Khi xây dựng một trang web thành công, không thể không nhắc đến vai trò quan trọng của các button (nút) trong giao diện. Website button không chỉ đơn thuần là những phần tử giao diện mà còn là cầu nối để người dùng thực hiện các hành động mong muốn trên trang. Một nút bấm được thiết kế tốt có thể mang lại trải nghiệm người dùng mượt mà hơn, đồng thời tăng cường tỷ lệ chuyển đổi cho trang web. Hãy cùng khám phá thế giới của website button và những nguyên tắc đằng sau việc thiết kế nút hiệu quả.
 Website button
Website button
Website Button Là Gì?
Website button là thành phần giao diện người dùng (UI) được sử dụng để kích hoạt một hành động hoặc chức năng cụ thể. Nó thường được hiển thị dưới dạng nút bấm có thể nhấp vào, cho phép người dùng thực hiện các hành động như đăng ký, mua hàng, gửi biểu mẫu hoặc truy cập thông tin. Một web button được thiết kế tốt không chỉ dễ nhìn mà còn thuận tiện trong việc điều hướng, qua đó giúp nâng cao hiệu quả kinh doanh của trang web.
 Website button
Website button
Tại Sao Website Button Quan Trọng Trong Thiết Kế?
Button website đóng vai trò vô cùng quan trọng trong web design vì nhiều lý do:
- Cải thiện trải nghiệm người dùng: Một nút được thiết kế rõ ràng và dễ nhận diện giúp người dùng dễ dàng tìm thấy và thực hiện các hành động mong muốn.
- Tăng cường khả năng chuyển đổi: Các button gọi hành động như Call to Action (CTA) khuyến khích người dùng thực hiện các hành động như mua hàng hoặc đăng ký.
- Thúc đẩy khả năng điều hướng: Button giúp người dùng di chuyển dễ dàng qua các trang và nội dung, tạo ra cảm giác mượt mà và trực quan hơn cho trang web.
 Button cho web
Button cho web
Các Loại Button Website Thường Gặp
Có nhiều loại button khác nhau mà bạn có thể gặp trong thiết kế web. Dưới đây là một số loại phổ biến:
1. Button Call to Action (CTA)
CTA là loại nút quan trọng nhất, hướng dẫn người dùng thực hiện những hành động cụ thể như đăng ký, tải xuống hoặc mua hàng. Những nút này thường được làm nổi bật với màu sắc bắt mắt và văn bản rõ ràng như “Mua ngay” hoặc “Đăng ký miễn phí”.
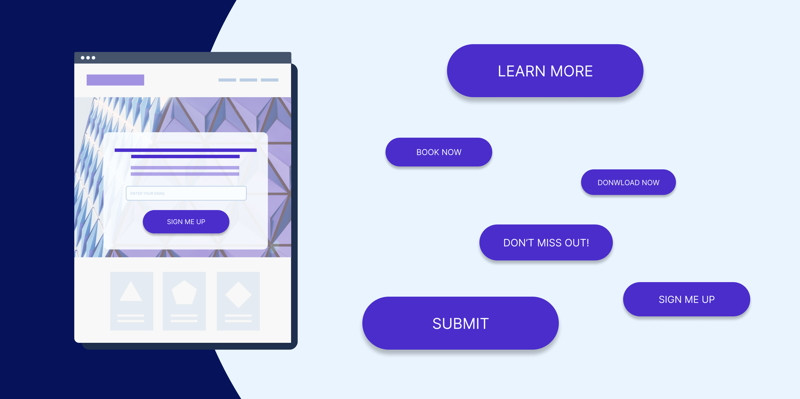
 Button CTA
Button CTA
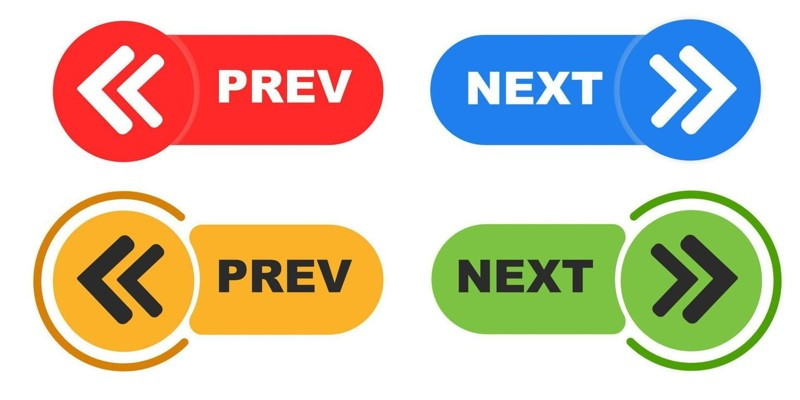
2. Button Điều Hướng
Nút điều hướng giúp người dùng di chuyển giữa các trang hoặc phần khác nhau trên trang web, như “Quay lại”, “Tiếp theo”, và “Đến trang trước”. Những nút này đóng vai trò quan trọng trong việc cải thiện khả năng tìm kiếm thông tin.
 Button điều hướng
Button điều hướng
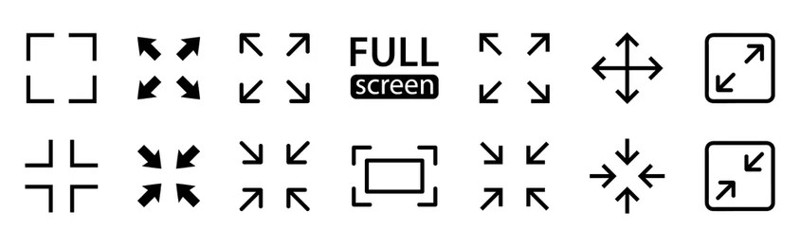
3. Button Mở Rộng
Button mở rộng cho phép người dùng xem thêm thông tin mà không cần phải tải lại trang. Ví dụ, nút “Xem thêm” sẽ hiển thị thông tin bổ sung về sản phẩm hoặc bài viết mà không làm rối loạn giao diện chính.
 Button mở rộng
Button mở rộng
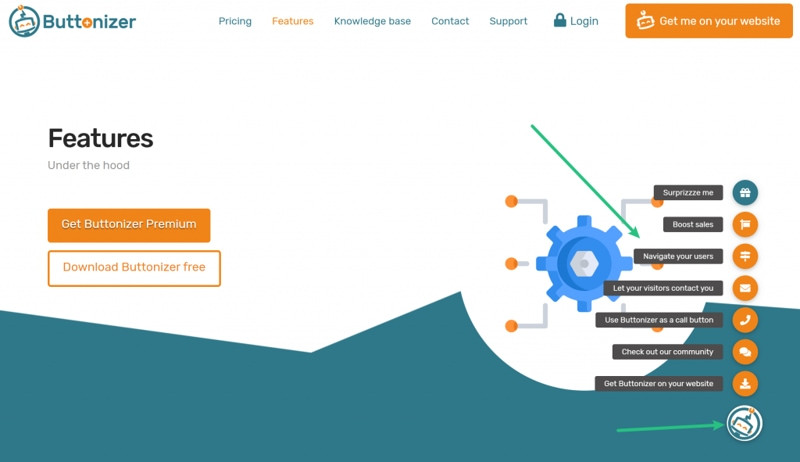
4. Floating Action Button (FAB)
FAB là loại nút được đặt ở góc dưới cùng của màn hình, thường có màu sắc nổi bật. Chúng giúp người dùng truy cập nhanh đến những chức năng quan trọng như thêm mới hoặc tìm kiếm.
 FAB
FAB
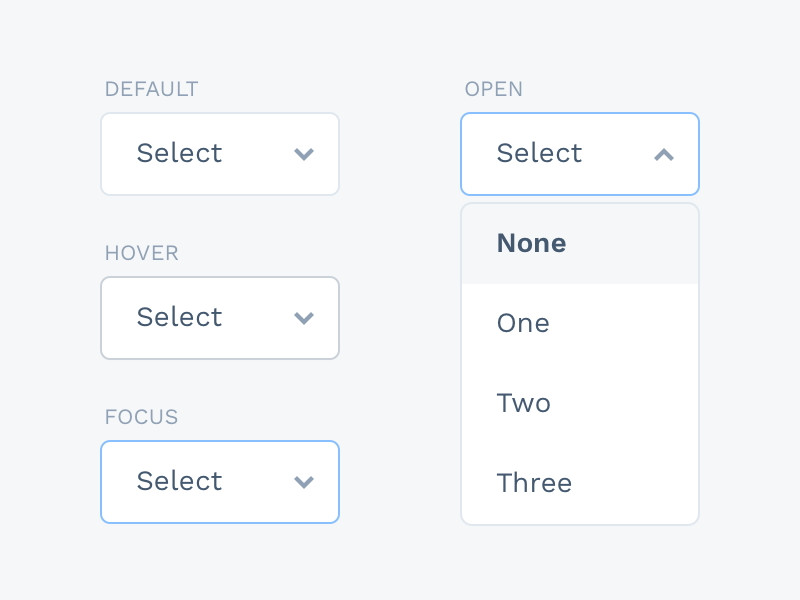
5. Button Tùy Chọn
Button tùy chọn cho phép người dùng chọn từ nhiều lựa chọn khác nhau. Ví dụ như button radio hay checkbox giúp người dùng dễ dàng lựa chọn các tùy chọn mà mình muốn.
 Button tùy chọn
Button tùy chọn
6. Ghost Button
Được thiết kế với giao diện trong suốt, ghost button thường có viền và ít màu sắc. Chúng mang lại cảm giác hiện đại và tinh tế, phù hợp với các trang web cần nổi bật nội dung chính hơn là nút bấm.
 Ghost Button
Ghost Button
7. Icon Button
Icon button chỉ hiển thị biểu tượng thay vì văn bản, giúp tiết kiệm không gian và mang lại giao diện sạch sẽ hơn. Chúng thường được sử dụng cho các chức năng như tìm kiếm hoặc chỉnh sửa.
 Icon button
Icon button
8. Button Social Media
Button social media cho phép người dùng kết nối dễ dàng với các trang mạng xã hội như Facebook, Twitter và Instagram, thường với thiết kế phù hợp với màu sắc và biểu tượng của từng mạng xã hội.
 Button Social Media
Button Social Media
9. Submit Button
Submit button là nút dùng để gửi thông tin từ biểu mẫu. Nó thường có các thông điệp đơn giản như “Gửi” hoặc “Đăng ký” để người dùng dễ dàng hiểu mục đích của thao tác.
 Submit Button
Submit Button
Bốn Nguyên Tắc Quan Trọng Khi Thiết Kế Button Cho Website
Để thiết kế button hiệu quả, bạn nên tuân theo các nguyên tắc sau:
Nguyên Tắc 1: Tính Dễ Nhận Diện
Sử dụng kích thước, hình dạng, màu sắc và sự nổi bật khiến button dễ dàng được nhận diện. Điều này giúp người dùng không gặp khó khăn trong việc tìm kiếm và sử dụng.
Nguyên Tắc 2: Gắn Nhãn Button Đúng Với Chức Năng
Nhãn button cần phải rõ ràng và chính xác về chức năng mà nút đó thực hiện. Người dùng cần phải biết ngay lập tức hành động nào sẽ xảy ra khi nhấp vào nút.
Nguyên Tắc 3: Đặt Button Ở Vị Trí Quen Thuộc
Nút nên được đặt tại các vị trí quen thuộc như góc phải trên cùng của trang hay gần cuối biểu mẫu. Điều này giúp người dùng dễ dàng tìm kiếm và sử dụng.
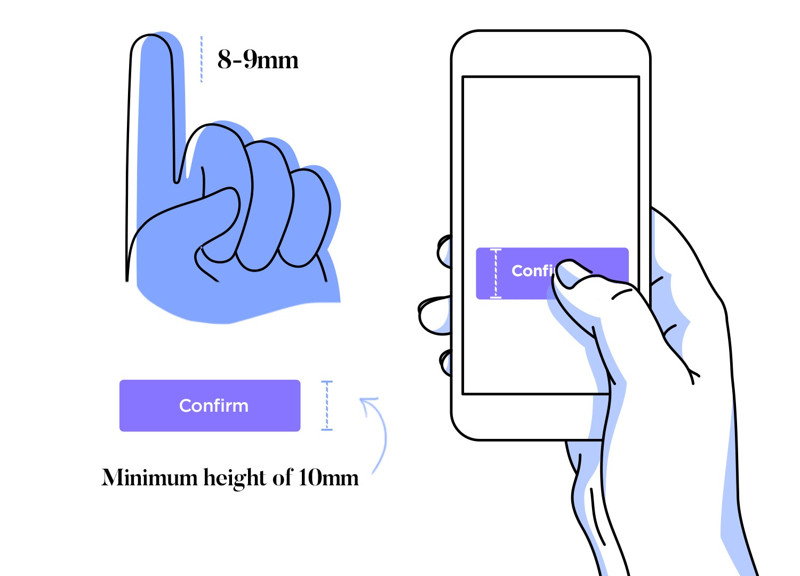
Nguyên Tắc 4: Đặt Kích Thước Button Hợp Lý
Kích thước của nút cần đủ lớn để người dùng có thể dễ dàng chạm vào, đặc biệt là trên các thiết bị di động. Button quá nhỏ có thể làm cho trải nghiệm sử dụng bị gián đoạn.
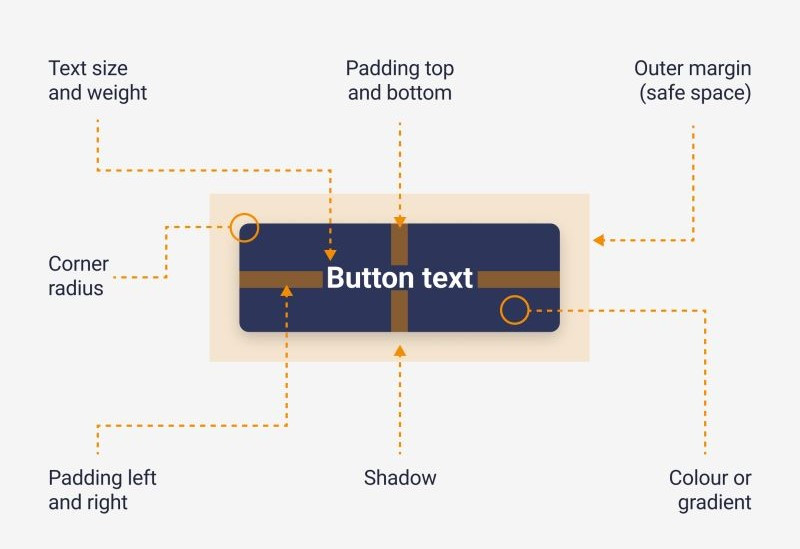
 Kích thước Button
Kích thước Button
Thiết kế button đẹp cho web không chỉ giúp cải thiện trải nghiệm người dùng mà còn thúc đẩy chuyển đổi hiệu quả. Bằng cách nắm vững các loại button và nguyên tắc thiết kế, bạn có thể tạo ra giao diện thân thiện, thu hút và dễ sử dụng cho người dùng.
Khám phá thêm nhiều thông tin bổ ích về marketing tại shabox.com.vn.