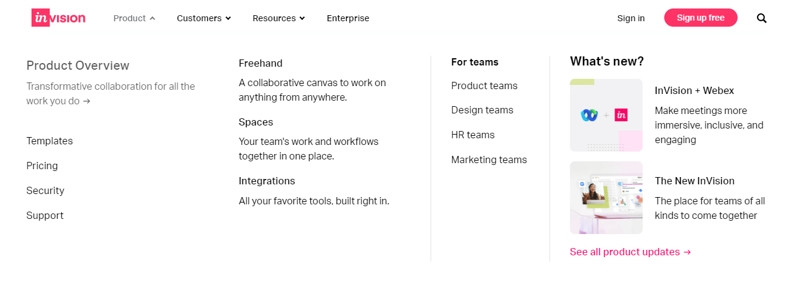
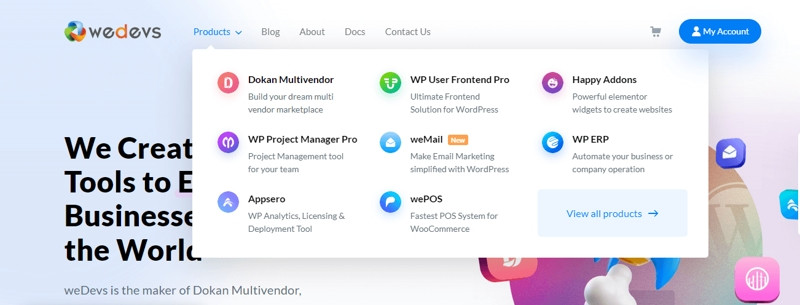
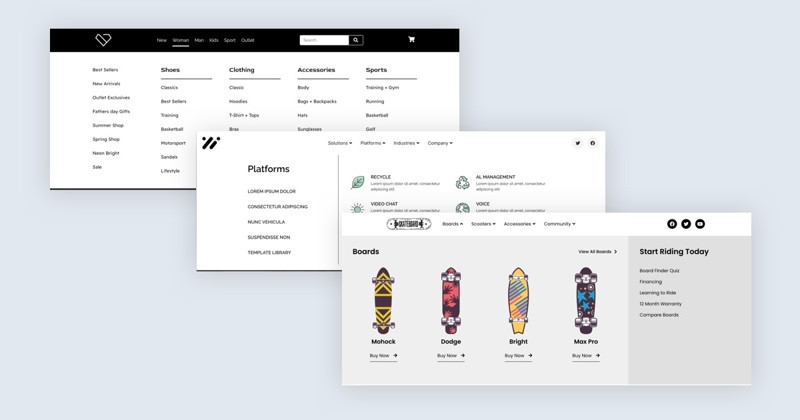
Khám phá các mẫu Mega Menu đẹp và nổi bật cho website
Việc có một Mega Menu không chỉ giúp người dùng dễ dàng tìm kiếm thông tin mà còn tạo ấn tượng mạnh mẽ cho website. Dưới đây là một số mẫu Mega Menu đẹp mà bạn có thể tham khảo:
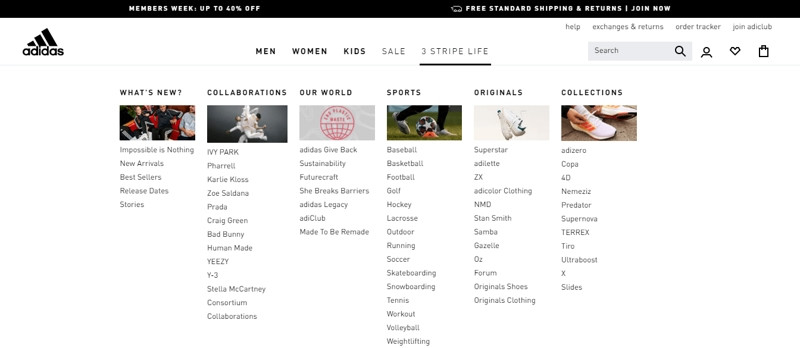
 Mega main menuMẫu Mega Menu của Adidas với cấu trúc rõ ràng và trực quan.
Mega main menuMẫu Mega Menu của Adidas với cấu trúc rõ ràng và trực quan.
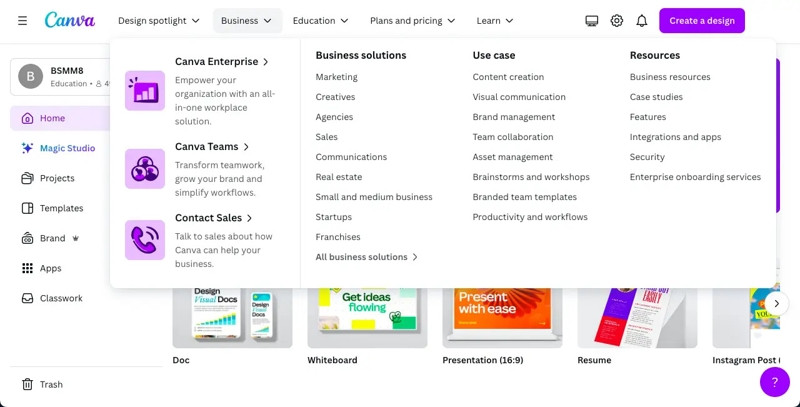
 Max mega menuMenu mega của Canva với thiết kế logic và đầy đủ tính năng.
Max mega menuMenu mega của Canva với thiết kế logic và đầy đủ tính năng.
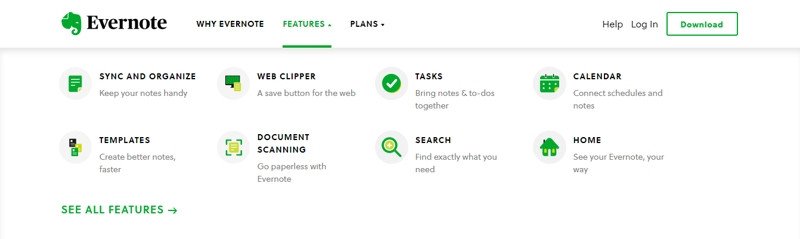
 Mega menu WordPressMenu của Evernote nổi bật với biểu tượng màu xanh độc đáo.
Mega menu WordPressMenu của Evernote nổi bật với biểu tượng màu xanh độc đáo.
Trên thực tế, Mega Menu là một công cụ hiệu quả không chỉ trong việc giúp người dùng điều hướng trang web một cách dễ dàng mà còn nâng tầm trải nghiệm trực tuyến của khách hàng. Hãy tham khảo thêm tại shabox.com.vn để mở rộng hiểu biết của bạn về chiến lược Marketing và thiết kế web.



